前回 bar-chart-dataノードを試用。テスト用のサンプルデータを作るのがメンドいデス。テストデータをホイホイ作ってくれるものがないかしら?と思ったらいくつか発見。今回はそのうちの一つnode-red-node-data-generatorノードを試用。なんと”Lorem Ipsum”も呟いてくれるのね。。。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
node-red-node-data-generator
以降 data-generatorノードと略称で記しますが、JSONベースのテスト用ダミーデータを「ホイホイ」生成してくれるノードです。ノードの説明ページが以下に。
基本は簡単。生成するJSONデータのテンプレートをつくり、その中で「ダミー」データを挿入したいところに「マスタッシュ記法」で「helper name」というものを埋め込んでおきます。そして data-generatorに上流から何かmsgを流し込む度、テンプレートの中のマスタッシュのところにテキトーなデータを書き込んでJSONを生成しmsg.payloadに載せて下流に流し出してくれるもの。
数えてみたらばhelper nameというのは全部で29種類も定義されてます。int, float, booleanみたいな数値系の奴らもあれば、firstName, lastNameみたいなデータベース向け?のものまでいろいろあり。
とても便利な感じです。生成してくれるダミーデータが英語(とラテン語)に限定されるのではないかという点を除けば。やっぱ日本語を含めるのは難しいか。でも「生成AI」でも使えば簡単か。ダミーデータにそこまでこだわるかな~。
まずはインストール
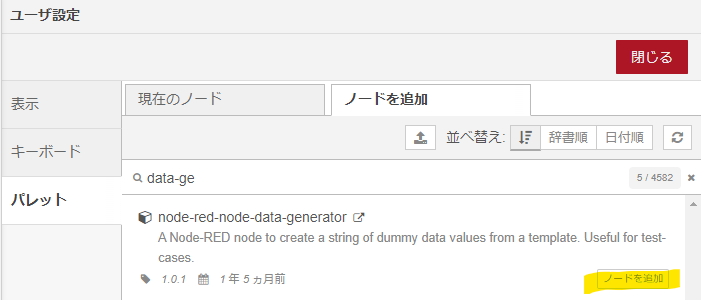
例によって、パレット管理メニューのノード追加からインストールを行います。以下の画面を出して「ノードを追加」ボタンをクリック。
インストールを完了すれば、パレットの「機能」のところにちんまりと以下のノードが追加されております。
上はちょっと太っちょのノードに見えますが、パレットの狭いところに押し込められているためで、外に出せば横に伸びます。
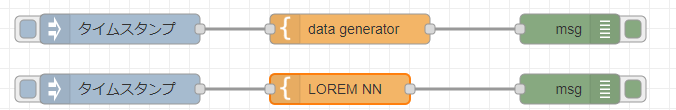
今回実験のフロー
