
本物のVirusではない、荒ぶる「コロナ」の言霊のとばっちりを受けたように見受けられるものの一つに「コロナビール」あり。メキシカンと言えばコロナビールであります。緑のライムの小片が、透明ボトルの金色のビールに映えるのでありますな。メキシカンなど食べに出られる筈もなく、サルサもなく、コンビニで手にいれたトルティーヤ風小袋をつまみにいただきます。こういう日々はブロックでも積んでいるしかないか。
※「ブロックを積みながら」投稿順 index はこちら
さて前回、コード生成したJavaScriptを実行(といってevalするだけでありますが)するところまで「手元の環境」が成長いたしました。
- プログラムの編集(ブロックを持ってきて並べる)
- コンパイル(コード生成。スクリプトに変換する)
- 実行(スクリプトを実行する)
までそろった、と。しかし大きく抜けておるものがございます。編集したプログラムの保存と呼び戻しです。生成したスクリプトはtextareaに表示されるので、そこをコピペすれば一応JavaScriptスクリプトとしての保存はできます。が、そのままでは、折角、ブロックで「描いた」プログラムはブラウザを閉じれば消えてしまう。やはり、
- プログラムのセーブ
- プログラムのロード
機能は必須であります。まずはご本家Blocklyのサイトを調べてみましょう。この辺につきまして手引きが書かれておりますのがこちらのページです。
タイトルが示すように、メインはクラウド上のストレージにプログラムを保存し、呼び出そう、という発想です。それでも良いのです、それどころか、そちらの方が「モダン」な雰囲気ありありなのでありますが、ここに書かれている手順のまま実行すると、もれなく、
Google CloudのApp Engine
を使用する形で出来上がります。そのうちGoogle Cloudも使わせていただこうとは思っておりますのですが、また、無料で使える部分も無い分けではないのですが、基本は有料のサービスであります。今のところ、クラウドはおいておいて、ひっそりローカルに保存したい、と思うのであります。そこで上記のページを読み進めていくと
Local Storage
に言及した部分もあります(サンプルコードについては、クラウドストレージでロード、セーブするものしか見当たりませんでした。)storage.jsというコードにその辺のメソッドが書かれているらしいのでちょっくら読んでみました。なお、GitHubからBlocklyをクローンしていると、クラウドにアクセスするための appengine ディレクトリは既に含まれており、storage.jsもその中に存在します。
読んでみると、編集したブロック「図」をXMLに落とすメソッドを使ってXML化した(図形としての配置情報含まれる)ものを、JavaScriptから使えるLocal Storageにセーブ、ロードしているだけでした。原理的には明快。それだけならば、今のところappengineに触れることなく、ちょっとメソッドを追加するだけで「セーブ」ボタン、「ロード」ボタンが作れそうです。実際にセーブボタンを作ってセーブしてみた結果がこちら。
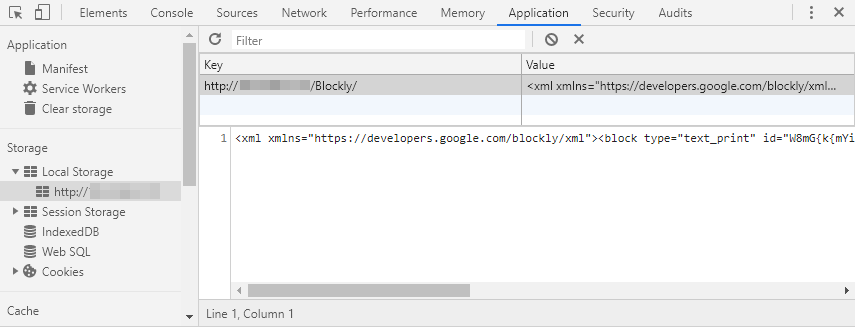
ただ、ストアしただけだと、ブラウザ画面には何の変化もないので、ブラウザ(今回使用しているのはChrome)の
デベロッパー・ツール
でLocal Storageの中身をのぞいています。後で出てきますが、Keyは作成中のページのurlそのもので、ValueはXML化されたブロック図です。XML自体をどこかファイルに落としてやっても良いでしょうが、今のところはブラウザからアクセスできるLocalStorageに保存するだけで十分。これでPCの電源を切って翌日も作業が続けられるというもの。(しかし、テストでセーブしてみた内容は以下のように翌日も続けて作業するようなものでもないですが。)
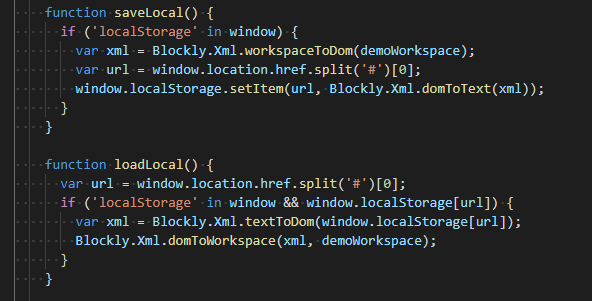
セーブした後、一端該当ページを閉じ、再び該当ページを開いてLoadボタンを押せば、あーら不思議、ちゃんと、上と同じ図形が復活してまいります。まあ、当然か。実際に追加したコードは以下のメソッド2つ。機能的には、storage.jsの中で定義されているメソッドを参考(ほとんどパクリ)にさせていただいたもの。localStorageを使うだけならば、storage.jsを読み込む必要はありませぬ。
処理系としての雰囲気はますます出てきたけれども、画面レイアウトのショボさが気になるこのごろです。