前回は、node-red-contrib-web-worldmapを使わせていただき「地図表示が思いのまま」ということで喜びました。しかし表示できるだけではありませんぞ。地図を操作するとその結果をイベントとして取得することができるのです。その辺表示して、拡大して、お印をつけるっと。そんな操作一つ一つを取得可能。強力。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
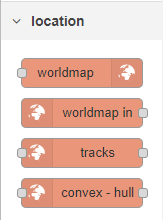
Locationカテゴリに配置されるworldmapノード群
前回はインストールするとDashboardカテゴリに忽然と現れる「緑っぽい色の」worldmapノードを使ってみました。しかしNodeRedのパレットにはLocationカテゴリというものが新設されて、以下の4ノードが並んでます。
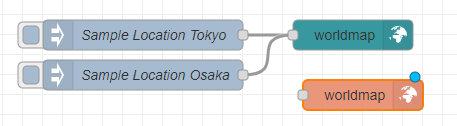
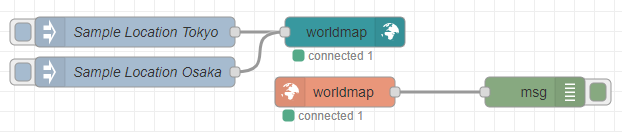
あれれ、こっちにも worldmapノード(赤っぽい色の)がある。その違いは何よ、ということでNodeRedエディタ画面に配置してみました。こんな感じ。
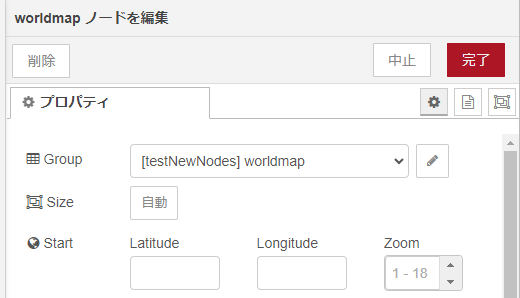
「緑の」worldmapノードの設定画面の先頭部分が以下に。こちらにはDashboard上のGroupに紐づけるためのフィールドが用意されとります。
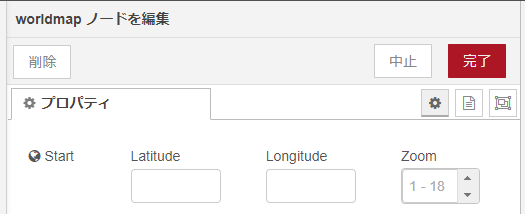
一方「赤い」worldmapノードの方はその部分がなく、即座標設定のフィールドです。
「赤い」方は、URLで全画面アクセスオンリみたいです。Dashboard内にちんまり表示するときは緑みたいね。
worldmap-inノード
