前回からJSONataの練習開始。テスト用に「JSON書くのカッタリー」などと不埒。JSON素人はついカンマを打ち忘れたり、いろいろミスするための自業自得なのであります。しかしそういえばNode-REDにはJSONオブジェクトを記述するためのビジュアルエディタというものも含まれておるのです。今回は「使ってみた」編。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
- node-red-dashboard 3.2.0
Node-REDでのJSONオブジェクトの記述ツール
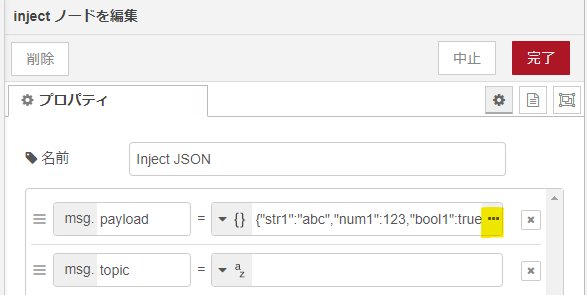
各種ノードで、「手動でJSON記述したい」場合、JSONエディタというものを呼び出すことができます。例えば injectノードの場合、payloadに載せる値に {} (JSONオブジェクト)を選択すると以下のように入力欄の右側に「・・・」が現れます。黄色のマーカのところをクリックするとJSONエディタが開きます。
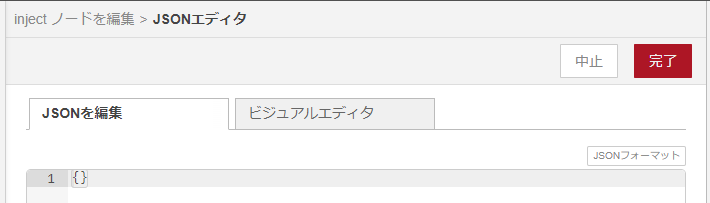
JSONエディタが開いたところが以下に。タブが2つあり、左が「JSONを編集」、右が「ビジュアルエディタ」です。私は、これまで左の「JSONを編集」画面で、テキストでJSON書いとりましたがな。まあ、フツーのエディタで編集しているのと同様に編集できるので、「年寄の習慣」には整合的なのです。
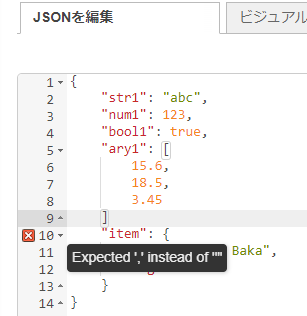
さすがにNodeREDだけあって、テキストでJSON編集していてもサポートはありです。こんな感じ。
上のように、カンマを忘れたり、JSONにあるまじきことを書いたりすると赤の×点が現れて怒られます。また、上記のようにメッセージも。