今回は、フローというほどのものではないです。2つ並べてあるのは、上が「デフォルト値のまま」のダミーデータの生成を眺めるもの。下が、Lorem Ipsum様についての「ラテン語」の口から出まかせを拝読するためのものであります。
例題テンプレートとその結果
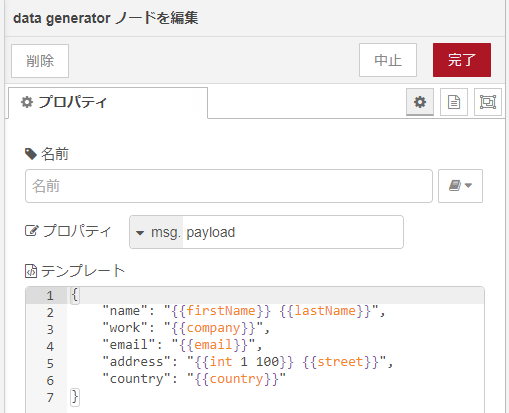
今回の data-generatorノードが大変分かり易いのは、ノードを配置してプロパティを開けば、サンプルのテンプレートが既に書き込まれていることです。
こんな感じ。
上記をみれば、{{マスタッシュ記法用のhelper name}}さえわかれば、即使えるというものです。helper nameは、上記の解説ページに列挙されております。
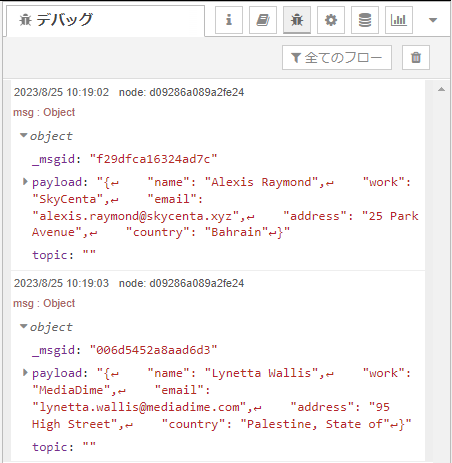
上流からのmsgに反応して、1個づつJSONを生成し流してくれます。上記のデフォルトのサンプルのまま、2個生成したものが以下に。
なんだか、いかにもそれっぽいっす。パークアヴェニュー25番地のAlexis Raymodサン、本当にいそう。
Lorem(helper namesの一つ)とその結果
私は教養がないので、原稿入力前にレイアウトの確認などのために挿入されるデタラメなテキストを Lorem Ipsum ということを知りませんでした。多分、「わけわからない」ギリシャ語ではフォントの問題があるので、無難なところでラテン語の文書「Lorem Ipsum」が使われたみたいです。知らんけど。
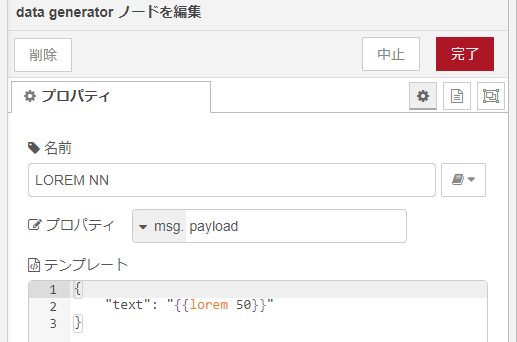
さて、文字列生成にこだわりの強い data-generatorノードは、そういう目的のダミーテキスト文も生成できるのです。
{{lorem 単語数}}
という形です。
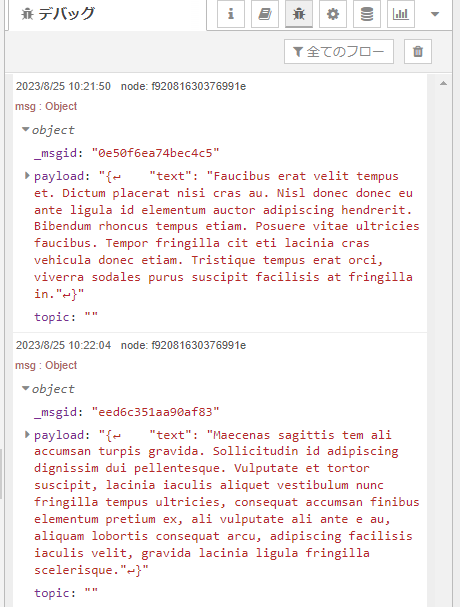
msg2個分、Loremさんを生成してもらったところが以下に。
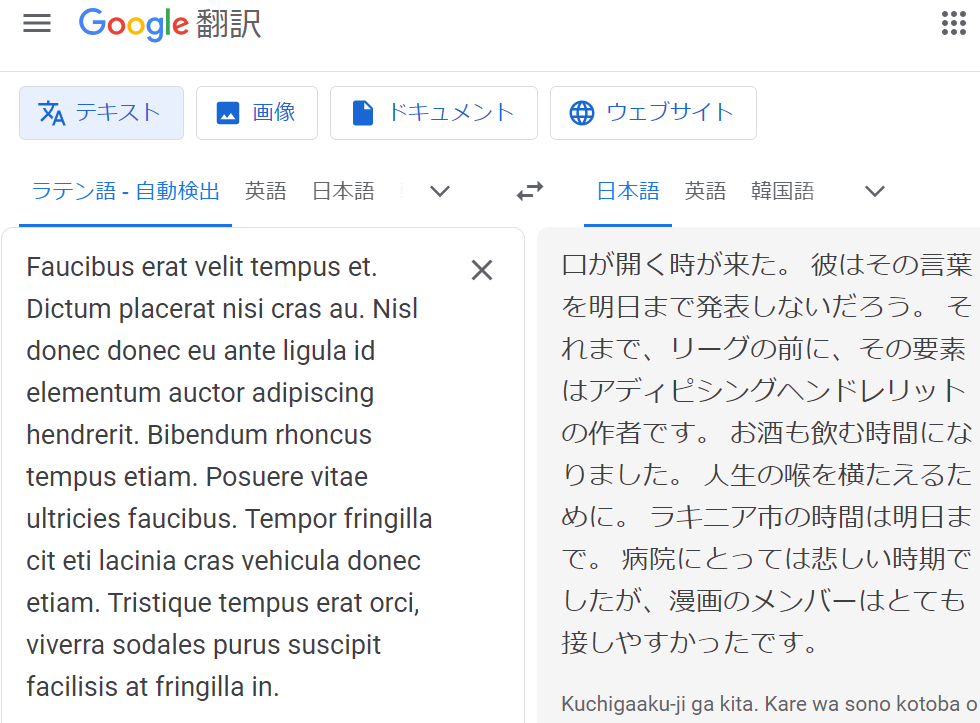
教養ないのでラテン語は読めませんな。しかしGoogle翻訳のお力を借りれば、今の世の中ラテン語読むなど簡単だと。こんな感じ。
小説?実は「口から出まかせ」なんだが。Lorem Ipsum奥が深いな。ホントか?