今回試用してみますのは Template ノードです。テンプレートの所定位置に受信オブジェクト値の一部を「差し込んで」文字列を完成させるもの。素の文字列だけではなくてソースの生成もできる。作った文字列をJSONオブジェクトにパースして送り出す機能もあり、便利なノードです。とりあえず簡単なところを味わってみました。
※「ブロックを積みながら」投稿順 index はこちら
まずは、何時もお世話になっております、Node-RED日本ユーザ会様のドキュメントのページへのリンクから
Templateノードとそのサンプル・テスト・フロー
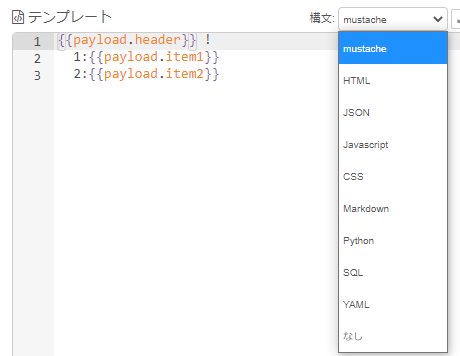
最初にこのtemplateノードがサポートしている「構文」Syntaxの一覧を見てみましょう。こんな感じ。
結構充実。JavaScriptどころか、Pythonのソースまで作る気なんだ。しかし、生成したPythonスクリプトをどうやって使うのが良いのでしょうか。まあ、後が楽しみです。またそのうち(って何時だ?)既にSQLiteはNode-REDフローの中で使わせていただいているので、SQL文を生成するのは確実に使いどころありそうです。なかなか先の展開がワクワクするノードじゃないでしょうか。
まあ今回は初めて使ってみるので、やってみるのは上から3つだけといたしました。
-
- mustache
- HTML
- JSON
mustacheはこのTemplateノードの中心的記法(使わなくてもよいらしいですが)です。ぶっちゃけ中カッコ2つ “{{” で差し込みする要素を囲うもの。想像するに中カッコ2個が鼻ひげにみえるための愛称でしょうかね。HTMLとJSONはお馴染みのとおり。
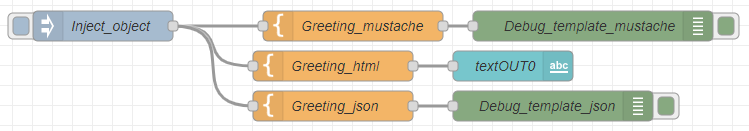
今回試用してみたNode-REDフローは以下のもの。フローというほどのものでもないです。左のInjectノードからJSONオブジェクトを3方面のTemplateノードに投げて、それぞれ
-
- 各プロパティをmustache記法の平文に埋め込んだ文字列を生成
- 各プロパティをHTML記法の平文に埋め込んだ文字列を生成
- 各プロパティをJSON形式の平文に埋め込んだ後、新たなJSONオブジェクトとして生成
し、結果をDEBUGノードまたはDashboardのTEXTノードで観察するというもの。
Injectノードで生成するJSONオブジェクト
以下にInjectノードで生成している「テスト用」のJSONオブジェクトを示します。ベタなもの。
 Injectノードの左のボタンを押せば、このオブジェクトが3方面に配られます。
Injectノードの左のボタンを押せば、このオブジェクトが3方面に配られます。
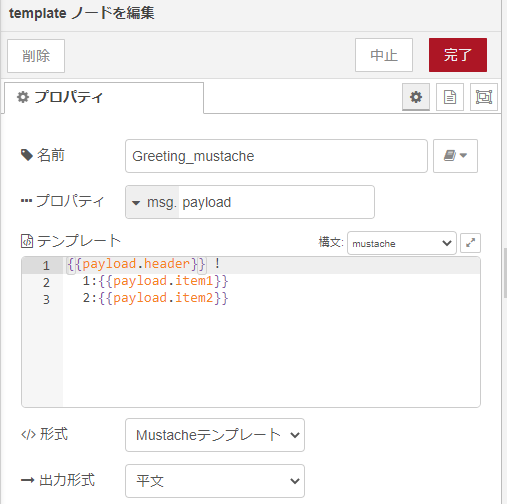
Mastache記法で平文(単なる文字列)を生成するTemplateノード
最初のTemplateノードは、受け取ったJSONオブジェクトのプロパティを「素直」平文の中に埋め込んで、そのまま流しだすもの。
 流しだした先で上のテンプレートがどのような文字列になっているのだか確認いたします。
流しだした先で上のテンプレートがどのような文字列になっているのだか確認いたします。
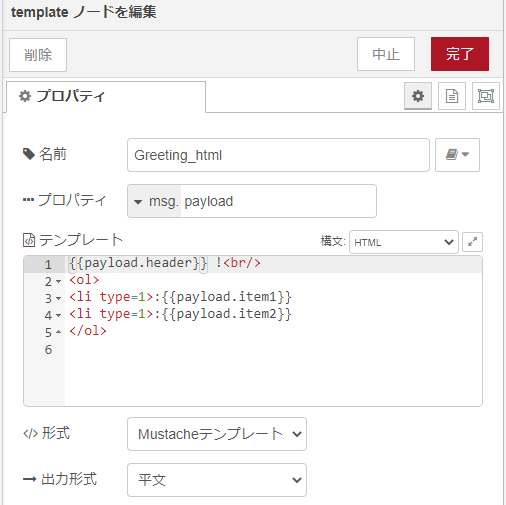
Mastache記法でHTMLを生成するTemplateノード
