
コロナの影が忍び寄り、貧乏暇なし、やらねばならないこともあるのになんともならず、逼塞しておる昨今でございます。自粛だし、雪だし、ということで本日は久しぶりに時間もとれそうなので、再び「ブロック」を積ませていただこうと思います。まあ、前回途中で終わっていたところの落穂ひろいですかね。
※「ブロックを積みながら」投稿順 index はこちら
まずは、前回の訂正事項。前回、ゴミ箱はそのままでは動かないみたいだ、といったガセを書いてしまいました。お詫びして訂正します。ゴミ箱を押すと、それまでに消去したブロック共が右側に列挙されます。
クリップボード履歴的な
動作をいたしていることを確認しました。実際の消去はブロックなり、ブロックの塊なりをマウスで選択し、DELETEキーなど押せばできます。その後、ゴミ箱を覗けば、捨てたものが見つかります。ブロックの編集中は、結構便利な機能かも知れません。ゴミ箱の中身を表示しているところはこちら。
さて、前回に引き続き、ツールボックスも拡充してみています。今回は、算術のところに追加を入れてみました。ブロックの定義は、blocksという名のディレクトリの配下にあります。算術用のブロックの定義は以下です。
blocks/math.js
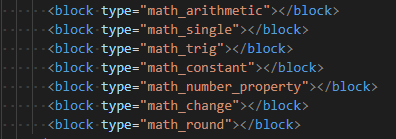
いろいろ入っている中で、前半の基本的な部分のみ以下のように列挙してみました。(前回定義したXMLに追加)
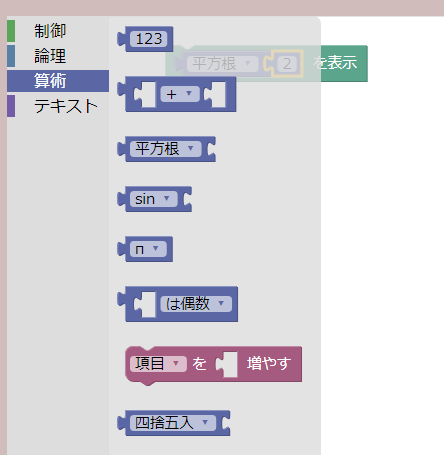
前回もcontrolのカテゴリであったのですが、同じファイル内で定義されている同系統の名のツールボックス用のブロック定義であるにも関わらず、実際に表示してみると色が違う!というブロックが存在するようです。今回はこちら。
「項目を増やす」、これは、math_changeというブロックですが、同じmath.js内で、「math_ちょめちょめ」という名で定義されているにも関わらず、色が違います。これは、「平方根」などの算術用ブロックは
math_blocks
というスタイルなのに対して、math_changeは
variable_blocks
というスタイルになっているためでした。ブロックの形も他の算術関数を適用するブロック達は値を返すだけの形なのに対して、math_changeは代入を行う形です。同じファイルで定義されていても、別のカテゴリで分類するべきでしょうね。後で整理しないと。
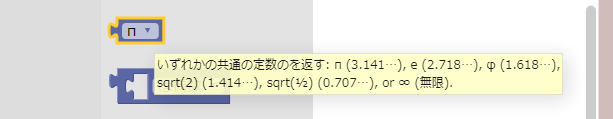
さて、ブロックの定義を眺めているとスタイルだけでなく、いろいろなプロパティをもっていることが分かります。例えば、カテゴリを開いてブロックを表示させているときに、マウスカーソルをブロックの上におけば、以下のように「ツールチップ」が表示されます。
どのブロックでどのツールチップを表示するかというプロパティは、math.jsなどのblocksディレクトリ配下のオブジェクト(JSON形式)内で定義されていました。実際に表示される文字列は、msg/jsディレクトリ配下のja.jsを適用している場合、ja.js内の日本語文字列が上記のように表示されます。
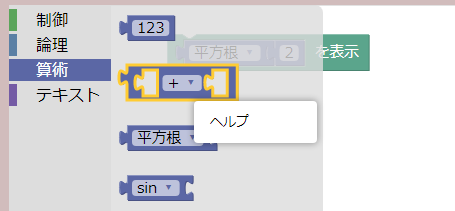
また、カテゴリを開いた状態のブロックに対して右クリックでメニューを出すこともできました。「ヘルプ」へのエントリが表示されますが、何もしないデフォルトだと、Wikiに飛ぶようなURLが設定されていたので、ここは必要に応じてhelp用のページを作成し、書き換えるべきなのでしょう。
さて最後になりましたが、本題の生成されたコードの実行です。
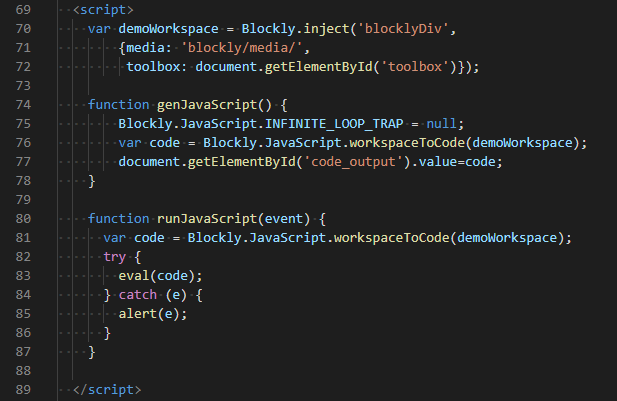
まず生成コードの表示にもちょっと手を入れました。前回は、生成コードの表示は、alert()で表示していましたが、常時見えている領域に表示したかったので、textareaを追加し、そこに表示するようにしました。
実際の生成コードの実行は、表示とほとんど同じです。ジェネレートしたコードをeval()に渡すだけ。ブラウザの中のJavaScriptであれば、これだけで実行できました。ただし、Blocklyのガイトを読むと、eval()するにも、ちゃんとやるなら無限ループ避けとか準備をするべきでした。が、「とりあえず実行」ならeval()だけ。なんとお楽な。しかし、実行に関しては、いろいろあるので、また次回以降も拡充の予定。
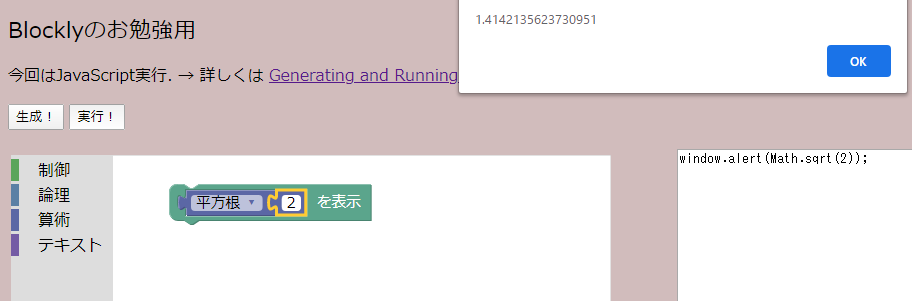
実際に、生成!(上のgenJavaScript()を動作)、実行!(上のrunJavaScript()を動作)させたところがこちら。
生成したコードが右のtextareaに表示され、実行結果が右上のダイアログに表示されています。
ようやく少し「言語処理系」っぽい雰囲気になってきた?