第68回から前回の第71回まで定番の数式処理ソフトMaximaから輸出の数式を美麗に表示して~と練習。しかしここまでのところ、Webページとして表示するには数式を画像として切り取って表示してました。一歩進んで数式そのものをWebページの中に埋め込んで、そのページをブラウザで開いたら美麗な数式が見えるようにして~です。
※「 ソフトな忘却力」投稿順 Index はこちら
MathJaxと、そのWordPress用のプラグイン
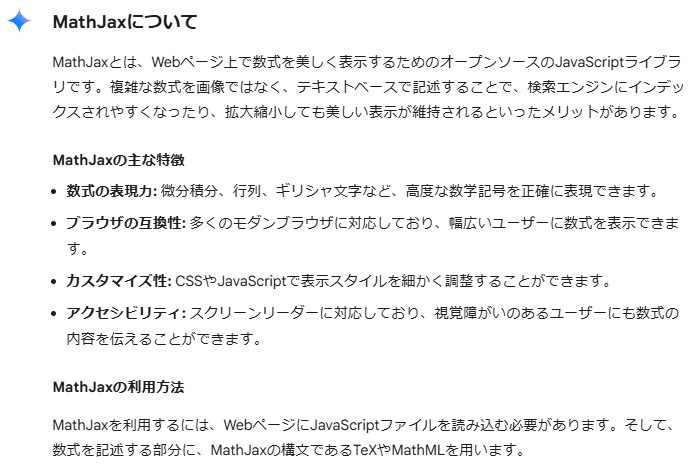
今回使わせていただいたのはMathJaxというJavaScriptで書かれたエンジンです。例によってGoogleの生成AI、Gemini様にMathJaxについての解説をお願いしてみます。
なお、MathJaxのホームページが以下に
上記のGemini様の解説の下の方には実際にMathJax利用するときのコードの例なども書かれているのですが、当方環境に適用するには若干の問題があります。見てのとおり、当サイトは伝統の WordPress 上で作成されとります。素のHTMLではないです。さてどうするかと思ってみたら例によって例のごとくプラグインが存在していました。
MathJax-LaTeX – WordPress plugin
これさえあればOK、と思ったら1か所設定を直さないとなりませんでした。プラグインのインストールからいれた場合、デフォルトで参照しているCDNのURLが切れておるのです。MathJaxもそのWordPress プラグインも更新は続いているけれども「どこからMathJaxを拾ってくるか」のURLが古いと。
修正先候補は、御本家MathJaxの以下ページに列挙されております。
Getting Started with MathJax Components
今回使わせていただいたのは、以下のサイトの配下のスクリプトです。
JSDELIVR A free CDN for open source projects
これにより、以下のような書式で数式を埋め込むことが可能になった筈。以下の[]内は全て小文字で書かねばならんのですが、小文字で書くと処理されてしまうので頭文字Lのみ大文字としてます。
[Latex]..この間にLaTeXで数式をかく...[/Latex]
上記の書式により、数式が埋め込まれているときだけ、自動でMathJaxがゲットされ、適用されるみたいです。知らんけど。
実際の例
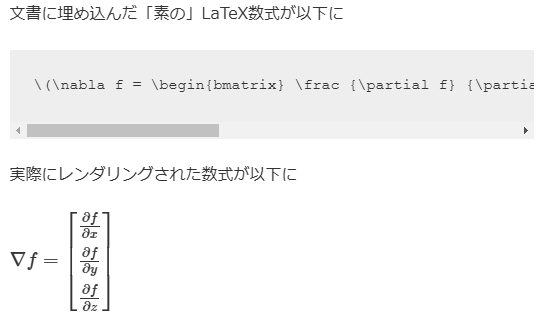
文書に埋め込んだ「素の」LaTeX数式が以下に(latexタグの頭文字がLになっていること注意)
[Latex]\nabla f = \begin{bmatrix} \frac {\partial f} {\partial x}\\\frac {\partial f} {\partial y}\\\frac {\partial f} {\partial z} \end{bmatrix} [/Latex]
実際にレンダリングされた数式が以下に
\(\nabla f = \begin{bmatrix} \frac {\partial f} {\partial x}\\\frac {\partial f} {\partial y}\\\frac {\partial f} {\partial z} \end{bmatrix} \)上記では関数 f のグラディエントとってますけど、数式として見えますか?