ご指摘はごもっともなのだけれど、JSON素人の年寄は度々のことにメンドクセーなどと不貞腐れるのであります。
ビジュアル・エディタ
しかし、右の「ビジュアルエディタ」を使ってみたら、完全手動でJSON打ち込むよりは遥かにお楽でした。エラーになるような記述は書きようがない?もっと前から使えばよかった。
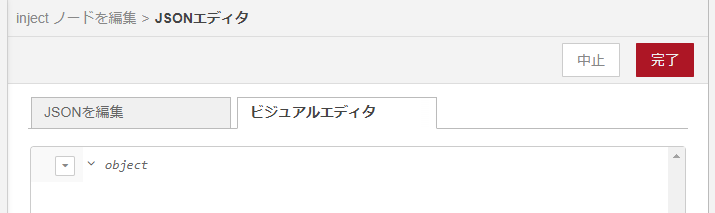
開いたところがこんな感じ。
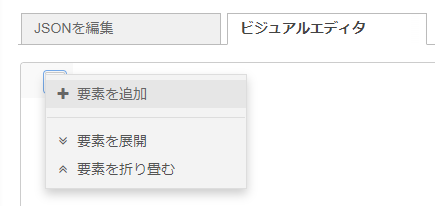
左の下向き矢印からプルダウンメニューを引き出すと、最初は以下のようです。
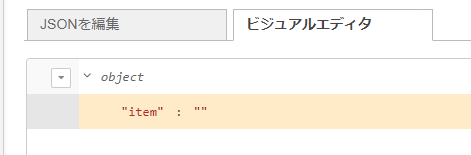
「要素を追加」すると、デフォルトの”item”プロパティで、空文字列の要素が追加されました。
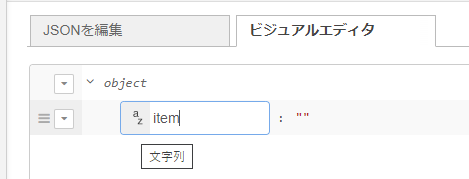
上記の色付きitemのプロパティをクリックすると、以下のように変わります。ここではプロパティなので文字列以外は選択できません。プロパティ名を変更するだけ。
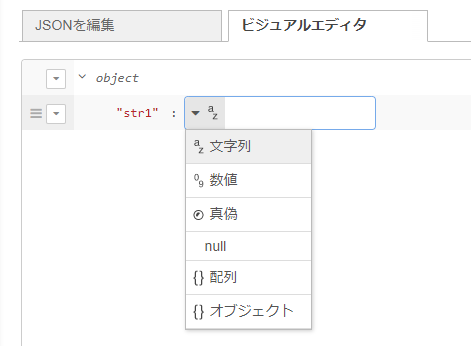
一方、値のフィールドをクリックすると、以下のように選択可能なタイプが列挙されます。そして値を入力と。
itemを追加する場合には、該当行からメニューを引き出せばこんな感じ。「下に挿入」してみます。
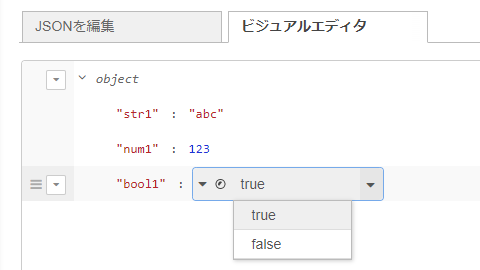
値が数値のプロパティ、値が真偽値のプロパティと追加していきます。真偽値の場合、選択肢は限られるので以下のようにクリック可能。
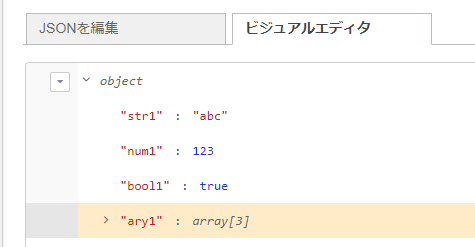
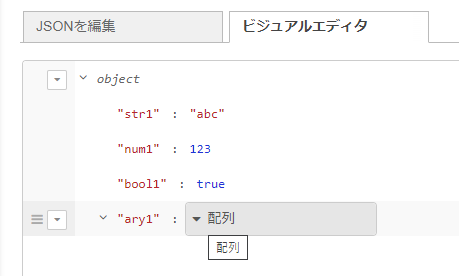
