前回 HTTP in/outノードを試用してみましたがinとoutの間に何も処理を挟まなかったのでそれらしくありませんでした。今回はtemplateノード一つ挟んで、HTTPらしくGETして、POSTして、とやって見たいと思います。まあ、Node-REDで普通のWebサイトを作る気はないのですが、やれば出来る、と。
※「ブロックを積みながら」投稿順 index はこちら
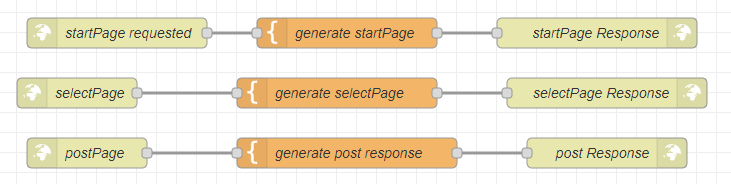
今回作成のフローを冒頭のアイキャッチ画像に掲げました。フローは3つ、まったく同じ3ステップ構造です。
-
- HTTP in ノードでurl へのHTTPリクエストを受け付け
- Templateノードで、上記レスポンスに対するHTMLファイルを生成し
- HTTP out ノードで生成したレスポンスを返す
上記3ステップのうち、一番手間がかかるは今回の実験ターゲットではないTemplateノードで、実際にHTML文を作らねばならないためです。HTTP inノードはURLの設定と、アクセスのメソッドがGETなのかPOSTなのかを指定する程度、HTTP out ノードについては、ともかくレスポンスを返すだけ、設定はデフォルトのままです。
3つのフローの動作は以下のようです。
-
- 第1のフローはstartPage とて、該当 url へリクエストがあると、選択肢を表示するためのページを返します。
- 第2のフローはselectPageとて、上記の選択肢ページの「選択肢」の一つをクリックすると、それに反応してデータをPOSTするための第2のページを返します。
- 第3のフローpostPageとて、上記のPOSTページに入力したデータを受け取って、受け取ったレスポンスを示す第3のページを返します。
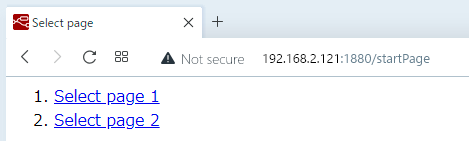
第1のページのURLへブラウザからアクセスするとこんな画面が表示されます。
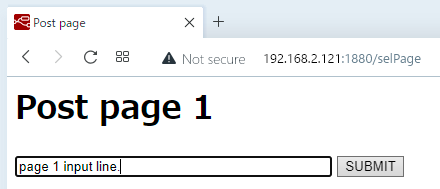
上記の Select page 1のリンクをクリックすると現れる第2のページが以下です。
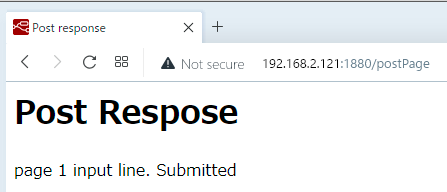
上記の入力行にテキトーに入力し、SUBMITしてみると反ってくるレスポンスが以下です。
