前回までで過去データに対するSQLクエリの結果の表はできた感じ。今回からはそのグラフ化に進みたいと思います。PythonとかRでグラフ描こうかと思ったのですが、本シリーズの趣旨もあり、まずはNode-REDの中で「やっつけ」たいと思います。以前から使わせていただいておりますDashboardのchartノード再登場。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
- node-red-dashboard 3.2.0
DashboardのChartsノード
Dashboard上にグラフを表示することができるChartsノードは以前からお世話になっておりました。しかし以前の使い方は先っぽのマイコンから届いたデータをリアルタイム(ライブ)でグラフにしていくというスタイルでした。タイムスタンプなどは受付時刻でお任せ。今回は1年以上も前のデータを表示するので成り行きというわけにはいきません。DashboardのChartsノードの使い方については以下に。
今回実験のフロー
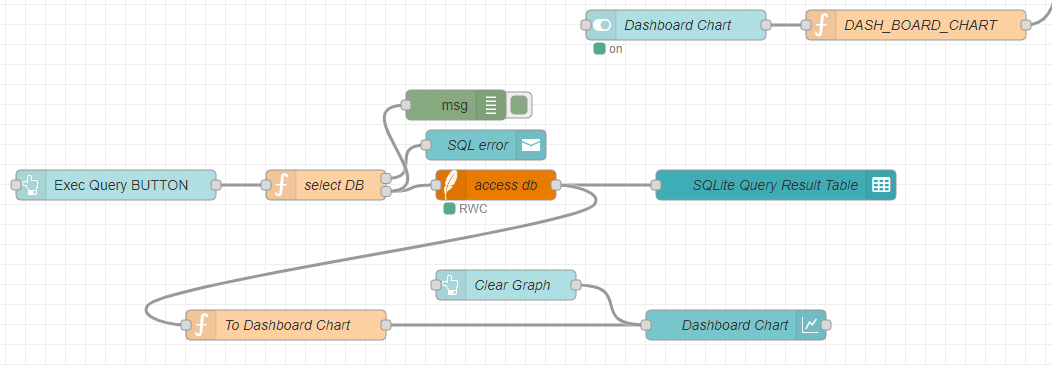
今回実験のフローは、例によって前回実験フローのちょい直しです。メインのSQLクエリ発行のオレンジのノードの行の上下に2行、短いフローを加えました。
加えた第一のサブ・フローは「Dashboard Chart」となづけたスイッチ・ノードのフローです。グラフ表示を行うか行わないかを指定するもの。
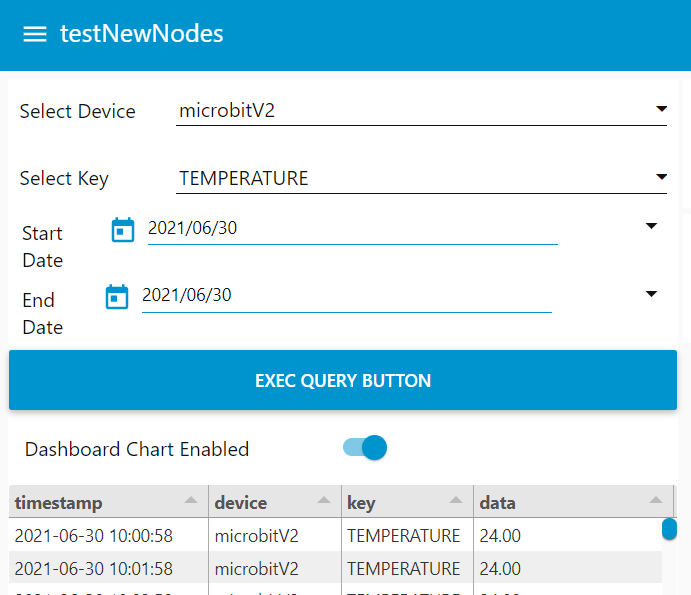
ダッシュボード上ではこんな感じ。
上記のDashboard Chart Enabledが青色で右に倒れていれば、グラフを描き、灰色で左であればグラフを描きません。
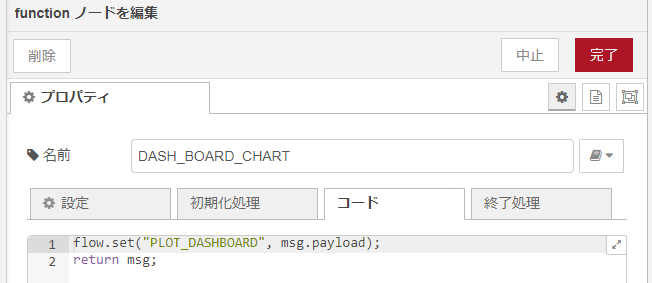
実際はスイッチ直後のfunctionノードで flowストレージにスイッチの判定結果 trueかfalseかを格納しているだけ。こんな感じ。
