前回はhttp requestノードによりWeb上のhtmlドキュメントを取得、そこからテーブル部分を抜き出しました。しかし出力はデバッグノードに垂れ流し。今回は、Dashboard上のtableノードに出力するようにしたいと思います。元のテーブルよりも美麗?な上に、並べ替えもできて便利。ホントか?
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
- node-red-dashboard 3.2.0
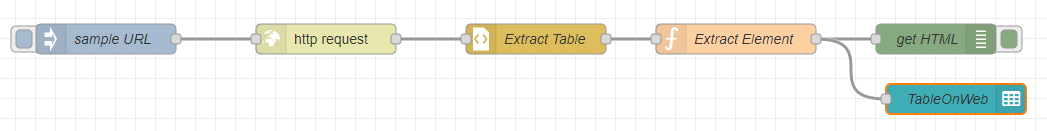
今回実験のフロー
今回のフローは前回フローの末尾を分岐させて、DashboardのTableノード(node-red-node-ui-table)を追加しただけのものです。
ただし、Table用にデータを整形しないとならないので各ノードの設定は前回と異なっています。
各ノードの設定
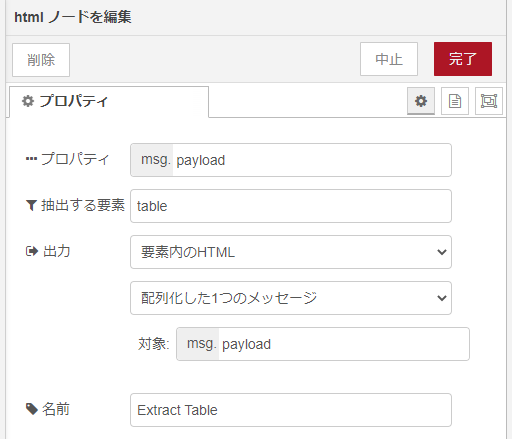
最上流のInjectノードとhttp requestノードの設定は変更なしです。変更は中央のhtml parseノードからです。
本当はこのhtmlのパーサ・ノードは高機能です。jQueryとCSSを駆使して要素抽出をできるみたいですが、その方面素人の私の方が対応できてないっす。今回はtableを取り出すときにテキストでなくHTML形式で取り出すように変更しただけです。
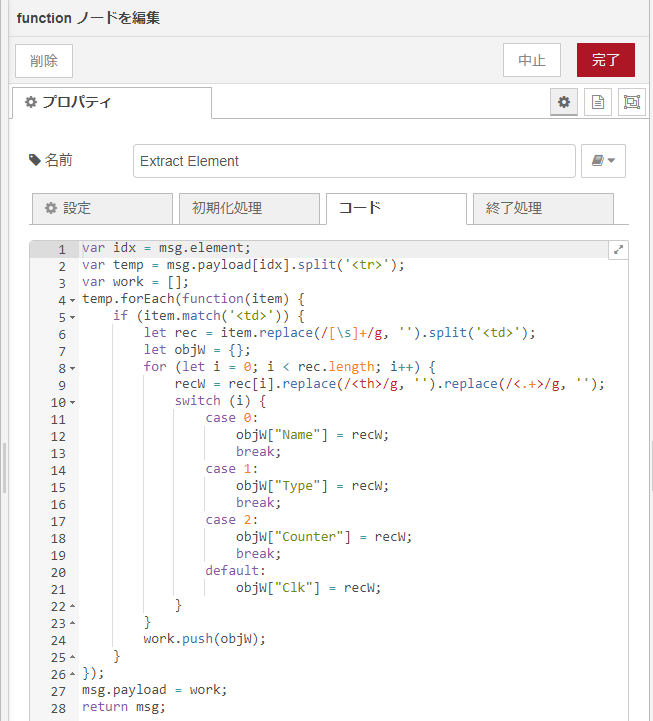
というわけで、取り出したテーブルの整形は後段のfunctionノードにまかされました。DashboardのTableノードはJSONオブジェクトを受け付けるので、やっていることは取り出したHTMLテーブルをJSON化している(ここでは文字列処理)だけです。この辺もっとカッコよくできるのだろうけれど、勉強してまた今度ね。
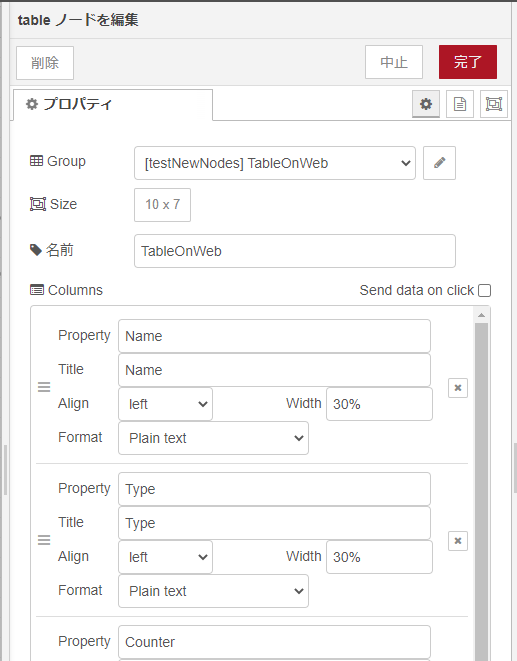
さて、本題のDashboardのTableノードの設定が以下に。オブジェクトに載ってくるプロパティの値毎にカラムの指定をするスタイルです。なお設定が長いので途中までです。
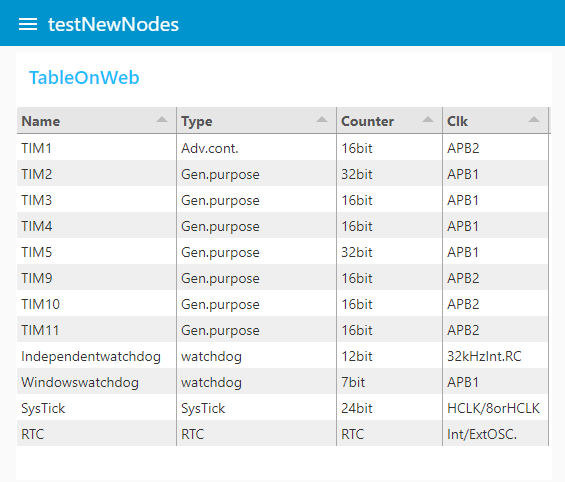
実行結果
元データのWebページは以下の本サイトの過去記事です。
MicroPython的午睡(81) STM32F401RE版、使われているタイマを調べる
最初の方にある「テーブル」を取り出してきて処理してます。
元のテーブルよりも美麗?な上に、並べ替えもできて便利でないかい。