前回は文字列中心、今回はグラフィクスです。SVG(Scalable Vector Graphics)をDashboard上に表示してくれる node-red-contrib-ui-svgノードを試用させていただきます。basicなところでも図形は描き放題?でもちょとカッコイイところは有料のプロファイルが欲しくなるっと。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
node-red-contrib-ui-svg
以降 ui-svg ノードと略称で記させていただきます。ダッシュボードにSVGグラフィクスを表示してくれるノードです。勿論、手でXMLを記述してグラフィクス表示もできるのですが、強力なSVGエディタを備えているのでお絵描きソフト風にグラフィクスを描くこともできます。ノードの説明ページが以下に。
ただSVGグラフィクスを表示してくれるだけではなく、上流から流れてきたmsgに応じて表示を変えることも可能。また、画像オブジェクトをクリックするなどのイベントを検出して、発生したイベントを知らせるmsgを下流へ送り出すことも可能、と単なる絵の範疇にとどまりません。
まずはインストール
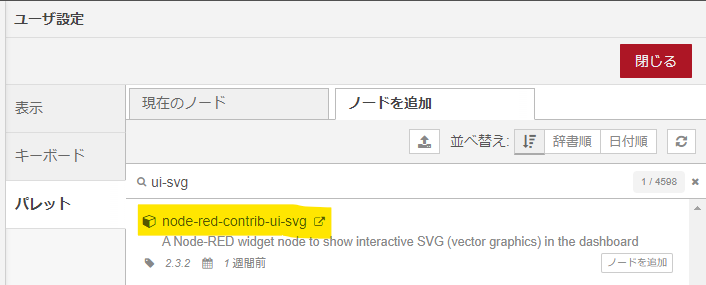
例によってノードのインストールはNode-Redエディタ画面の右上の三本線のメニューから「パレットの管理」を選択し、ノードの追加タブから検索してやれば以下のように発見できます。
右下のノードを追加ボタンを押すだけでインストール完了。いつもながら簡単だね。
インストール後、パレットのDashboardノードが並んでいるところの末尾に一つだけ以下のようなノードが追加されております。意外と控えめ?
今回実験のフロー
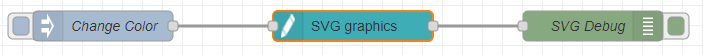
今回の ui-svg ノードはノード1個だけをポロりんと配置してもダッシュボード上に画像表示が可能です。無理にフローにする必要もないのですが、ここはそれ、上流からのmsgへの反応と、下流へのmsgの流し出しを観察したいので、以下のようにしてあります。