追加した第2のサブフローは、SQLクエリの結果を分流させて、chartノード用に加工するfunctionノードへ接続するもの。
flowストレージからグラフ化のtrue/false値を得て、trueのときだけ後続のchartノードにデータを送り込むようになってます。なお、flowに何も格納されていないときに得られる undefinedもfalse扱いみたいなので未初期化でもグラフ化はしないです。
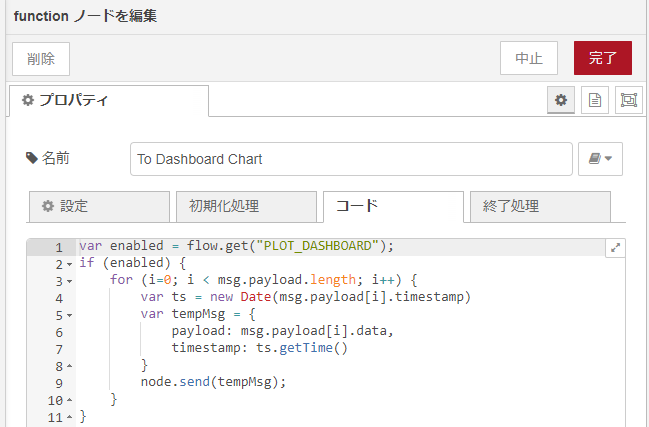
Dashboardのchartノードは、「ライブ」データのチャート化がメインみたいなので、ポロポロと1点づつデータを送り込むスタイルです。SQLクエリの結果はガツンとデカい配列で届くのでそれを舐めて分解してます。今のところはタイムスタンプ(JavaScriptの内部数値表現に変換する必要がある)とデータのみ取り出して投げてます。keyとかdeviceとか複数データ列対応はまた後でですな。
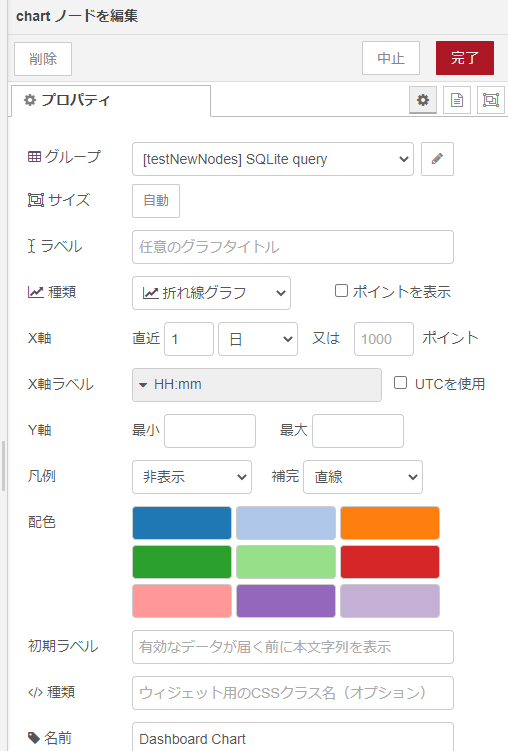
 肝心のchartノードの設定は以下のようです。X軸はチト問題。
肝心のchartノードの設定は以下のようです。X軸はチト問題。
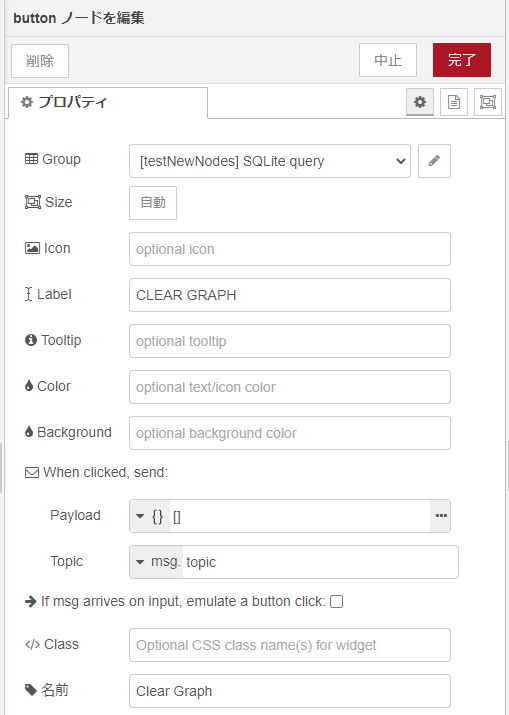
また、何もしないとグラフは残り続けるので、新たなグラフを開始したいときはボタンを押してクリアするようにしてあります。ボタンの設定が以下に。空の配列を送るだけ。
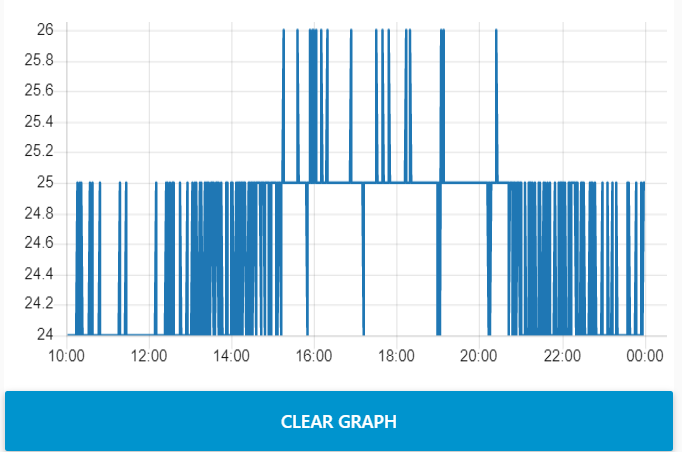
実験結果
実験結果のグラフは「なんだかな~」な感じです。夏(6月末)のエアコンの効いた室内の気温データなのでメリハリまったくなし。25℃を中心に午後のいっとき26℃になることが多く、朝、晩は24℃と。大体測定は1℃単位だし。こんな沢山のデータ量はいらんよな。
チャタリングでも起こしているかのような生波形なので「ローパスフィルタ」でもかけてみますか?それにこれほどな測定点数ではほんの数日でも表示しきれなくなるし。これもまた今度かね。みんな後回しだな、自分。