前回までで自前のノードを作れそうな気がしてきました。入れ込む前に、まずは既存のコントリビューションの中で面白そうなもの(独断と偏見デス)を少し経めぐってみることにいたしました。今回は、Node-REDダッシュボードに地図表示ができるnode-red-contrib-web-worldmapを使わせていただきます。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
node-red-contrib-web-worldmap
以下に解説ページのURLを貼り付けておきます。
「世界」地図情報は、いくつか切り替えて使用できるみたいですが、デフォルトでは以下の OpenStreetMap様の地図が選択されるようになってました。
https://www.openstreetmap.org/
インストール
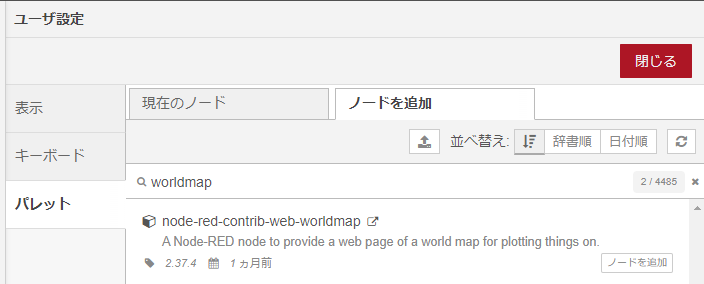
Node-REDへのインストールは、Node-REDエディタ画面の右上の三本線のメニューから開くことができる「パレットの管理」で行えました。ノードの追加で検索して、「ノードの追加」ボタンを押すだけ。
上記インストールにより、パレットの中の「dashboard」カテゴリに worldmap というノードが追加されます。また「location」というカテゴリが追加され、worldmap関係の複数のノードが追加されています。
使用開始
今回は、地図表示の中心となる worldmapノードのみを使ってみます。worldmapノードを配置したところが以下に。
worldmapは、2通りの方法で表示できるようです。
-
- {httpRoot}/worldmap というURL画面いっぱいに表示
- 「いつもの」Dashboardのタブの中の指定のGroup内に表示
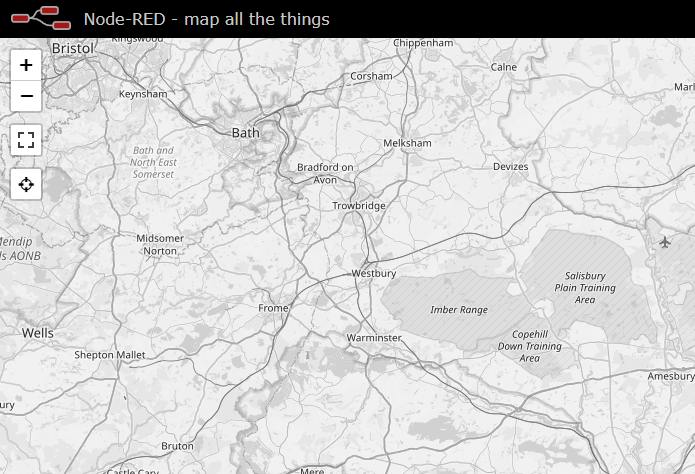
{httpRoot}はNode-REDエディタ画面のURLです。dashboardと同様、worldmapもその下にぶる下がってます。以下は第1の「ブラウザの画面内一杯に表示する」方法のデフォルトのロケーションの表示です。英国はロンドン西方付近の表示っす。英国グリニッジが経度の基準だから?その割にはグリニッジではなく西にズレとりますが。
