Node-REDのDashboard用ノードの落穂ひろいの今回は、date pickerノードです。ダッシュボード上で日付を入力するためのノードです。副作用として設定した日付を表示することにも使えるノードです。でも日付っていってどのくらいの期間をカバーしているの?来年、さ来年、過去の20世紀はどうよ。限界はいずこに。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
- node-red-dashboard 3.2.0
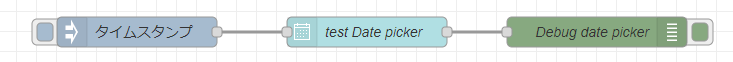
今回実験に使用したフロー
中央に date pickerノードを配置し、上流左側にInjectノード、下流右側にDebugノードと「最小構成」です。
Injectノードはデフォルトのまま、ボタンを押すと現在時刻のタイムスタンプを発するようになっています。また、DebugノードはDebugウインドウに到来したmsg全体を表示する設定です。
date picker
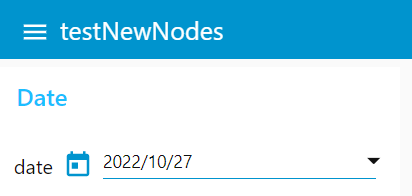
data pickerノードをDashboard上のタブ内のグループにアサインするとDashboard上には以下のように現れます。以下は testNewNodesタブのDateグループに配置したもの。
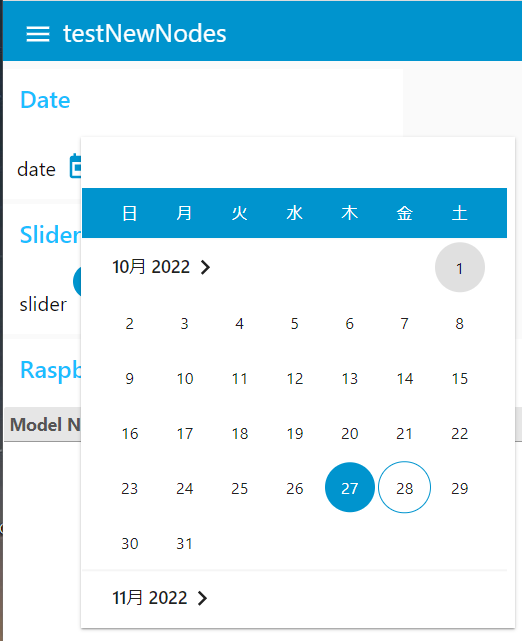
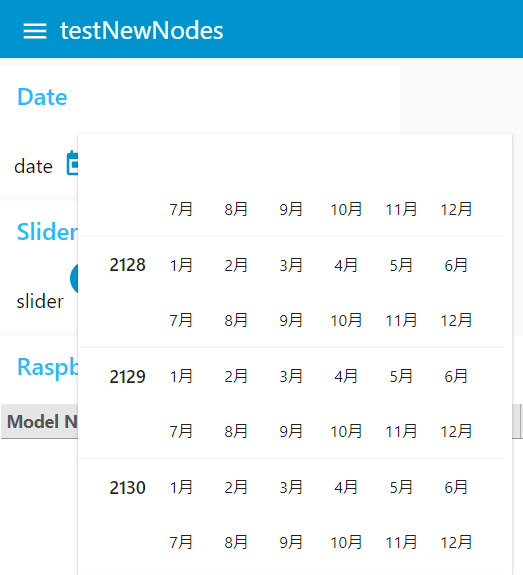
上記の状態では日付を表示しているだけですが、右側の下向き三角か、左側のカレンダーアイコンをクリックすると、date pickerのカレンダーウインドウが現れ、日付を指定できるようになります。
上記の場合、青の円で囲まれた28が当日日付で、青塗りつぶしの27が設定日付です。灰色の1も見えていますが、これはカーソル位置です。
