
別シリーズ「ブロックを積みながら」で線形代数?的なブロックを扱ってます。ベクトルに(左から)行列かけて1次変換した様子などグラフに描きたいなと思いました。別シリーズはまた別にやることにして、折角インストールしたのに使われていなかったMaxima on Androidの活用事例ということでやってみました。
※「やっつけな日常」投稿順 Index はこちら
Maxima on Android
アンドロイド・スマホの上でMaxima様が走るという偉大な一歩がMaxima on Android(MoA)です。作者は Yasuaki Honda 様です。あざ~す。スマホの上のMaxima様を「電卓代わり」に使おうなどと猪口才にも目論んで、以下の別件記事などで使ってみてます。
忘却の微分方程式(41) 反復練習5、対角化とn乗、Maxima on Android
しかし、正直定着しませんでした。理由は
スマホ上でのMaxima様への入力がとても辛い
からです。指が震えてスマホ入力も覚束ないお惚け老人にとっては、スマホへの入力、とくに「記号類が多用される」Maxima様は辛すぎました。そういうこともあろうかと、Maxima Keyboardという入力メソッドまでご用意いただいているのですが、やっぱり辛かったです。
しかし考えてみれば、あらかじめ大筋、やりそうなことをパソコン上でバッチファイルとして仕立てておけば、数字とか変数名とかちょいとスマホ上でいじるくらいなら、活用できるんじゃね、と思いいたりました。ファイルをスマホ上のエディタでちょろっと開き、チョイ直しして MoA 上でバッチ実行するっと。これだね。
今回は2次元平面上でのベクトルを回転したり、引き伸ばしたりしたところをグラフ上に描いてみることにしました。初歩の線形代数?
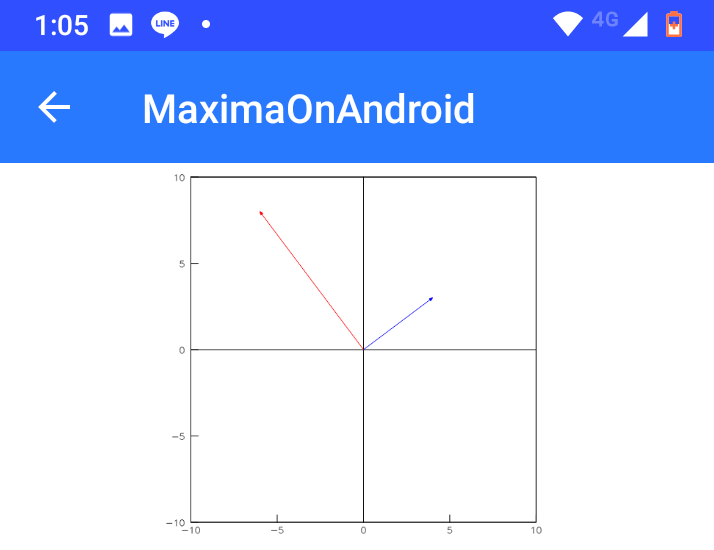
描いたグラフ
描いたグラフが以下に。入力ベクトルは青色、本当は列ベクトル(4, 3)です。それに90°左回転させる行列を乗じ、さらに2倍に引き伸ばす行列を乗じた結果が出力ベクトルの赤色です。
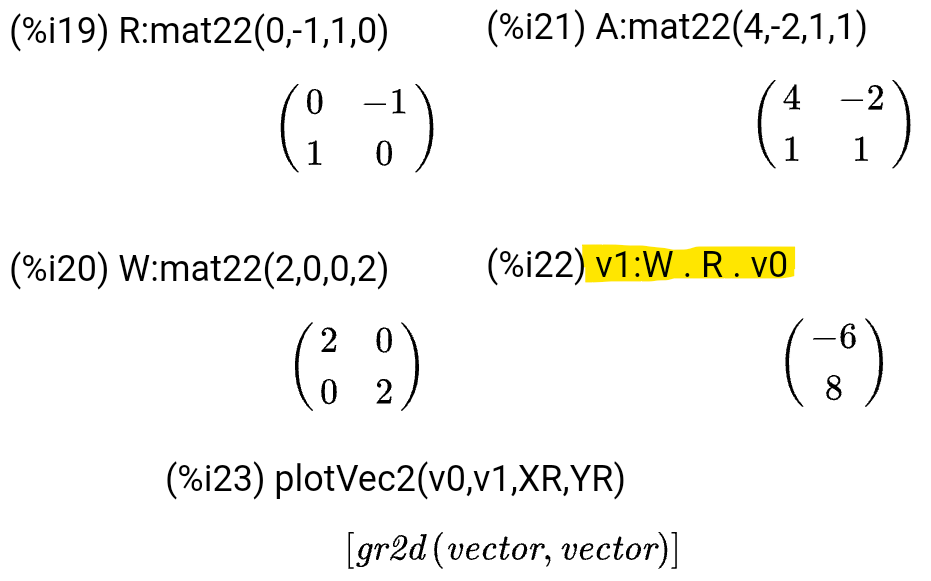
目論み通りに変換しておる感じです。MoA上でのバッチファイルの実行結果から、「関係する行列とその計算」のところを抜き出してみました。こんな感じ。
黄色のマーカ部分が、入力ベクトル v0に、90°左回転の行列R、2倍に引き伸ばす行列Wを乗じた結果を出力 v1 として計算しているところです。スッキリ?
