前回、前々回とNode.jsレベルのモジュールの利用を試しました。今回からNode-REDの「ノード」に戻り、手元のパレットに載っていないノードを載せてその動作を観察していきたいと思います。追加の初回はDashboardのTableノードです。その名のとおり、Dashboard上にテーブル表示を行ってくれるもの。
※「ブロックを積みながら」投稿順 index はこちら
※Node-RED DashboardのTableノードの解説ページは以下です。
DashboardのTableノード
ノードの正しいお名前は、node-red-node-ui-table ということになるのだと思います。Node-REDのDashboard上にテーブル表示を付け加えてくれるノードです。手元のパレットに載っている他のノードを使っても予めHTMLでテーブル表現にしておくとかすればテーブル表示はできなくもない、と思うのです。しかし、このノードを使えばお楽。表形式にできるJSONデータ(配列)をpayloadに載せてやれば、綺麗なテーブルにして表示してくれます。また、カラム毎の昇順、降順の並べ替えなどにも対応。便利です。
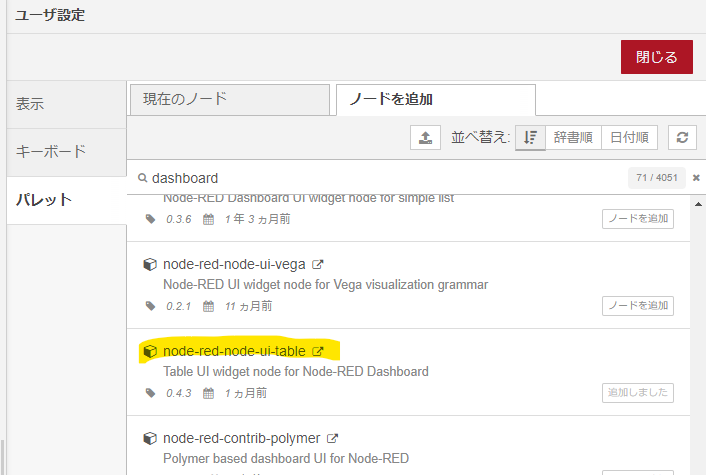
まずはインストールからです。上記のページでは、npm 使ってインストールする方法が書かれていますが、Node-REDエディタを開いているのであれば、メニューから「パレットの管理」を選択することで、以下のようなユーザ設定画面を開くことができます。
「ノードを追加」のタブを開くと約4000以上ものノードが登録されていることがわかります。検索欄に dashboard と打ち込むと結構な数ヒットしてきます。このtableノードは結構下の方に見つかりました。
見つけてしまえば簡単、「ノードを追加」ボタンを押せばインストールされ、即使用可能となりました。