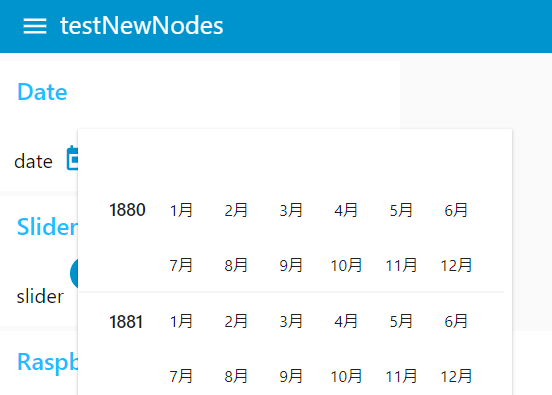
気になっていた何時から何時までカレンダーが使えるの?というのを実際にやってみました。まずは過去にさかのぼってみました。こんな感じ。
手元のシステムでは1880年(明治13年)1月が限界でした。
2130年12月です。前後250年間をカバーしているようです。実用的なシステムであれば問題ないか?しかし歴史年表にはちょいと不足か(歴史年表に使うなよ。。。)
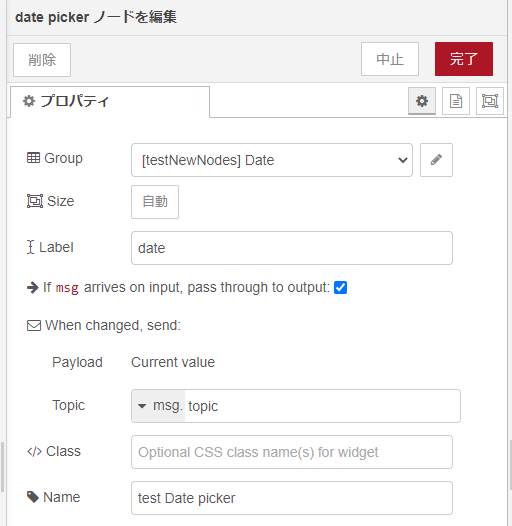
date pickerの設定と動作
Dashboardへの紐づけとName、Labelの設定のみして、他はデフォルトのままの設定が以下です。
上記の青チェックが入っていると、以下の動作となります。
-
- カレンダーから日付を選択するとmsgを送出
- 上流ノードから日時を受けとるとdate picker上に表示すると同時msgも送出
青チェックを外すと
-
- カレンダーから日付を選択するとmsgを送出
- 上流ノードから日時を受けとるとdate picker上に表示(設定)のみ
です。
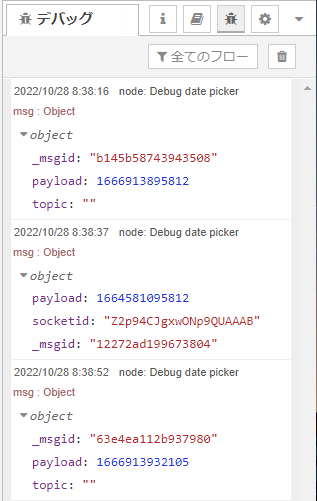
送出したmsgをデバッグウインドウで観察したものが以下に
payloadには、例によって日時時刻を表す数値が載っております。上のようだとちょっとわからない。
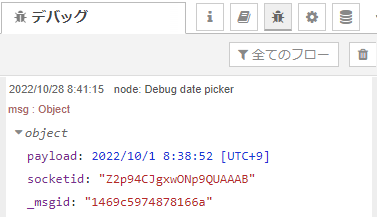
payloadをクリックしてやると以下のように人間可読になります。
過去の日付10月1日をピックしなおしたのだけれど、日付はそうなっているけれども、見えてる「時刻」はほぼほぼ現在時刻です。date pickerが設定しない「時刻の部分」はタイムスタンプで設定したときの時刻がそのまま残るみたいっす。知らんけど。