詳しくは後の方で。
ui-svgノードを開くと
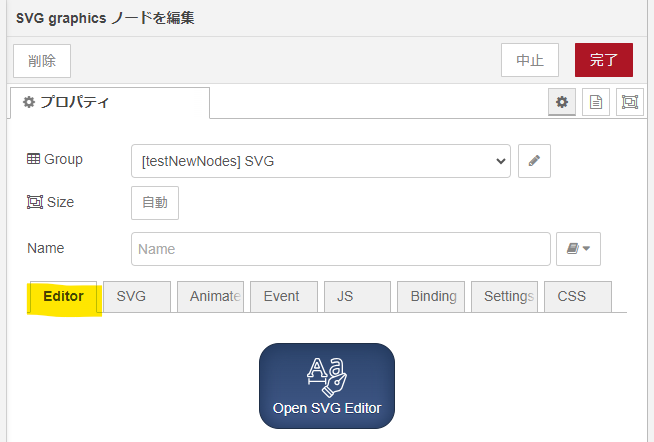
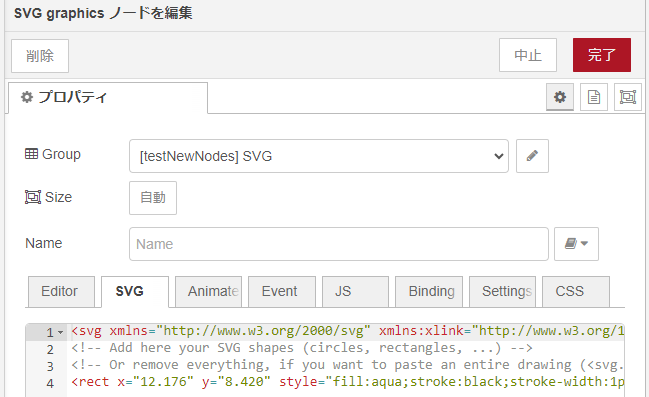
まず、上記のフローで「SVG graphics」と表示されている ui-svgノードを開いたときの設定画面は以下のようです。なお、ダッシュボードへの表示のために「Group」のところは当方で適当に作ったダッシュボードGroupに紐づけ入力済です。
上記をみると、沢山のタブがあるのですが、最初に選択されているのはEditorというタブです。真ん中に何やら「Open SVG Editor」というボタンが鎮座していて、これを押せということみたいです。
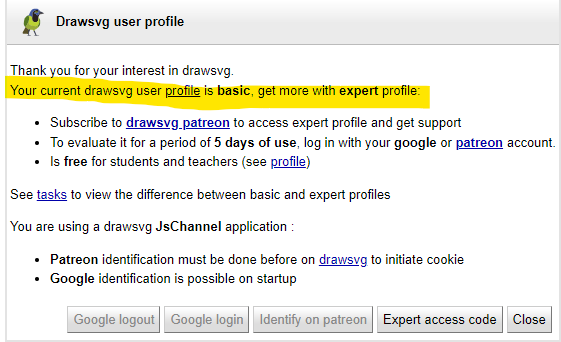
押してみます。SVG Editorが開くのですが、その前にポップアップが一つ。
ぶっちゃけたところ、いろいろ使いたかったら export profileをゲットしてね(学生さんと先生は「無料」だけど、ということは他の人は)ってことすかね~。
SVG Editorには多数の機能が並んでいるのです。その中でちょっとカッコイイ、メディア系のオブジェクトを挿入するボタンを押したら、以下のような表示が出ました。
まあね、普通に、丸描いて四角描いてくらいはBasicのままいけるみたいっすけど。知らんけど。
SVGエディタで描いてみる
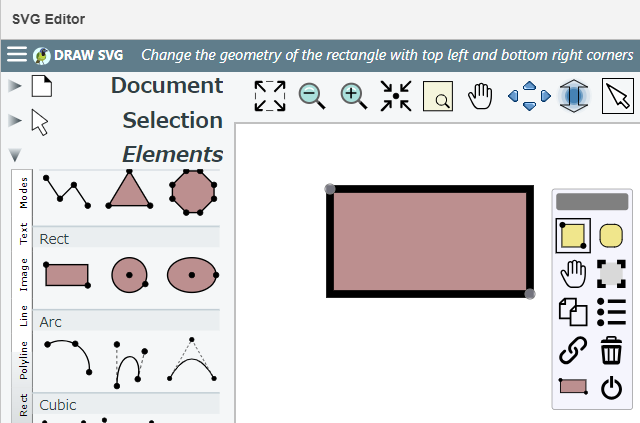
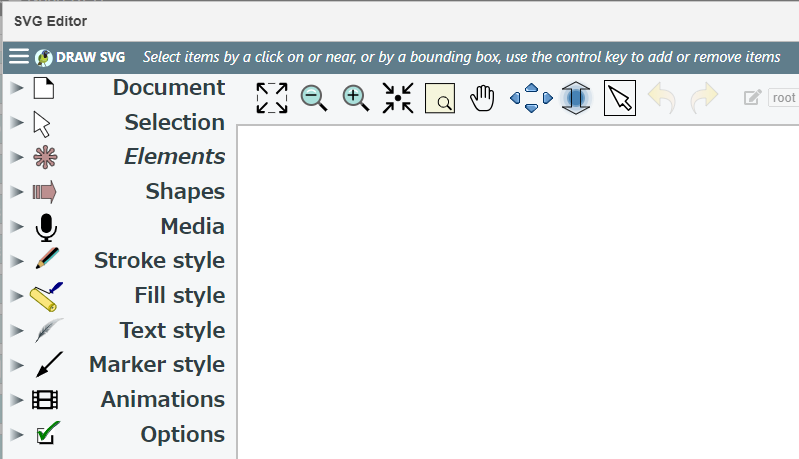
まあ、気を取り直して、Basicの範囲で描いてみます。初期画面はこんな感じ。
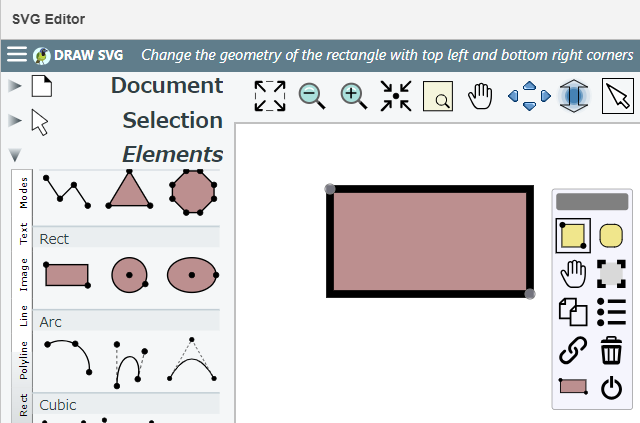
とりあえず、ありがちなレクタングルを1個描いてみます。まあ、よくあるお絵描きツールと似たような感じですが、分かり易いインタフェースかも知れません。
