
前回は、Blocklyのリポジトリをラズパイ上にクローンさせてもらい、ラズパイ上のHttpdでBlockエディタの画面を表示、とりあえずJavaScriptのコードが生成できるところまで確認しました。しかし、ツールボックスがいかにも貧弱。今回は、またGuideとDemoを読みながら、ツールボックスを拡充してみたいと思います。
※「ブロックを積みながら」投稿順 index はこちら
今回、主として参照させていただいているのは以下のページです。
https://developers.google.com/blockly/guides/configure/web/toolbox
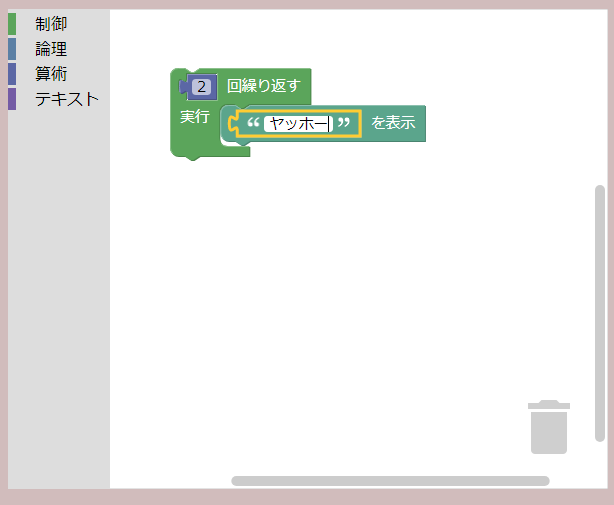
ツールボックスの作り方について丁寧に説明してくれています。それを見ながら実際にツールボックスを拡充したものがこちら。(例によってブラウザ画面のスクリーンショットなので動きませぬ。悪しからず。)
ツールボックスをちょっと「拡充」しただけで、かなりそれらしくなりました。でも、ブロックを配置しているエリアが狭すぎる?大丈夫ですよ。前回よりも広くなっています。左側のツールボックスの「制御」などのカテゴリを選択するとそのカテゴリの中のブロック一覧が右に引き出され、選択すると引っ込むようになっています。そして、右下を御覧ください。
- トラッシュボックス
- スクロール・バー
が現れています。実はこれ、何も設定していません。ツールボックスに「カテゴリ」設定をするだけで「勝手に現れる」のであります(ガイドにもちゃんと説明があります。)なお、ツールボックスを拡充しただけだと、スクロールはできるのですが、トラッシュボックスの方はまだ動作しないです。(2020/3/29訂正:トラッシュボックスもそのままで動作しています。使用方法は次回へ。)
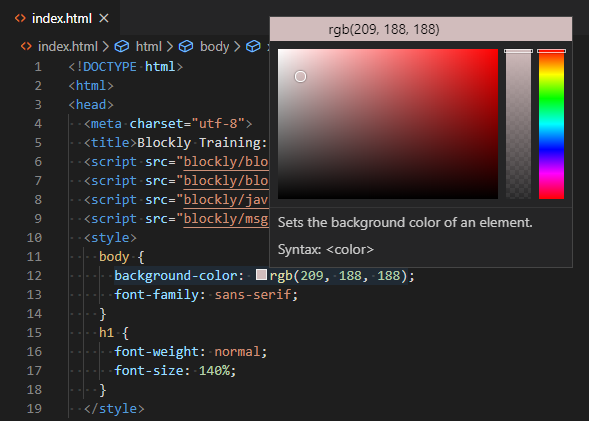
適当にカテゴリの下にブロックを設定したこともあって、緑色のループ関係のボックスの中に色の違う条件分岐のボックスがあらわれてしまっています。カテゴリの色とブロックの色は「推奨」もあるようなので、後で直すことにします。後ね、バックグラウンドに色をつけました。前回のスクリーンショット、バックグラウンドが白で、このページのバックグラウンドも白で、境目の見分けが付かないので反省したためです。まず、その部分の前回修正差分から。
現状、ミニマムなサンプルHTMLから出発しているので、スタイルシートは埋め込み式です。例によってPC上のVS Codeからリモートでラズパイ上のファイルを編集しているのですが、流石VS Codeは便利。クリックするだけでカラーピッカーが現れます。白と区別できればよいので、適当な色に設定。クリック一発。
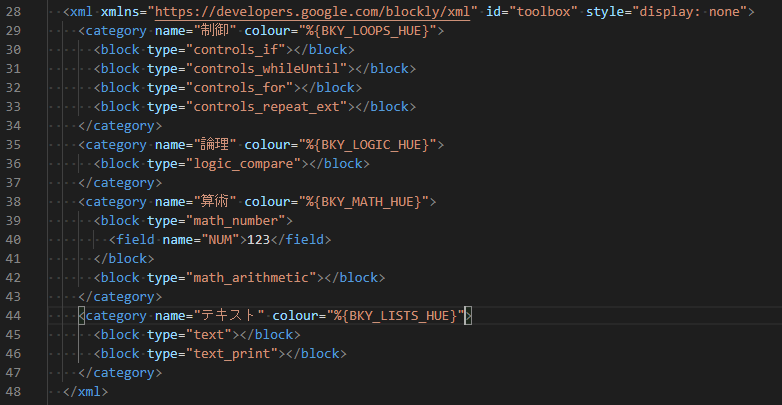
前回、日本語化といいつつ、元のデモに引きずられて英字部分が多かったのは大分減らしました。字ズラの変更は省略。さて肝心のToolboxの拡充部分。
ただ、XMLを書くのみ。これだけ。こんな感じでカテゴリもブロックもずんずん増やすことができます。スバラシ~。後の部分は前回とまったくかわりません。同じコードでこのXMLを読み込むだけで、ツールボックスはカッコよくなり、スクロールバーなども現れてちょっと「本格的」な雰囲気になってきました(個人の感想です。)
勿論、前回同様「生成」ボタンを押せば生成されたJavaScriptのコードが表示されます。結構、楽しいBlocklyです(個人の感想です。)