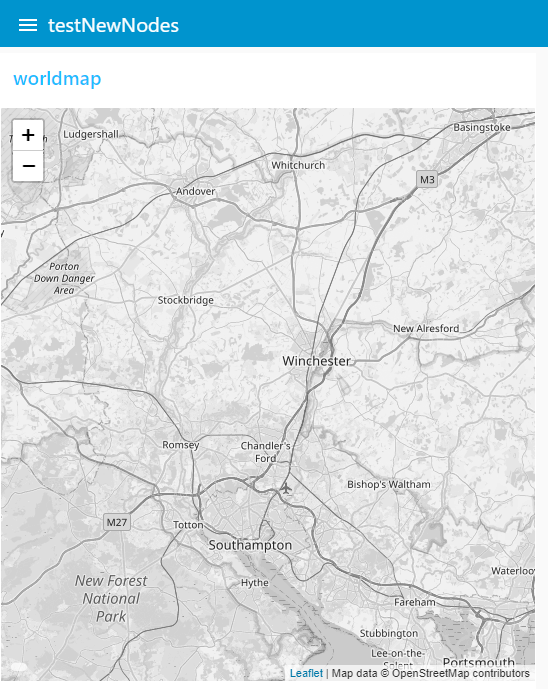
第2のダッシュボード内への表示例が以下に。ダッシュボード表示でいつもやるように、タブの中にグループを作っておいて、それと worldmapノードとを関連づければOKです。簡単。
なお2つの方法は両立するみたいです。Node-REDエディタ上では別々のコネクションに見えるみたいです。
標示の制御
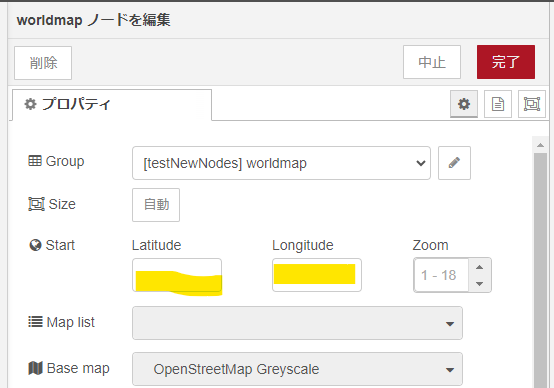
さて、地図上に「所望のローケーション」を表示する方法です。worldmapノードの設定画面は設定項目が多いので、以下は先頭部分だけです。そこにStartという項目があり、Latitude(緯度)、Longitude(経度)を浮動小数で入力できるようになっているみたいです(黄色のマーカ部分。)以下のようにブランクにしておくと上記のロンドン西方のあたりが表示されました。
上記に直接、緯度経度を記入すれば所望の固定位置の表示が可能です。しかし、普通は表示する緯度経度を可変にしたいと思うので、msg.payloadに所定のJSONオブジェクトを載せておけば場所指定可能です。
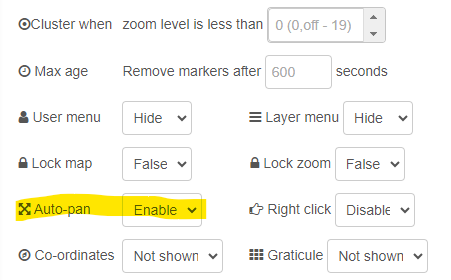
ただし、設定画面の下の方に Auto-panという項目があり、これがデフォルトではDisableになってました。この状態だといくら外からmsg.payloadを送り込んでも反応してくれません。worldmapノードの入力ポートにmsg.payloadを送信して表示位置を自動更新したい場合は、Auto-panをEnableにしておくものかと。
表示例
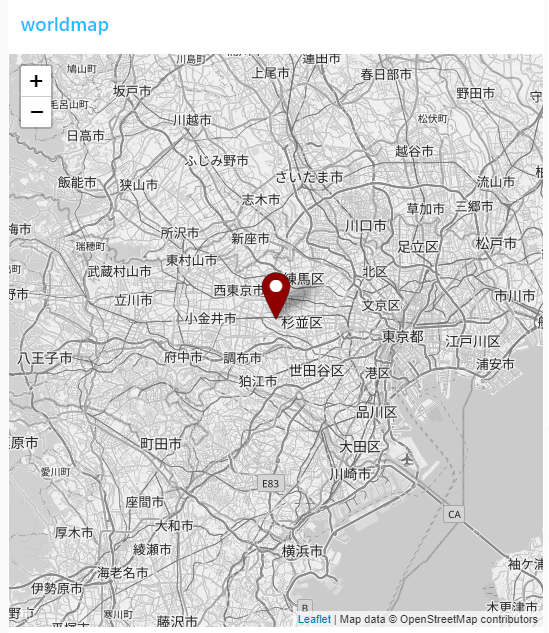
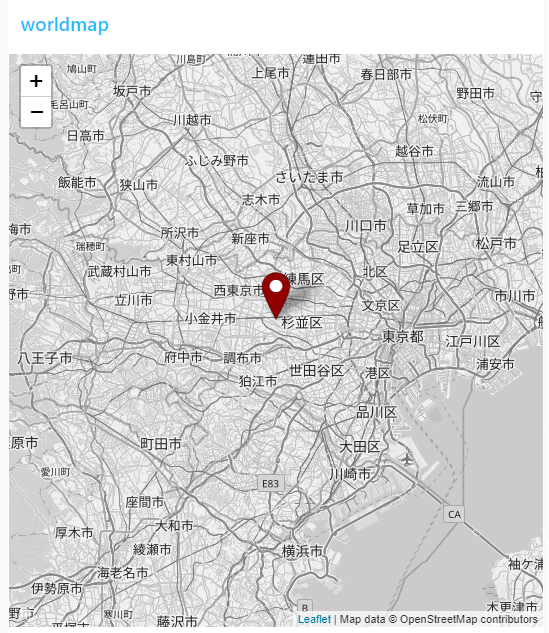
まずは東京の緯度、経度を送りこんだ場合。msg.payloadの中身が以下に。
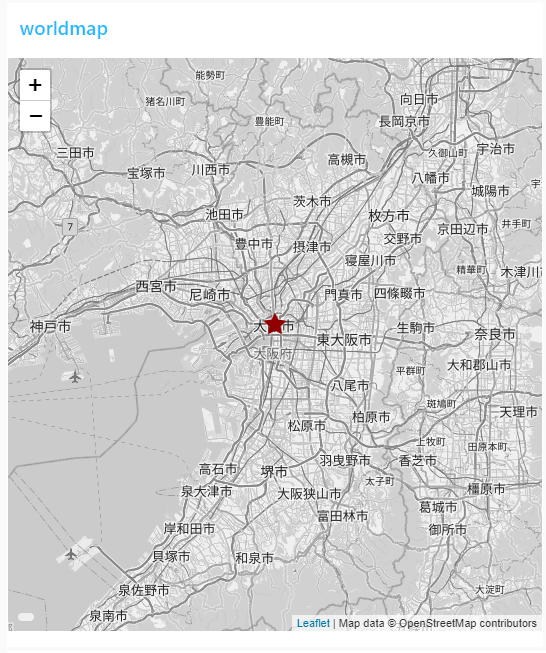
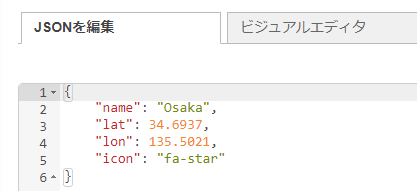
続いて大阪とな。アイコンを星印にしてみてます。payloadはこんな感じ。
worldmapの機能はただ所望の場所の地図を表示できることにとどまりません。いろいろありすぎ。次回も使ってみないとありがたみが分かりませぬ。