
前回、Visual Programming Language(VPL)を勉強すべし、という決意だけは固めたのであります。最初は既に使ったことのある、Micro:bitのMake Code、それともM5StickCのUI Flowとも考えたのですが、画面に見えているブロックエディタの「中の人」ならぬ「中のコード」に迫りたい。どうなってんの?それであれば、源流方向に遡るしかありますまい。
※「ブロックを積みながら」投稿順 index はこちら
そこで訪ねたのは、Blocklyのサイトです。多分、上の2つともこれが源流の筈。
https://developers.google.com/blockly/
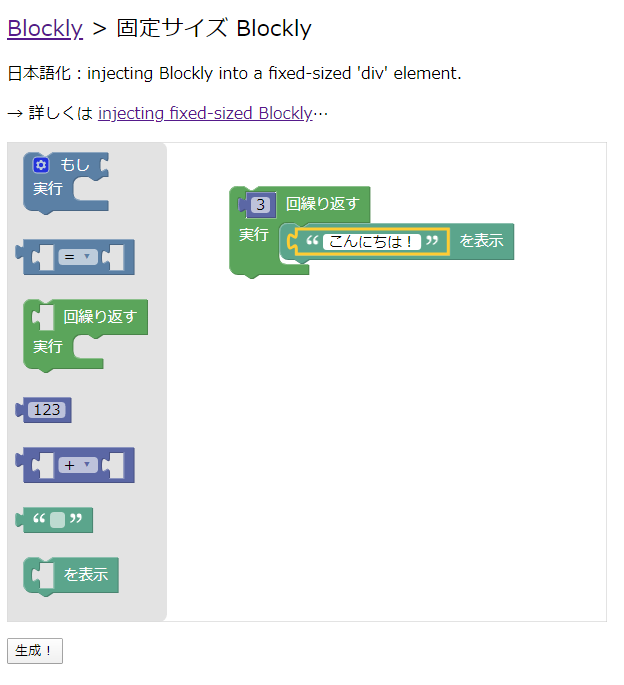
ガイドのページから読み進んでみると(といっても数ページですが)、結構、いやかなり簡単に、自分のWebサイトにBlocklyを組み込んでしまえることが分かりました。これはラッキー、やってみるべし。ブラウザに映し出されたのがこれです。
なお、以下の画面はスクリーンショットなので動きません!
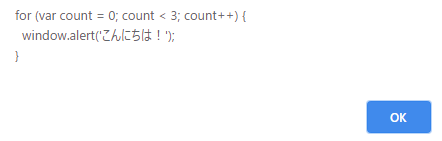
そして「生成!」ボタンを押すと一応ね、JavaScriptのコードが表示されます。こんな感じ。
今回はこの手順を書き留めます。
まずは、Blocklyのリポジトリをクローンさせていただきます。ZIPなどでダウンロードすることも可能なのですが、「クローンの方を強くお勧め」されていたので従いました。クローンする先は、最近、いろいろ活躍しているラズパイ3B機であります。なぜかというと、このボードでHTTPサーバを動かしてあるから。ラズパイ上に環境を作れば、そのままいつものPCブラウザで接続して動作確認できるというもの。クローンの様子はこんな感じ。
大した時間もかからずクローンできました。さてお次は、ガイドに従い、
Fixed-Sized Blockly
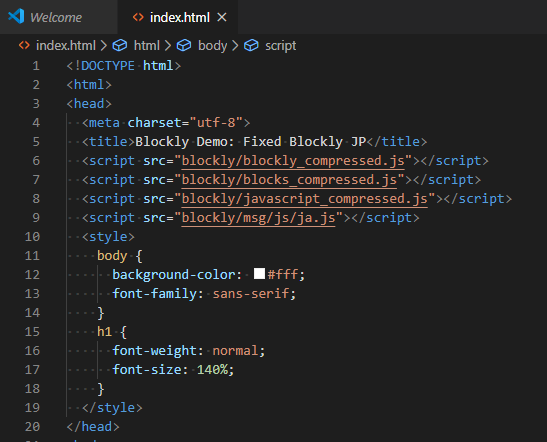
というものを表示できるようにHTMLファイルを準備します。例によって、これまた最近大活躍の VS CodeでラズパイにリモートアクセスしてHTMLを書いてみます。BlocklyのHPからダウンロードできるサンプルそのままでは芸がないので、
- とりあえず日本語化?する
- とりあえずJavaScriptのコードを生成するボタンをつける
の2点を改造させていただきました。VS Codeの画面はこちら。
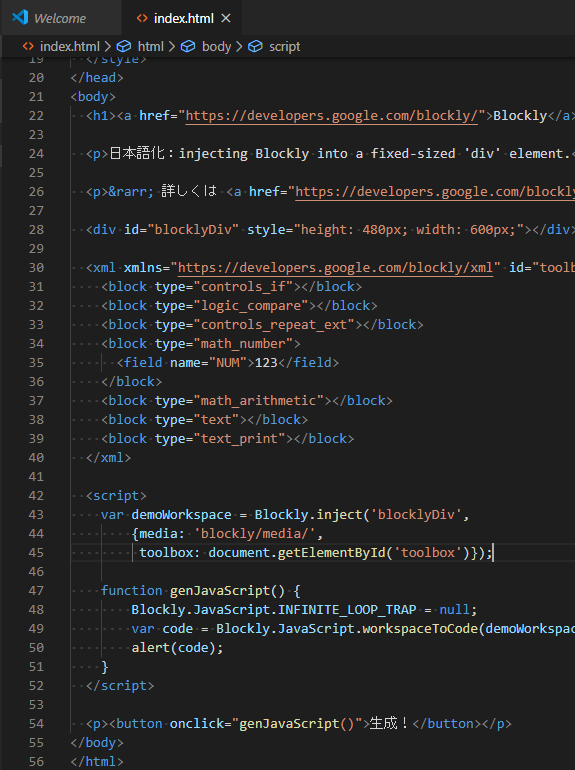
ちと長くなるのですが、続きの部分はこちら。

この程度のhtmlファイルを準備するだけで、ラズパイのHTMLサーバにアクセスすれば、先ほどのBlockly画面が動きます。ローカルなブラウザの中で処理が行われるので、ラズパイ側の出番は該当のファイルをブラウザに送り出す、というだけです。後の処理、画面上での編集もコード生成も全部ブラウザの中。
やってみたら超簡単じゃん、それにJavaScriptだけでなく5言語対応。私、使ったことない言語もあるし、これは良いものだな。しばらくこれで遊べる?