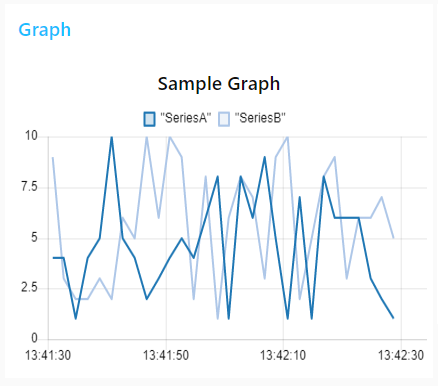
Node-REDのDashboardのノード群には、常々お世話になっているのでありますが、よくわからないまま「成り行き」で使ってしまっています。今回はグラフを描くときに使うchartノードについて、使い方を確かめて行きたいと思います。ついでにRandomノードについてもチャッカリとテスト。
※「ブロックを積みながら」投稿順 index はこちら
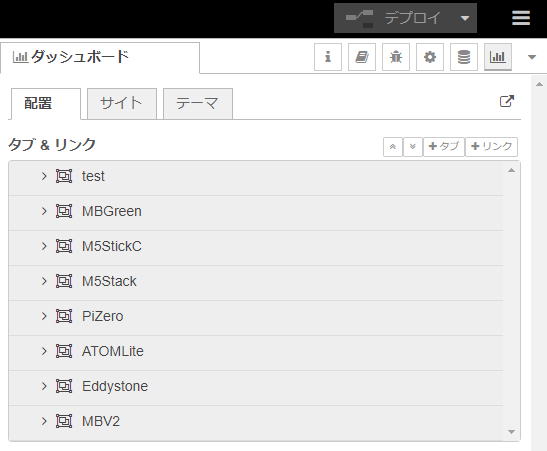
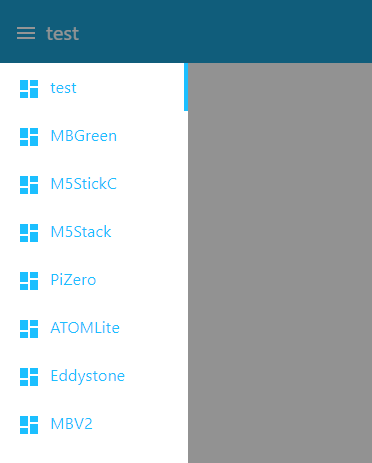
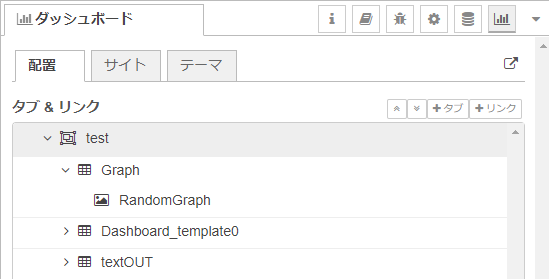
まずNode-REDのダッシュボードの階層と順序についておさらいしていきます。Dashboardは通常の設定でインストールしてあれば ポート1880 で見えるのでないかと思います。そこへ行き、左上のメニューアイコンから「タブ」のリストを開くことができます。こんな感じ。

