前回 日付を入力するための date pickerノードであったので、今回は pickerつながりということで colour pickerノードです。Dashboard上で色を選択するためのノード。選択した色を何に使うかはお好みの次第です。単機能なノードといいつつ結構選択肢が多くGUI的にも面白い?ノードであります。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
- node-red-dashboard 3.2.0
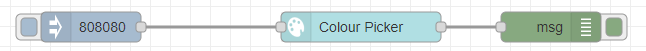
今回実験に使用したフロー
例によって、簡単なフローで colour pickerノードの動作を実験してみます。左上流には Injectノードをおき、外部からの値設定を行えるようにしました。右下流にはDebugノードをおき、colour pickerから送出される結果を観察しています。
しかしね、”colour” と綴るのは英国式?何カッコつけてんだ、という気もしないでもない(すみません。)綴り間違えそう。
GUI画面のいろいろ
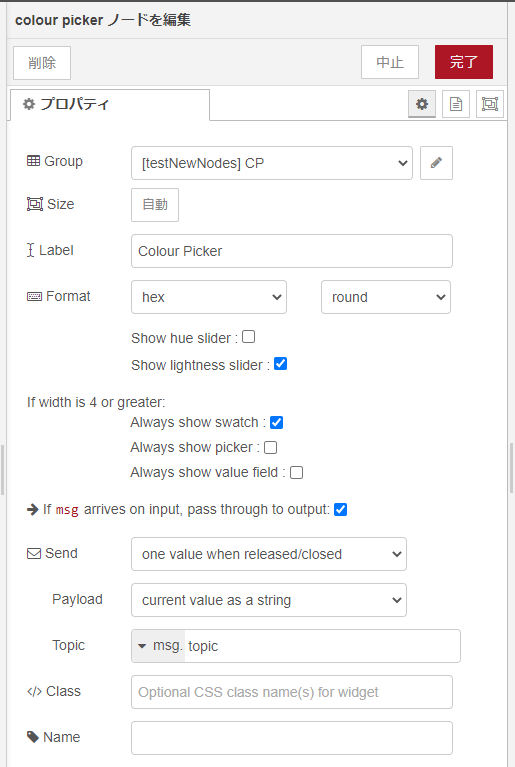
colour pickerの設定が以下に。Dashboardのグループ指定とLabelを除けばデフォルトのままです。

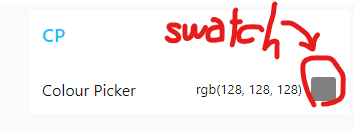
なお、真ん中辺に Always show swatch とありますが、スイスの例の腕時計ではなくて、以下のダッシュボード画面上に表示される「色見本」兼「ボタン」のことのようです。ここをクリックすると colour pickerの「ピック」画面が開きます。表示しないと「その辺」をクリックすると開くのですが、イマイチわかりずらくなります。
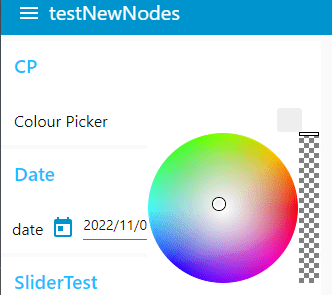
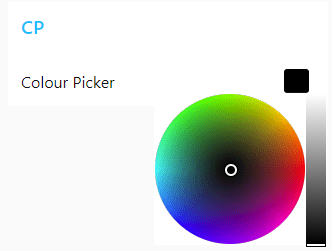
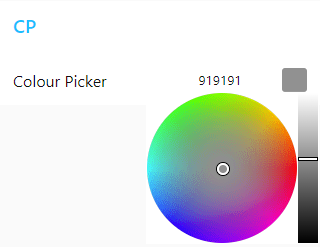
さて、色選択画面を開いた一例が以下に。デフォルトのround型です。round型の場合、右側にlightnessスライダーがおかれ、これで明暗を選択できます。以下画面は一番「暗く」したところで真ん中の「真っ黒」を選択。
以下は lightness スライダーを少し上に動かしたところ。さらに Always show value field にチエックを入れて選択した値を表示させています。このときのFormatはHEX指定です。
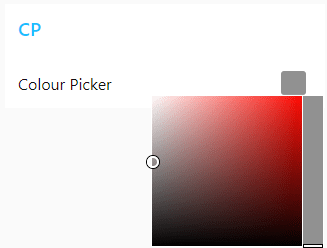
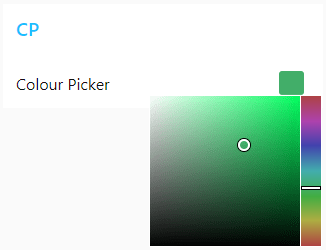
一方、roundからsquareに指定を変えた場合が以下に。square指定の場合、右側のslideバーは、lightnessでなくhue(色相)スライダーに代わります。
hue スライダーを動かして、緑っぽい色のエリアに突入したところが以下に。
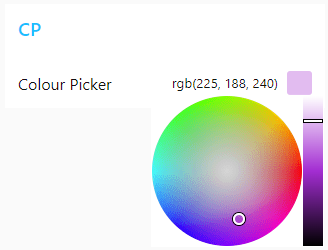
roundに戻して、出力フォーマット指定を RGB形式にしてみたものが以下に。上部に表示される色数値の形式も変化してます。
出力msgの中身
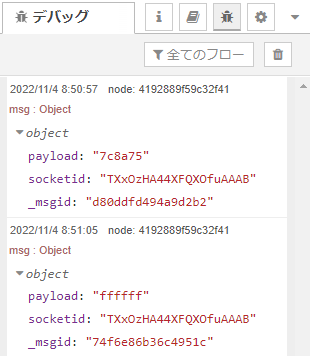
出力をHEX形式でデフォルトのString指定であると、選択した色を示すHEX数値がmsg.payloadに16進文字列として送られてきます。
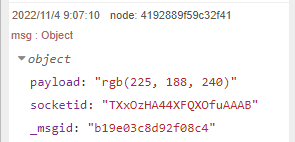
出力形式をrgbに変更すると以下のようです。
出力形式は他にもいくつかあるので、お好みで都合の良いものを選択できると思います。
外部からの値設定
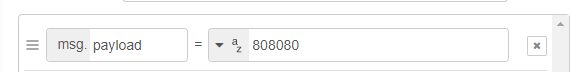
上流にいるInjectノードから以下のような16進文字列を送り込んでみました。
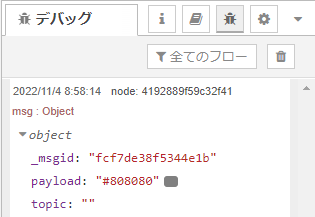
24ビットHEXで808080であれば「灰色」ですかね。値を送り込むと colour pickerが示す色は期待通りに灰色となり、下流へもその値が出力されます。こんな感じ。
上流からはただ808080 と送ったのですが、通過後のmsgには #808080 と頭に#がついてます(colour pickerのGUIで選択したときにはついてなかったのに。)そしてpaloadの横に「色見本」がついています。サービスいいなあ。でもどうして?実際に動かしてみないとこういう挙動はわからないっす。