Node-REDのDashboardノードの落穂ひろいの今回はsliderノードです。スライダーを表示してダッシュボード上で数値を設定できるもの。ユーザからの入力を受け付けるだけでなく、フロー側できめた初期値、設定値などを表示するような役割を持たせることも可能です。単純なノードのようでいて微妙に表示も変化したりも。
※「ブロックを積みながら」投稿順 index はこちら
実験用のフローとノードの設定
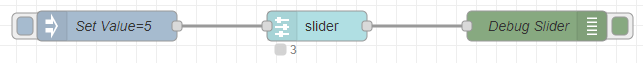
実験に使用したフローは以下です。
sliderノードの入力側には、Injectノードを配置し、ボタンを押せばsliderノードに設定値をかきこめるようにしてあります。また、sliderノードが出力するmsg.payload値をDebugウインドウに表示するようにも設定してあります。
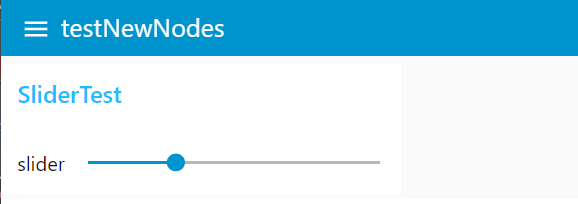
一方Node-RED Dashboard上のどこかのタブ内に、上記のsliderノードに対応するグループを作っておかねばなりません。Dashboardにsliderを表示しているところが以下に。
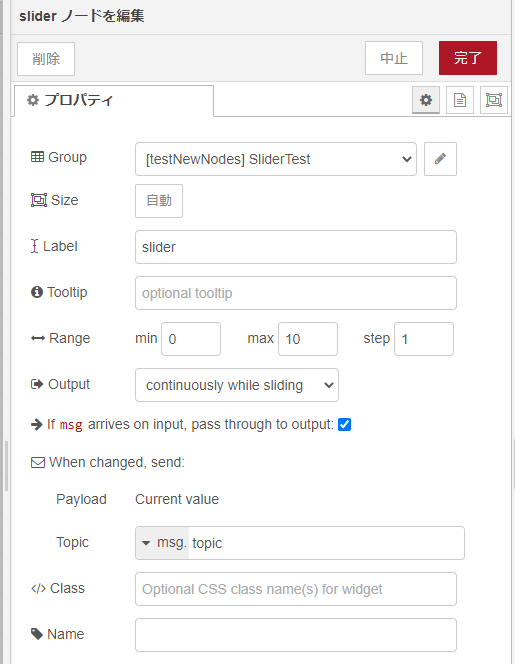
上記のSliderを表示しているときのSliderノードの設定が以下です。GroupをDashboardに作った [タブ名]グループ名 にむけてある以外は、初期設定値のままです。初期設定ではOutputが、continuously while slidingであり、Rangeは0から10でstepが1になっています。
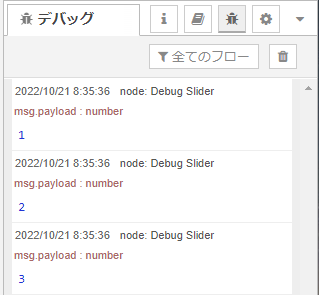
sliderの初期値が左端(0)にあり、そこからDashboard上のsliderをドラッグして値3まで変化させたときのDebugウインドウの様子がこちら。
continuously while slidingの場合、step変化毎にmsg.payloadが送られてくることがわかります。
設定を変更してみる
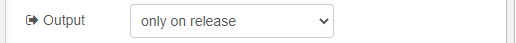
変化の途中経過は不要、スライダーを掴んで動かして最終的にセットした位置だけが知りたい場合、以下のようにOutput を only on release に指定することができます。
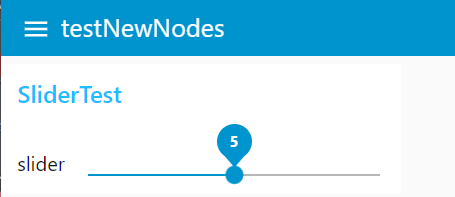
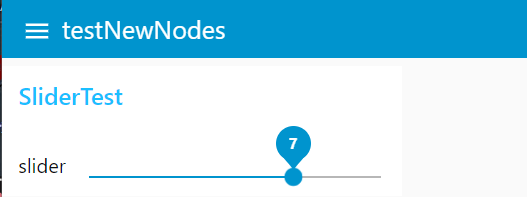
このモードにすると、sliderの見た目が微妙に変わり、スライダーのグリップのところに設定値の表示があらわれます。こんな感じ。
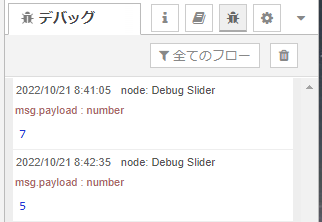
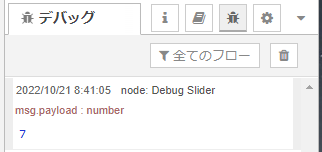
やはり左端の0初期値からドラッグをはじめ、上記の7で離したときのDebugシウインドウが以下に。今度は途中経過の報告なく、最終設定の7だけがmsgに載ってやってきました。
フローから設定値を与えてみる
Node-REDフロー上のInjectノードから設定値を与えてみます。その値5です。
上記のようにDashboard上の表示も更新されました。スライダーを掴んで動かしたときより微妙に値の表示が大きくなってないかい?気のせい?
勿論、フロー側から「天下り式」に与えた値もそのままスルーでmsg.payloadに載って出力されてきます。Debugウインドウは以下のように。
シンプルで使いやすいノードなんじゃないかい?知らんけど。