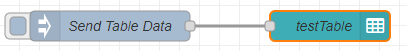
今回実験のフロー
今回は左のInjectノードからJSONオブジェクトを右のTableノードに送って表示させるだけの「シンプル」実験です。
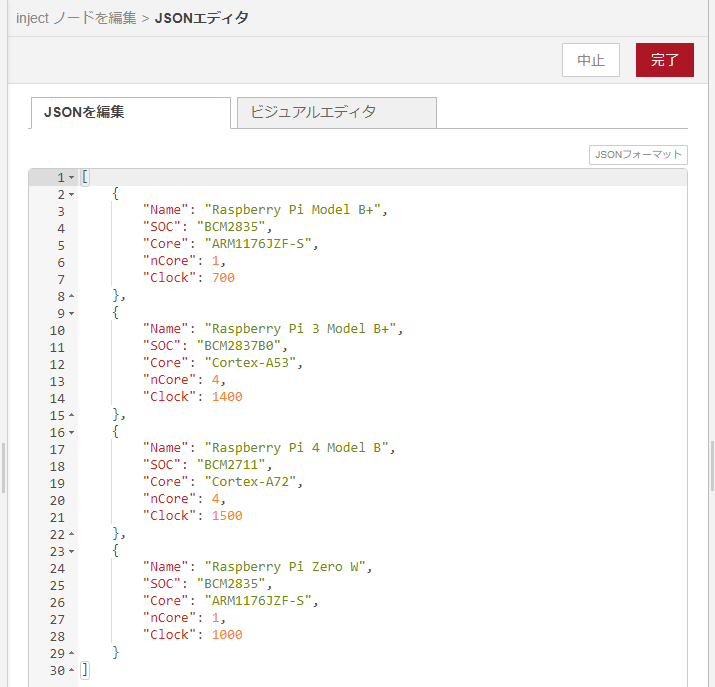
まず表示するテストデータは、以下のようなJSONの配列です。配列要素がテーブルの行(データレコード)で、その中に列名をプロパティとしたデータが載っているという構造です。
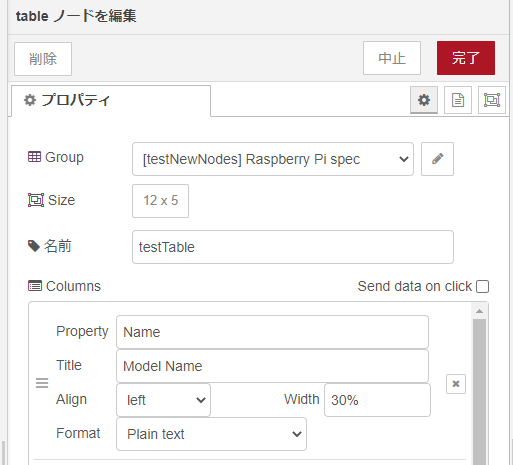
これを受け取るTableノード側の設定が以下です。Columns欄を空白のままにしておいても等分割で表にしてくれます。しかし、上記のデータは等分だと見ずらいので幅を調整したり、数値を右詰にしたりするために記入しています。以下では最初の列のみ見えていますが、全列について設定しています。
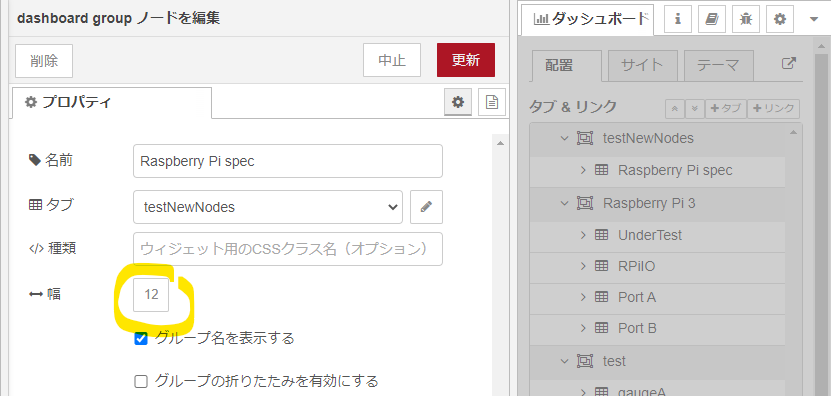
なお、上記のSize欄で12×5と指定していますが、最初幅6からどうにも設定が動かなくて焦りました。なんのことはないです、ノード側の上記の設定の前に、対応するDashboardのグループ側で幅を広げておかねばならなかったのです(元は幅6に指定してあったので、それ以上に広げられなかった。)
ダッシュボードのグループ設定の幅欄は以下に。
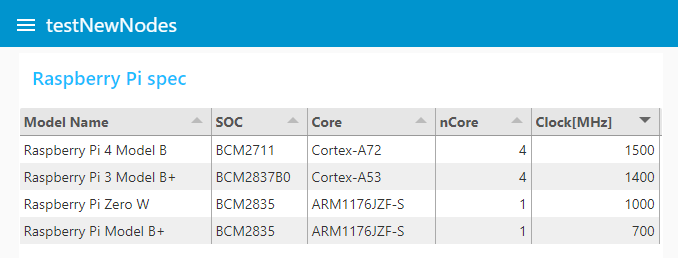
表示結果
InjectしたJSONデータが綺麗にテーブル表示されとりますで。
もっといろいろデコレーションをしたりできるみたいですが、とりあえずこれだけできれば私的にはOKだな。次回はSQLした結果をDashboard上にテーブル表示してみますか?ちゃんとやれよ。自分。