前回は「Node-RED User Group Japan」様の『はじめてのノード開発』の前半部分を参照させていただき、めでたくNode-REDのパレットにノードを追加できました。今回は後半のユニットテストの部分を実習させていただきます。ただね、JavaScript素人の年寄には簡素すぎる記述デス。要別サイト参照。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
- node-red-dashboard 3.2.0
今回参照させていただいているドキュメントは「Node-RED User Group Japan」様の以下のページです。
上記ページの下の方にユニットテストの項があるのです。最初、そこに記載されている内容だけでやろうとしたのですが、その情報だけではよく分からなかったデス。そこで上記ページからリンクが張られている以下のページの書かれている情報(以下のページからも上記ページへの言及あるのですが、掲げられているサンプルスクリプトは上記ページとは微妙に異なります。アップグレード?)でやったらば動作させることができました。
今回は『ブロックを積みながら』といいながら全然ビジュアルでないです。テキストばっか。
前回の dev ディレクトリに戻る
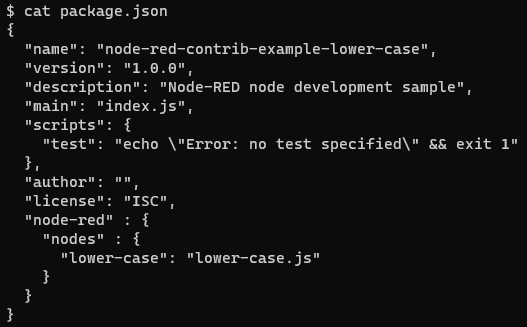
前回、サンプルスクリプト lower-case.js をノード化するために作成した開発用のディレクトリに戻ってきました。ここには前回 npm init で作成し手動で手を加えた package.json ファイルが存在します。前回のpackage.jsonが以下に。
上記をみると scripts の中に test というプロパティがありますが、その内容をみると 何もtestは指定されてないずら、とエラーを吐くだけみたいです。実際、
npm test
とすると上記のエラーメッセージが表示されました。
node-red-node-test-helper のインストール
さて、解説ページで使われている node-red-node-test-helper というモジュールは、node-redと1対1で向き合わないといけないメンドクセー奴らしいです。そこで、dev ディレクトリの中にローカルインストールしました。言われたとおりにnpmの以下のコマンドラインで(–save-dev でローカルになるみたいっす。)
インストール後、ディレクトリの内部を眺めれば、node_modulesディレクトリが掘られてました。勿論に中にはnode-red本体含めてファイルが多数。![]()
node-red本体まで重複してもつのは何よ?という感じがします。node-red-node-test-helperのページにもnode-red本体を参照で済ませるための方法書かれてました。今回はパス、ガチでインストール。
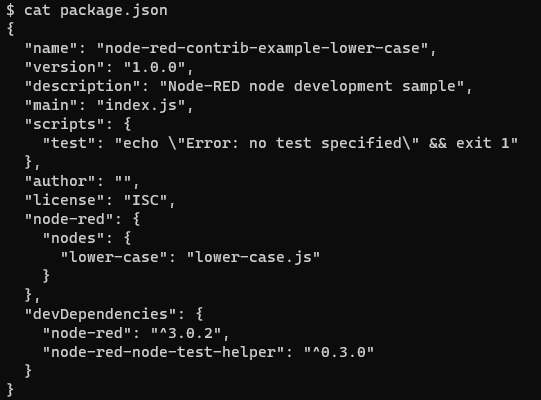
上記インストール後の package.jsonファイルには以下のように依存関係が書き込まれてました。
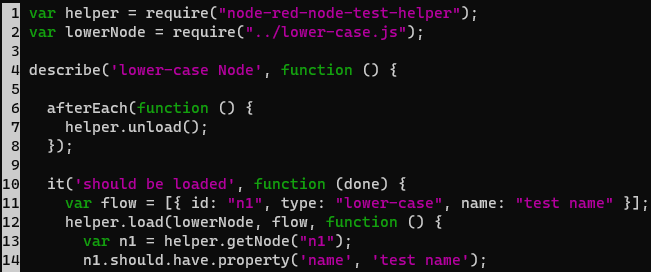
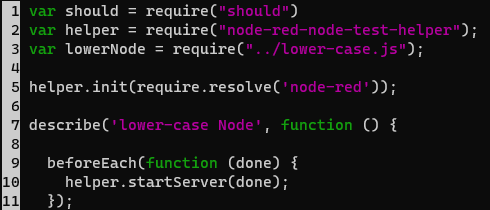
開発用ディレクトリの中に test というディレクトリを掘り、lower-case.jsという名のテスト用のスクリプトを書き込みました。現段階では『はじめてのノード開発』に記載の内容をそのままコピペ。先頭部分はこんな感じ。
しかしね、こいつを npm test しても、そのまま node.js で走らせようとしてもエラーがでます。なんかおかしいです。どうしたらよいの?
mocha から走らせるように変更
『はじめてのノード開発』ページでは全く言及ないのですが(そんなこと皆知っているから?)、node-red-node-test-helperページにはテストフレームワーク mocha にお世話になるようにちゃんと書いてあります。mochaのページが以下に。
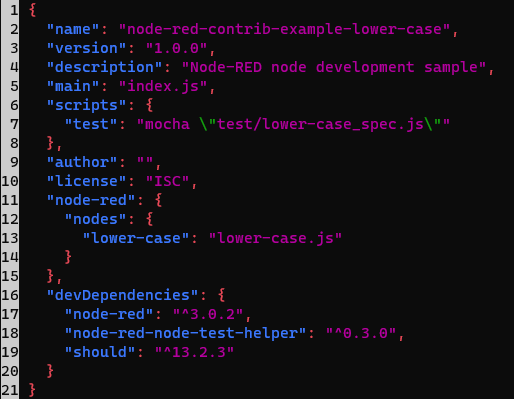
javascript素人なので、mocha使ってなかったです。今後は使わせていただきます。慌ててmochaをインストールいたしました。テストスクリプトはmochaから起動するようにしたので結局package.jsonの内容は以下のようになりました。
lower-case_spec.jsスクリプト自体も、node-red-node-test-helperページのサンプルスクリプトを拝見しながら、以下のように改定いたしました(頭の方だけ。)
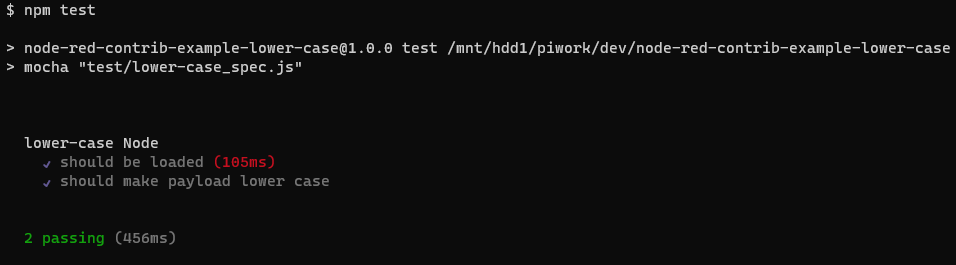
走らせてみたところ動作しました。
npm test でもよいし、mochaの引数にスクリプト自体を指定しても動作は同じみたいです。
passing だと、よかった。でも中身全然理解しとらんがや。