前回、UIFlow2版のMicroPython、ThonnyIDEからも普通に使えることを確かめました。ビジュアルプログラミングは別シリーズなのでこちらではあくまでテキストベースでソースを書いていきたいと思います。素のESP32版MicroPythonと比べると独自拡張強力。今回はディスプレイ周りを探っていきたいと思います。
※「MicroPython的午睡」投稿順 Indexはこちら
※M5Stack Grayに書き込んだUIFlow2.0 (Alpha-27)対応のMicroPython処理系とWindowsパソコン上で動作しているThonny 4.0.1で動作確認しています。
UIFlow2対応のMicroPythonといっても、ESP32版のMicroPythonと基本は変わらんようです。よっていつもお世話になっていおりますMicroPythonの以下の日本語ページなどはそのまま適用できるのでないかと。
しかし前回、M5Stackにユニークそうなモジュールがごちゃまんと搭載されていることを確認しました。それらについてどこかにまとまったドキュメントが無いかと探したのですが見当たりませぬ。UIFlow2の開発環境がblockly式のビジュアルプログラミング環境だから、そんな「テキスト・ベース」などいらんということなのかな~。それとも中文のみ?仕方がないので、ドキュメントが何処かに見つかるまでモジュールをロードしつつ、実地に動かしてみて「使い方を推定」していきたいと思います。
今回は、M5Stackのユニークなハード制御の中核を成すと思われる「M5」という目出度いお名前のモジュールのLCD表示関係を探ってみます。
M5モジュールの中のディスプレイ関係オブジェクトとクラス
前回はM5モジュールの中にあるLcdというオブジェクトを使ってLCD画面に文字など書き込んでみました。しかし、M5モジュールを調べると「より高水準」なディスプレイAPIも存在しているみたいです。
-
- Lcdオブジェクトの一族
- Widgetオブジェクトの一族
Lcdの一族にはLcdとDisplayという2つのオブジェクトとUserDisplayというクラスが一つ含まれます。どうも2つのオブジェクトは「同じもの」みたいに見えます。それに対してUserDisplayというクラスはインスタンス化してオブジェクトとする前の状態みたいっす。知らんけど。
上記のLcd一族には多数の関数やクラスが含まれてますが、見たところ「低水準」の処理を担う縁の下的APIみたいです。前回のように直接呼び出してもLCD描画可能ですがもっとカッコいい方法があるみたい。
そのカッコいい「高水準」のGUI風な処理を担うのがWidgetオブジェクトみたいです。こちらを使えば楽にGUI的なものが作成できます。こちらはタイトルとかラベルとか「部品」を定義(変数)しておいて、その値を変更することでいろいろ表示ができるみたい。Widgetだろ~。
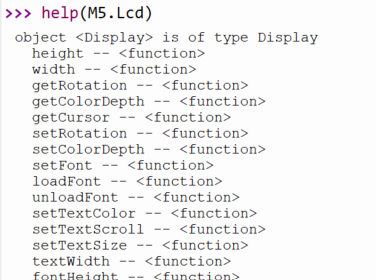
以下にhelp()関数でみたLcdオブジェクトの中身の先頭部分を掲げます。このあとにまだまだ続きます。
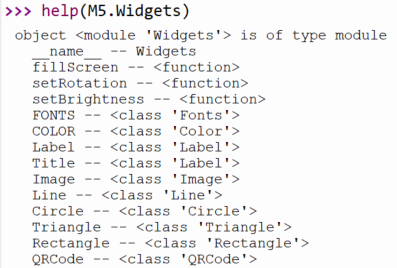
一方、以下はWidgetオブジェクトの中身です。上に見えているのはこれだけ。
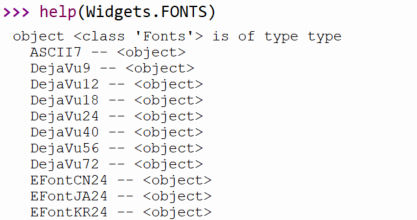
DejaVuというのが欧文フォントみたいです。サイズが結構充実。一方、EFontJA24というのは日本語フォントでないかしらん。日本語も表示できるのね。
今回実験のソース
Thonny IDEで以下ソースを入力して実験してみました。
import M5
import time
from M5 import *
title0 = None
label0 = None
label1 = None
def main():
global title0, label0, label1
M5.begin()
Widgets.fillScreen(0x222222)
title0 = Widgets.Title("Widgets Trial 0", 20, 0xFFFFFF, 0x0000FF, Widgets.FONTS.DejaVu18)
label0 = Widgets.Label("-", 20, 100, 2.0, 0xFF0000, 0x00FF00, Widgets.FONTS.DejaVu18)
label1 = Widgets.Label("おとぼけ", 20, 200, 1.0, 0xFFFFFF, 0x333333, Widgets.FONTS.EFontJA24)
counter = 0
while True:
M5.update()
label0.setText(str(counter))
counter += 1
time.sleep_ms(500)
if __name__ == "__main__":
main()
Widgetな奴らを使う手順は以下のようになるみたいです。フツーっちゃフツー。
-
- 格納するための大域変数を定義しておく
- 関数内から上記の大域変数を操作するので忘れずにglobal宣言する
- Widgetsオブジェクトは最初から存在しているので、その下にある初期化メソッドを呼び出してTitleとかLabelとかのWidgetを作製、上記の大域変数に格納しておく
- 後は必要に応じて大域変数のクラスメソッドを呼び出して表示を変更したりする
実機実行結果
GUIっぽいタイトルバーも表示されておるし、黄緑バックの赤フロントの数字(わざわざ小さいサイズのフォントを2倍サイズに引き伸ばしている)もチャキチャキとカウントアップされておるし、末尾には日本語も表示されとるしでお楽でないかい。