さて、表示した地図からのイベントを受け取るのはworldmap-inという「赤い」方のノードです。しかし、以下のように「緑の」worldmapノードに対しても問題なく動作するようでした(なお「緑の」方もURLアクセス可能な状態です。)
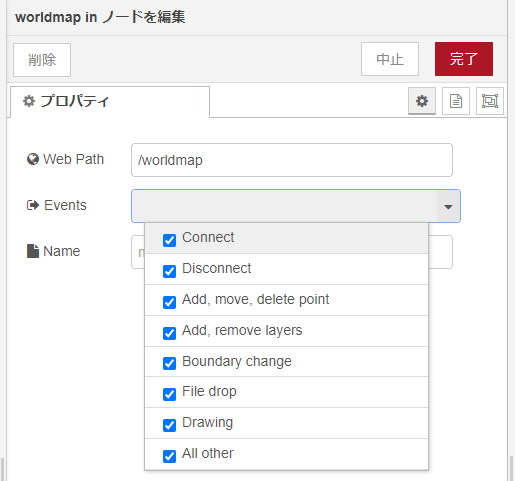
worldmap-inノードの設定画面が以下に。どんなイベントを捕捉するのか指定できるようになってます。現在設定は全部載せ。
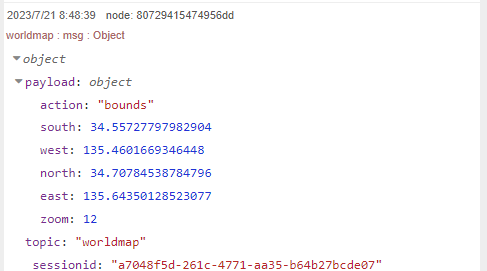
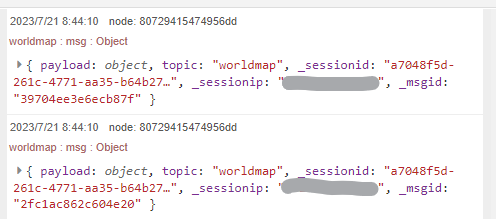
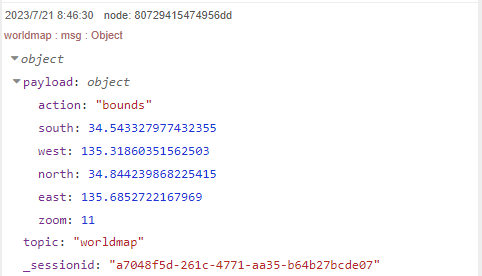
この状態であると、MAP表示した瞬間にイベントが到来します。こんな感じ。
基本、イベントのpayloadには表示している地図の東西南北を示すらしい、緯度、経度がsouth, west, north, eastとして載ってます。zoomに関してはzoomの段階が整数でのってます。以下はズームを変更したところ。
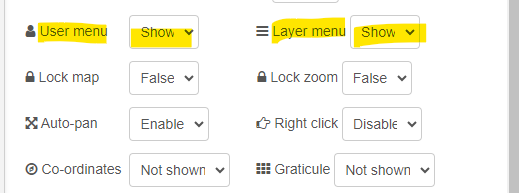
ここではMENUを使用したかったので、worldmapノードの設定の以下のmenu設定をShowに変えてあります。
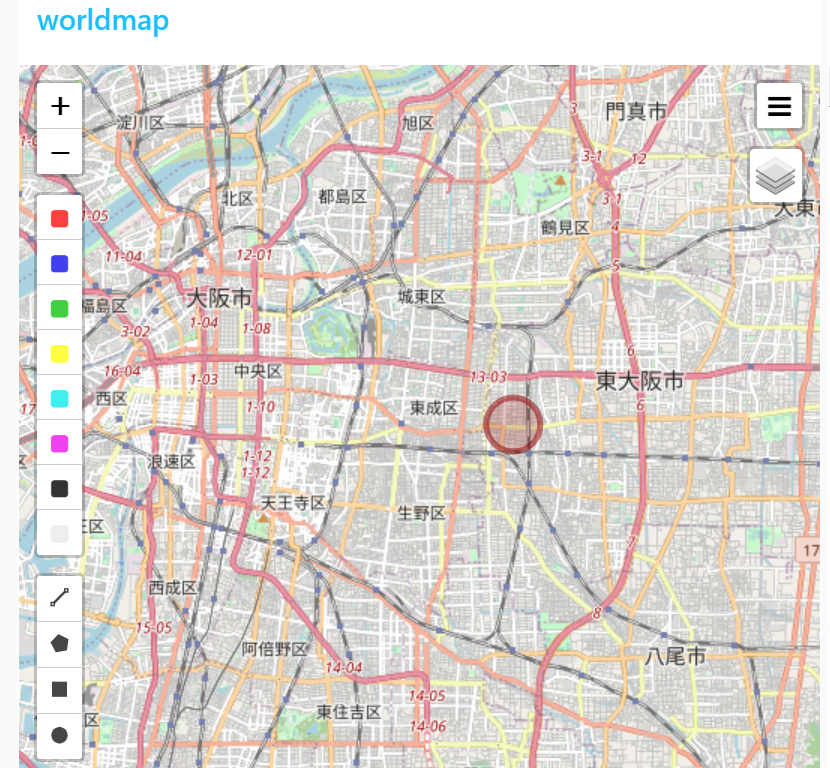
Layerメニュー画面からDrawを選択すると、以下のように描画用のツールが現れ、地図上に図形を描くことが可能です。以下、テキトーなところにマル描いてみました。
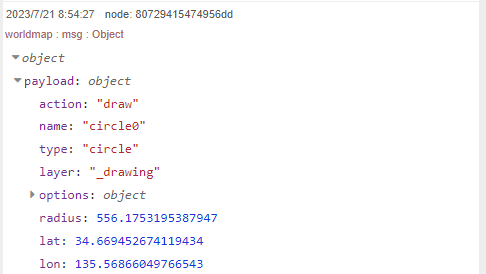
マル描くと、マルの中心の緯度、経度と半径(これはメートル表示みたい)が以下のようにイベントとして到来します。
これ使えば地図のこの辺ってな指定も大丈夫だあ。ホントか?