配列を挿入する場合、配列を指定すると「とりあえず長さ0」のarrayが挿入されます。
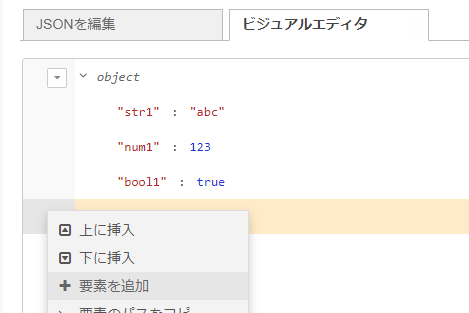
配列要素を追加するにはどうしたらよいの?と思うと、該当のプルダウンメニューには「要素を追加」というアクションが増えているではありませんか。
勿論、頭の記号をクリックなどすると、折りたたんで中身を隠してくれます。
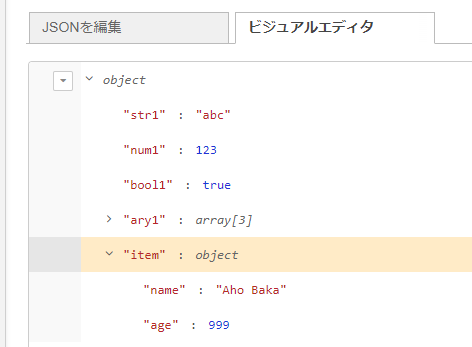
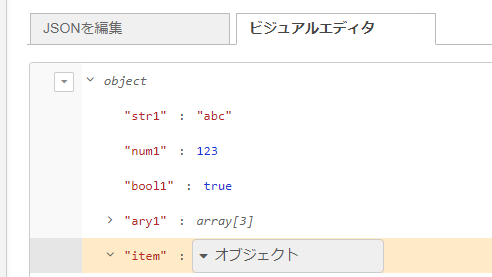
また、オブジェクトの挿入も可能。これで階層構造をもった複雑なJSONもOKだね。
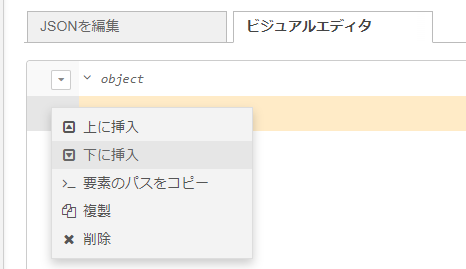
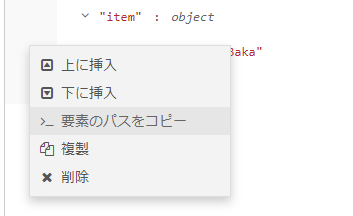
なお、メニューの中の気になる項目「要素のパスをコピー」ですが、これを選択すると、
以下のような感じで、該当要素のパスがクリップボードに送られてます。複雑なJSONのときに、パスを記述するのがお楽。至れり尽くせり?
item.name
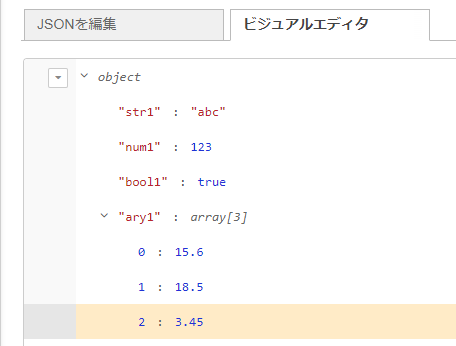
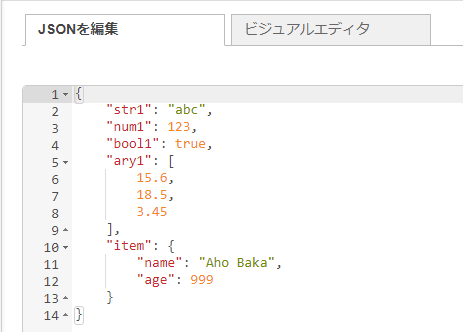
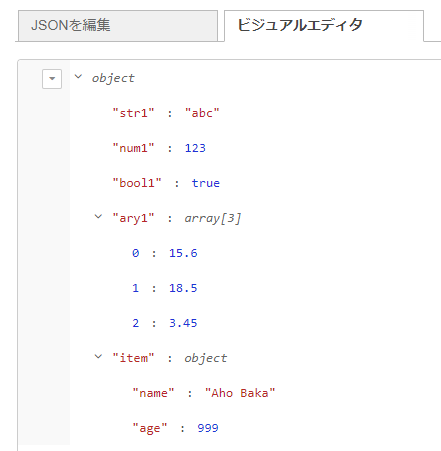
以下のように右タブの「ビジュアルエディタ」上で作成したJSONオブジェクト。
左タブの「JSONを編集」に切り替えると、フツーにテキスト記述になってます。左から右への切り替えも可能ではあります。しかし「JSONを編集」画面でエラーが出ている場合は、切り替え不能でした。あたりまえか。
いままで使ってなかったJSONビジュアルエディタ、便利でないの?