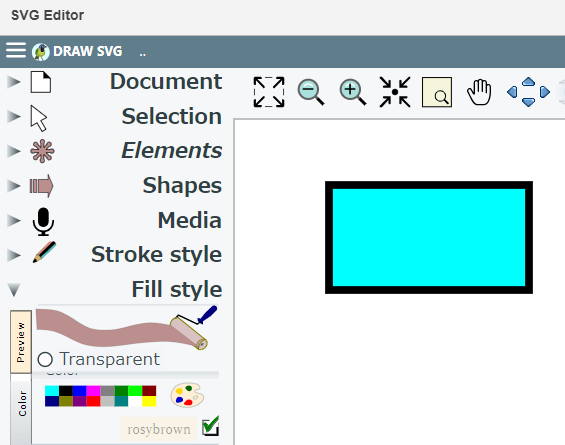
Fill styleのところへ行って、ちょいと色を変えてみました。
結果をSaveして設定画面に戻ります。SVGタブを見ると、今編集していた矩形がXML形式のSVGデータの文字列として格納されてました。勿論、この画面でテキストで入力していっても良いのだと思いますが、手入力は辛そうだな。
デプロイしてみる
上記設定後、完了ボタンを押してからフローをデプロイし、Dashboardを開いてみるとこんな感じです。
描いた図形がちゃんと表示されております。当たり前か。しかし、意外と小さめ。
Injectしてみる
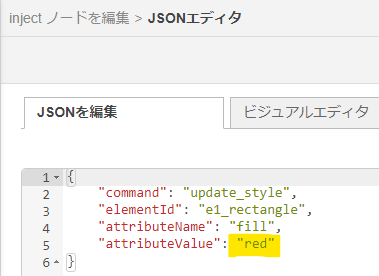
さて今度は上流からui-svgノードへmsgを流し込んでみます。msg.payloadには以下のようなJSONが載ってます。
描いた図形の idは”e1_rectangle”となっていて、そこにはstyleという属性があり、その中のfillがaquaという値になってます。上記のmsg.payloadを流し込むと、それがredに変ってくれるはず。
Inject後のダッシュボードをみやると、以下のごとし。赤くなりました。
外部からの指示に応じて図形を変化させる技はこれで使えそう。
Event設定してみる
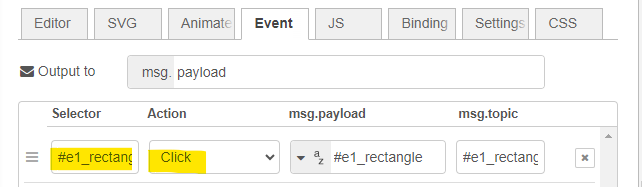
一方、画面をクリクリされたような場合にそのイベントを捕捉することをやってみます。Eventタブを開き、項目を一個追加。セレクタはId名に#つければいいみたいです。Clickしたら捕まえてね、とお願い。そのときのmsg.payloadにはセレクタ文字列が載っているので矩形がクリックされたことが分かるというもの。
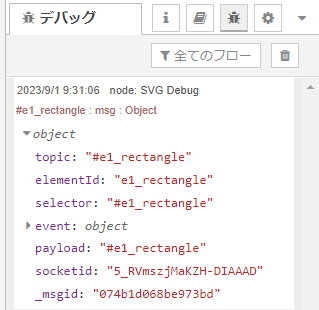
ダッシュボード上の矩形をクリックした後でデバッグウインドウを見やればほれこのように。捕捉されたイベントが到来しておりますで。
いろいろ作れるんでないかい?Basicの範囲でも。