2番目のTemplateノードは、単なる平文であった最初のノードと大差ない感じですが、HTMLとして「平文」(文字列)を生成するもの。お馴染みのHTMLタグを使ってみましたが、ちゃんと構文にそって色が付くみたいです。
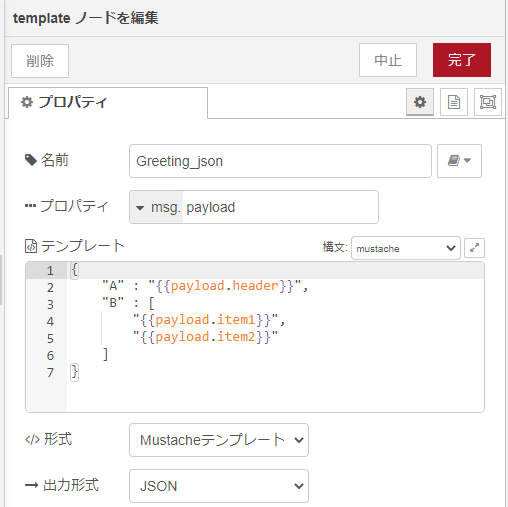
Mastache記法で新たなJSONオブジェクトを生成するTemplateノード
3番目のTemplateノードは、JSONオブジェクトを出力します。テンプレート部分は、前2者とかわらぬ単なる文字列なので、記述は「似たようなもん」です。ただし、最後のところの「出力形式」が「平文」でなく「JSON」になっています。テンプレートで作成した文字列をパースしてJSONオブジェクトを生成できれば、JSONオブジェクトとして送り出されるようです。JSONのシンタックスに合ってないとエラーになります。
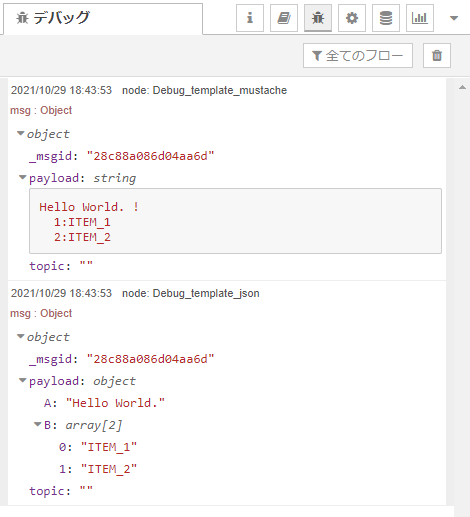
Injectした結果
Injectした結果のうち、第1のテンプレートと第3のテンプレートの結果はDebug Windowに出力しているので以下にまとめて示します。
上の “node:Debug_template_mustache”をみると、payloadはstringとなっており、生成した「平文」は単なる文字列として送り出されていることが分かります。その内部を観察すると「改行」はテンプレートで指定したまま文字列内に取り込まれていることが分かります。改行コードはLFなのかどうか確かめてなかったです。ただ、改行コードを含めてもブラウザ画面では改行されないので、ブラウザ出力する場合向けではないことが分かります。
下の”node:Debug_template_json”みると、しっかりJSONオブジェクトになっています。InjectしたときのJSONオブジェクトとはまったく構造やキーの名前が変わっており、内部に配列も含みます。JSONオブジェクトを「すり替えた」感じ。結構便利なんでないかい。
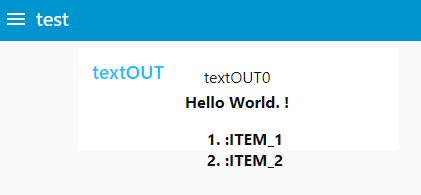
 さて、第2のテンプレートからはHTMLが送られてくるので、HTMLを表示できるものということで、DashboardのTEXTノードに送りこんでみました。テンプレートで指定したHTMLの形になり、ちゃんと改行されていることが分かります。HTMLの表示についてはまた別の機会に練習するつもりなので、今回は、しょぼいTEXTノード表示だけです。残念。
さて、第2のテンプレートからはHTMLが送られてくるので、HTMLを表示できるものということで、DashboardのTEXTノードに送りこんでみました。テンプレートで指定したHTMLの形になり、ちゃんと改行されていることが分かります。HTMLの表示についてはまた別の機会に練習するつもりなので、今回は、しょぼいTEXTノード表示だけです。残念。
 Templateノード、何気に便利じゃないでしょうか。コードを書かずに「文のイメージ」で「差し込み印刷」風にできちゃうし。その上まだ使っていない機能もあるので、その辺はまた折をみて(だから何時だと?)
Templateノード、何気に便利じゃないでしょうか。コードを書かずに「文のイメージ」で「差し込み印刷」風にできちゃうし。その上まだ使っていない機能もあるので、その辺はまた折をみて(だから何時だと?)