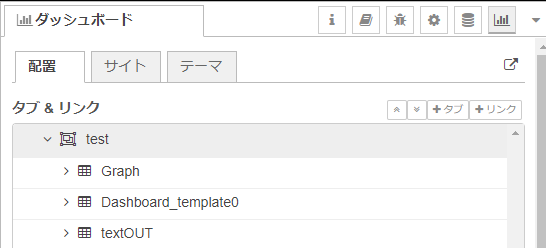
今回テストに使っているタブは test というお名前です。このタブのリスト内の順番は、Node-REDのエディタでダッシュボードのウインドウを開いたときの「タブ」の順番と一致しています。こんな感じ。
さてタブが決まったら、その中にグループという構造を置いていきます。タブのところにカーソルを持っていけば「+グループ」というボタンが現れるのでグループを追加します。そのグループにカーソルをあわせれば、「編集」ボタンが現れるのでグループの属性を編集できます。
 このタブ内のグループの順序が、ダッシュボード上の表示順序となるようです。順序が上のものが、より左でより上に表示されます。グループの順序もドラッグ&ドロップで変更可能でした。
このタブ内のグループの順序が、ダッシュボード上の表示順序となるようです。順序が上のものが、より左でより上に表示されます。グループの順序もドラッグ&ドロップで変更可能でした。
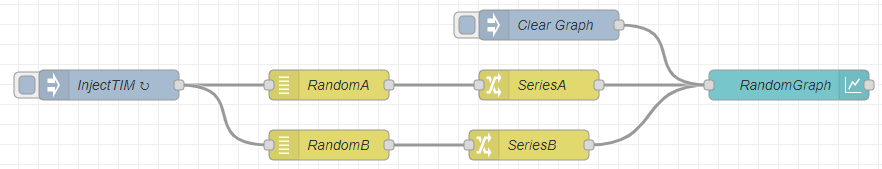
今回テストに使用したフロー
以下のフローで生成したテストデータを Dashboardのチャートノードで折れ線グラフとして表示させてみました。
-
- Clear Graphという名のInjectノードのボタンを押すとグラフをクリア
- InjectTIMというInjectノードのボタンを押すと2秒に1回時刻を送出し続ける
- RandomA, Bという名のRandomノードは、上記の時刻を受け取るとそれをキッカケに乱数を生成してpayloadに載せて送出する。
- Series1,2という名のChangeノードは、受け取ったmsgにそれぞれの「データ系列」を表す文字列をtopicプロパティに追加して送りだす。
- 最後のRandomGraphノードに2つのデータ系列が折れ線グラフ表示される。
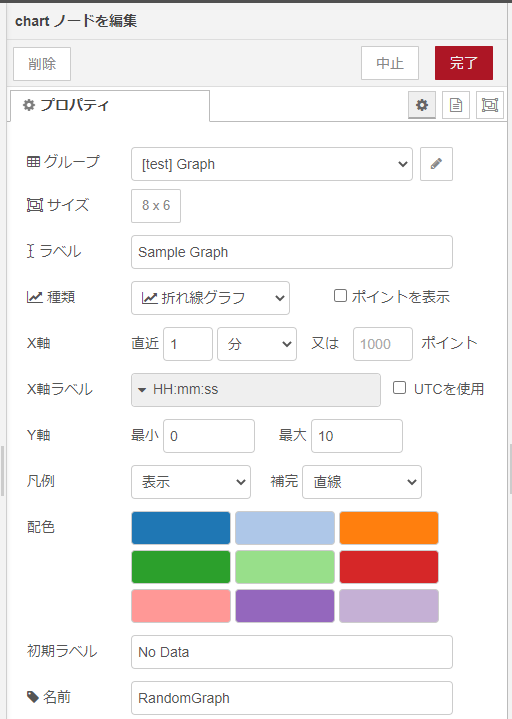
 以下が、末尾のchartノードの設定です。一番上の「グループ」のところに testタブのGraphという名のグールプと紐づける設定をしています。
以下が、末尾のchartノードの設定です。一番上の「グループ」のところに testタブのGraphという名のグールプと紐づける設定をしています。
サイズは少し大きめの8x6です。デフォルトの横サイズは6みたいです。単位は不明です(自分の画面では6設定で8cmくらいで表示されていました)
後は適当に設定。
 上記の設定を行った後に、Node-REDエディタのダッシュボードウインドウを確認すると、以下のようにchartノードが紐づけられたことが確認できました。
上記の設定を行った後に、Node-REDエディタのダッシュボードウインドウを確認すると、以下のようにchartノードが紐づけられたことが確認できました。
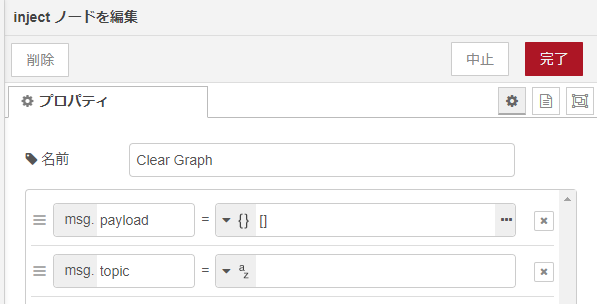
グラフのクリア
グラフに空配列 [ ] を送り込めばグラフはクリアされます。
テスト用の細々した設定
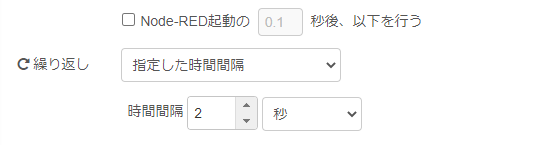
データ生成のトリガを引くInjectノードは、デフォルトであらわれる時刻を送信するものですが、下の方にある繰り返しに2秒を指定しています。これで毎2秒毎にトリガが引かれると。

今回初登場のRandomノードは乱数生成用のノードで、msgが到着すると、payloadに乱数を載せて送り出してくれます。とりあえずデフォルトの1から10までの整数を発生させる設定のままです。

複数の系列をグラフ化するためにはmsgの中のtopicプロパティに系列名を載せる必用があります。Randomノードではtopicに固定値を載せる機能が見つからなかったので、後段にChangeノードを追加しそれぞれの系列を示す文字列を追加しています。
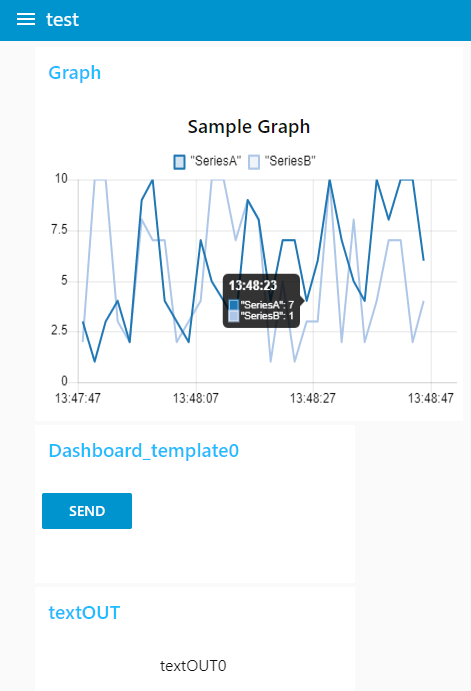
ダッシュボードの表示の様子
上記のフローの結果として表示されたグラフを以下に示します。グラフにカーソルを当てるとカーソル位置の値を読み取ることもできます。グラフを表示している先頭の chart ノードのみ横幅8です(縦幅6)。他のノードはデフォルトの横幅6のままです。
一応、グラフ化はできました。ただ、chartが描画できるのは以下の6種のグラフに限られるようです。
-
- 折れ線グラフ
- 棒グラフ(縦)
- 棒グラフ(横)
- 円グラフ
- 鶏頭図
- レーダーチャート
また、データをため込むような機能は無いので、その場で表示期間内のトレンドを確認する程度の用途だと思います。
グラフとは別に受信したデータをデータベースに保管するなりすれば、あとあとのデータ分析や、上記の形式以外のグラフの描画なのにも対応できるように思います。
このノードは、カリソメなグラフを描くためのもの、ということで良いのかな?グラフを描くと分かったような気になるので、ありがたく使わせていただいとりますが。