そしてベクトルのプロットは plotVec2(v0, v1, XR, YR)とな。これで上記のグラフが描けます。
使用したソース
使用したソース全文が以下に。
/* Maxima BATCH FILE 2024/05/15 J.Halfmoon */ /* Display 2D vectors */ algebraic:true$ /*- Utilities -----------------------------------*/ log10(x) := log(x)/log(10)$ roundF(x, p) := float(round(x*10^p)/10^p)$ dB(Vout, Vin) := float(20*log10(Vout/Vin))$ vec2(x, y) := matrix([x],[y])$ mat22(a11, a12, a21, a22) := matrix([a11, a12],[a21, a22])$ vecP(v2) := vector([0, 0], [v2[1, 1], v2[2, 1]])$ vecLis(lis) := if listp(lis) then map(vecP, lis) else [vecP(lis)] $ eigen2(A) := block([tmp], tmp: eigenvectors(A), λ1: tmp[1][1][1], λ2: tmp[1][1][2], vE1: transpose(tmp[2][1][1]), vE2: transpose(tmp[2][2][1]), tmp )$ /*- plotvec ------------------------------------*/ plotVec(vP, xR, yR) := draw2d( xrange=xR, yrange=yR, proportional_axes=xy, xaxis=true, yaxis=true, color = blue, head_length = 0.2, head_angle = 20, vecLis(vP) )$ plotVec2(vP1, vP2, xR, yR) := draw2d( xrange=xR, yrange=yR, proportional_axes=xy, xaxis=true, yaxis=true, color = blue, head_length = 0.2, head_angle = 20, color = blue, vecLis(vP1), color = red, vecLis(vP2) )$ /*- Example ------------------------------------*/ XR: [-10, 10]$ YR: [-10, 10]$ vi: vec2(1, 0); vj: vec2(0, 1); v0: vec2(4, 3); I: mat22(1, 0, 0, 1); R: mat22(0, -1, 1, 0); W: mat22(2, 0, 0, 2); A: mat22(4, -2, 1, 1); v1: W . R . v0; plotVec2(v0, v1, XR, YR); /*- Eigen vector- Example ----------------------*/ /*- eigen2(A); */ /*- plotVec2(vE2, A.vE2,XR,YR); */
上の方の関数定義はそのままにして、下の方にあるExampleの部分をテキトーに書き換えればいろいろ出来るハズ。その際は数字とか書き変えるだけで良いし。
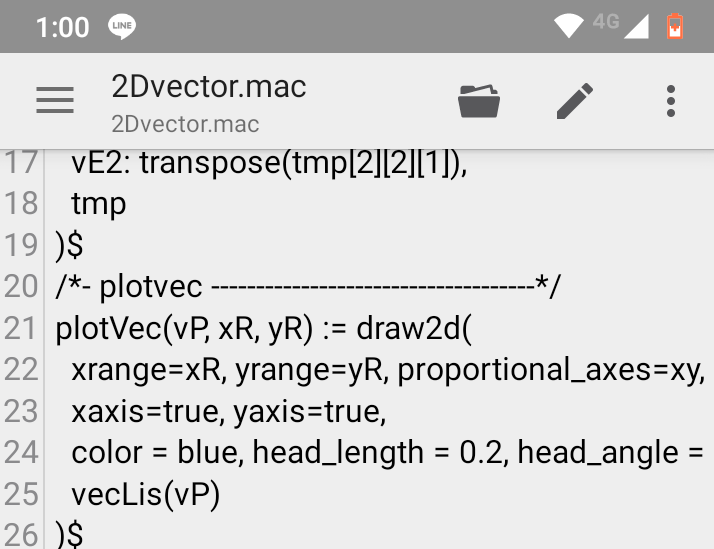
スマホ上のエディタで編集していることろはこんな感じ。
 今度こそ、活用しろよな、自分。どれだけバッチファイルを用意しておけるかがカギ?だが。
今度こそ、活用しろよな、自分。どれだけバッチファイルを用意しておけるかがカギ?だが。