前回はuLispのGraphics extensionsの全般的な表示設定について確認。文字出力をLCDへ向けてでした。今回はいよいよグラフィクスの描画に入ります。まずはアリガチな丸描いて四角描いて的な描画関数どもを練習してみます。一通り最低線の描画セットはある感じ。こんだけあればなんとかなるべよ。ホントか?
※Lispと一緒 投稿順 index はこちら
※実機確認は Wio Terminal で行ってます。
※使用させていただいとります uLisp のバージョンは 4.6b (Arm用)です。
プリミティブな描画関数
今回練習の関数どもについての解説は、以下の御本家マニュアルページに掲載されています。
一番「プリミティブ」な関数といえば、1ピクセルを描画する draw-pixel 関数ですが、今回はとりあげませぬ。1ドットの描画を味わうためには、いろいろその上部構造がメンドイのよ。ヘタレ。
ということで今回は丸描いたり、四角描いたりの1関数で結果が良く分かるものどもを練習。対象は以下の10個です。
-
- draw-char
- draw-circle
- fill-circle
- draw-line
- draw-rect
- fill-rect
- draw-round-rect
- fill-round-rect
- draw-triangle
- fill-triangle
描画の準備
さて、描画のした準備として以下の関数、変数を先に定義しておきます。
(defun rgb (r g b) (logior (ash (logand r #xf8) 8) (ash (logand g #xfc) 3) (ash b -3))) (defvar red (rgb 255 0 0)) (defvar green (rgb 0 255 0)) (defvar blue (rgb 0 0 255))
これにより、赤とか青とか色指定を行いやすい筈。greenが2016とか覚えていられないのよ。
draw-char
前回も文字列をLCDに出力していましたが、(with-gfx (str) … で標準出力への出力関数 princの「行先」を「リダイレクト」するような形でした。
今回は文字フォントそのものを任意のLCD位置に「おく」関数です。書式は以下の通り。ここでミソはchar のところにハマる引数は、文字列ではなく、かといって整数でもなく、文字であるというところです。#\ではじめてちょ。
(draw-char x y char [colour background size])
なお、文字フォントは以下のようです。
-
- 1文字は6x8ピクセルのエリアを占める
- 通常の文字はその左上側5x7ピクセルを使う。下側と右側の1ピクセルは空白。
- IBM PCコードページ437の「グラフィック文字」は6x8ピクセルいっぱいを使用する。
- フォントサイズ倍される。フォントサイズ=1なら上記どおり、フォントサイズ=2ならば12x16ピクセルサイズのようになる。
今回の表示例が以下に。
(draw-char 10 10 #\176 GREEN BLUE 1) (draw-char 10 20 #\176 GREEN BLUE 2) (draw-char 10 40 #\176 GREEN BLUE 3) (draw-char 10 80 #\176 GREEN BLUE 4) (draw-char 10 160 #\176 GREEN BLUE 5)
実際の画面が以下に。フォント 0xB0は、網掛けなどに使われる文字フォントですが、1倍から5倍サイズまで表示するとこんな感じ。
文字フォントの描画については、表示色だけでなく、背景色も指定可能。
draw-circle と fill-circle
さて円を描く関数どもが以下に。外形のみと内部までフィルするもの。線幅の指定などはありませぬ。また、扇形などの制御もないみたい。
(draw-circle x y r [colour]) (fill-circle x y r [colour])
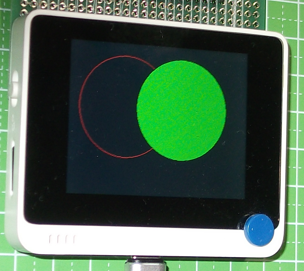
今回の描画サンプルの指定が以下に。
(draw-circle 100 100 80 RED) (fill-circle 200 100 80 GREEN)
丸だあ。
draw-line
線の描画は至極シンプル。
(draw-line x0 y0 x1 y1 [colour])
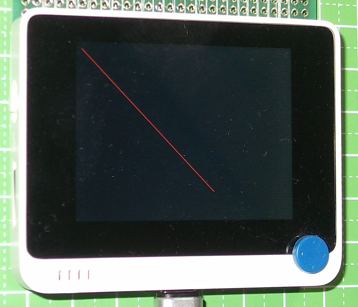
処理指定例が以下に。
(draw-line 10 10 200 200 RED)
draw-rect、fill-rectとその眷属
四角に関しては、フィルとフィルじゃないもの以外に、角っこを丸めるか丸めないかとオプションあり。以下の4通りの関数。
(draw-rect x y w h [colour]) (fill-rect x y w h [colour]) (draw-round-rect x y w h radius [colour]) (fill-round-rect x y w h radius [colour])
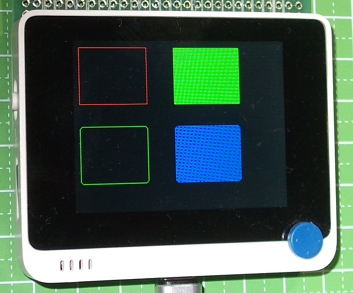
今回描いてもらったものが以下に。
(draw-rect 10 10 100 80 RED) (fill-rect 150 10 100 80 GREEN) (draw-round-rect 10 120 100 80 5 GREEN) (fill-round-rect 150 120 100 80 5 BLUE)
青色が格子模様に見えるのは「LCD」と「写真」のマジックということで。
draw-triangle、fill-triangle
三角形の描画もあり。以下のごとし。
(draw-triangle x0 y0 x1 y1 x2 y2 [colour]) (fill-triangle x0 y0 x1 y1 x2 y2 [colour])
今回描くのは以下で。
(draw-triangle 10 10 50 50 100 20 RED) (fill-triangle 150 10 200 50 250 20 GREEN)
描画できるような気がしてきた?ホントか?