本当は裏でデータベースでも動かすところだけですが、今回はお返事するだけ。
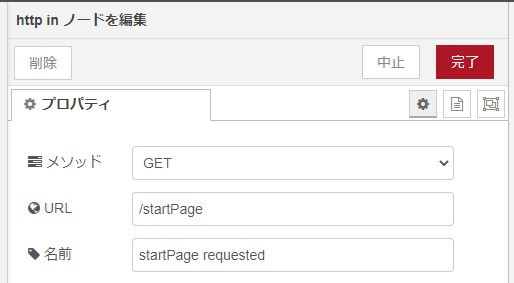
第1のフローの設定
第1のフローはURLにアクセスしたときにページを返すだけ、パラメータなどないので単純GET、実体はURLを指定しているだけです。こんな感じ。
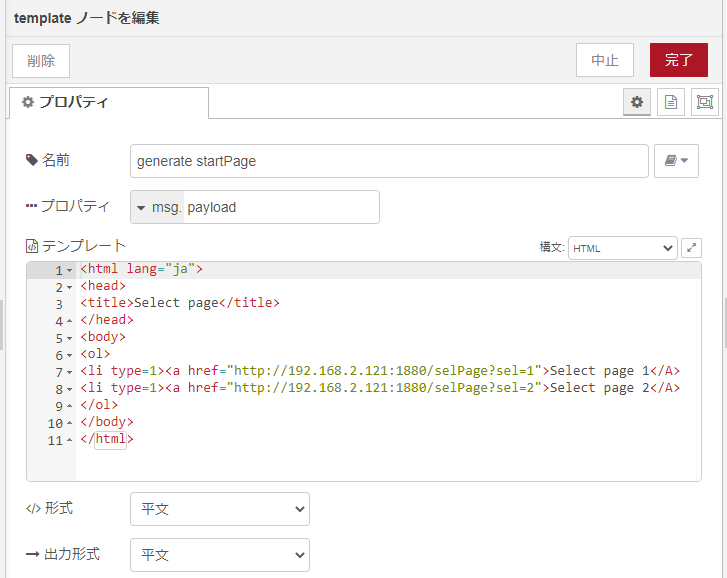
上記にアクセスがあったときに生成しているHTML文は以下です。何の加工もない「平文」です。これを送り返すだけ。
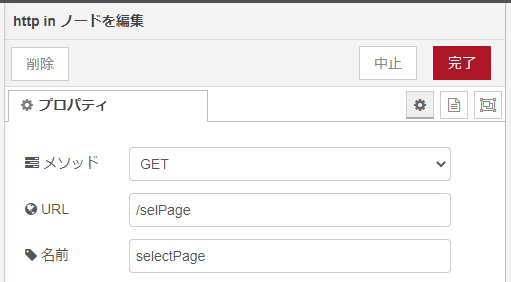
第2のフローの設定
第2のフローもGETメソッドですが、パラメータを伴ってます。2つの選択肢がselというkeyに載ってやってくるはず。
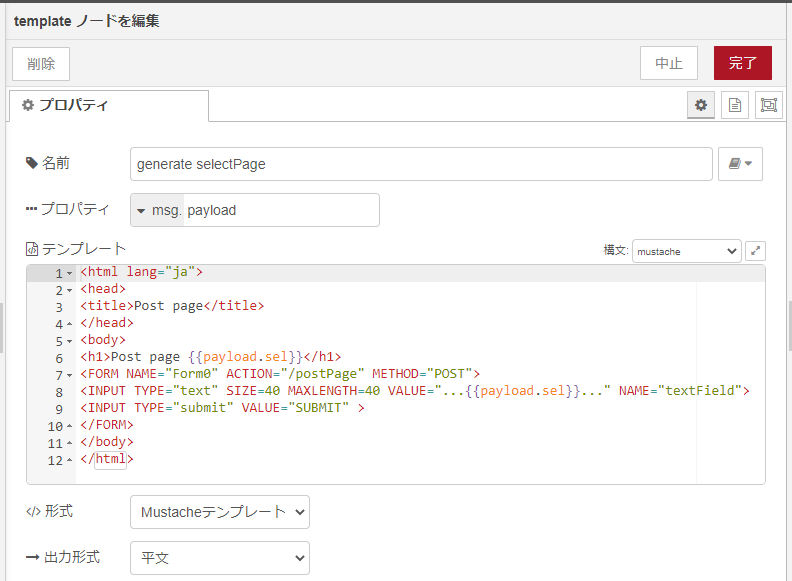
引き続くtemplateノードは、今回は Mustacheテンプレート形式です。msg.payload内にJSONオブジェクトとして搭載されているGETのパラメータ、
payload.sel
というキーで取り出し、マスタッシュ{{}} の中に挿入してレスポンスするHTMLを作ってます。こんな感じ。
第3のフローの設定
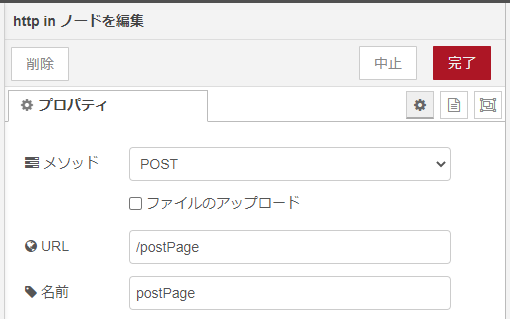
第3のフローのHTTP inノードは、実際にデータを受け取るのでPOSTメソッド指定です。
POSTにしたからといってNode-REDのフローの中では何ほどの違いもありませぬ。結局データは msg.payloadの中のJSONオブジェクトに載っています。入力フィールドに入力した文字列データは、指定したNAME=”textField”をキーとするプロパティに載ってます。
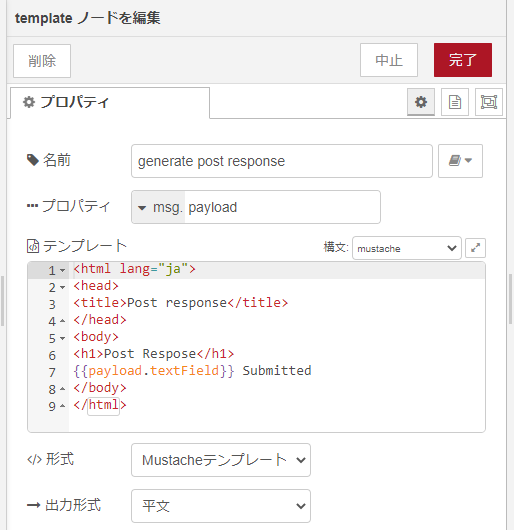
本来はこれを読み取って何か処理をするわけですが、今回は以下のHTML文に埋め込んで「受け付けたよ~」と無意味なお返事をするだけです。
なんか、こんな感じでズルズル書いていけばいくらでも書けそうですが、別にWebサイトを作りたいというわけではありません。HTTPも使えそうな気がしてきたので(気のせいかも)、先に進みたいと思います。