前々回、Node-REDダッシュボードのTemplateノードを使ってみました。表示ができるだけでなくボタンを配置して入力にも使える優れものでした。今回は同じく入出力兼用のformノードを使ってみます。ユーザーとのインタフェースを作るにはバッチリ?なノードです。
※「ブロックを積みながら」投稿順 index はこちら
(実験は、Raspberry Pi OS<32bit>で動作しているRaspberry Pi 3 model B+上のNode-RED v2.0.5を使用して行っています。)
空のフォームの表示とその結果送信
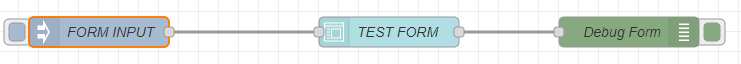
特に初期値のない入力フォームを表示し、入力結果を msg に載せておくりだしてみます。テストに用いたフローは以下です。入力専用。DashboardのformノードをDebugノードに接続しただけ。
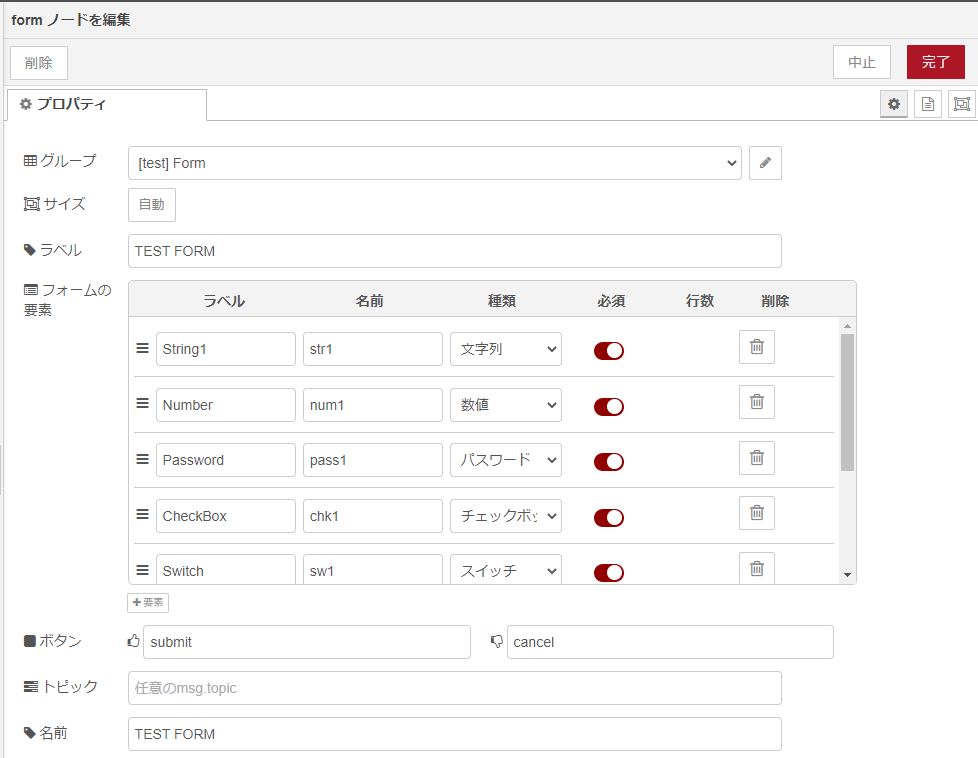
 formノードは、Dashboard上のTestタブのFormと名付けたグループに対応させています。formノードで使用できる「部品」は多数あるのですが、今回は一通り全部並べてみました。
formノードは、Dashboard上のTestタブのFormと名付けたグループに対応させています。formノードで使用できる「部品」は多数あるのですが、今回は一通り全部並べてみました。
最初の5要素を設定しているところが以下に。
 表示しきれなかった、下の3要素へスクロールしたところが以下に。
表示しきれなかった、下の3要素へスクロールしたところが以下に。
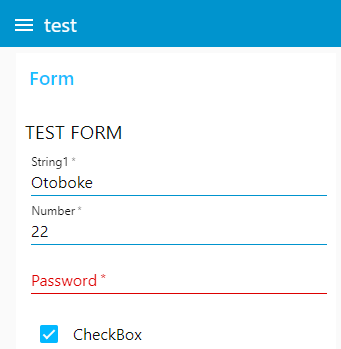
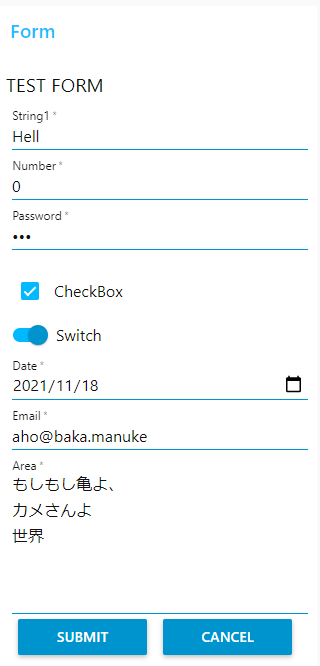
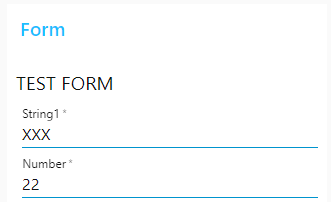
 さて、上記のように設定した form ノードをDashboardに表示されているところが以下です。以下では既に値が入ってますが、最初は全てブランクです。
さて、上記のように設定した form ノードをDashboardに表示されているところが以下です。以下では既に値が入ってますが、最初は全てブランクです。
 一番上にあるString1要素は文字列を1行入力するものです。左ではHellでキャプチャしてしまっていますが、Hellはあんまりなので、HelloとしてからSubmitしています。
一番上にあるString1要素は文字列を1行入力するものです。左ではHellでキャプチャしてしまっていますが、Hellはあんまりなので、HelloとしてからSubmitしています。
Numberは数値入力用で、フォーカスがあたると上下にインク、デックする矢印も現れます。
Password欄は文字列入力ですが、表示は隠蔽されます。
CheckBox、Switchはご覧の通りです。
Date要素の右のカレンダーアイコンを押すとカレンダーを表示して選択することができます。
Email要素も文字列入力ですが、Email何かサービスあるのかな?
Areaという名前にした要素は複数行(行数指定)の文字列入力エリアです。
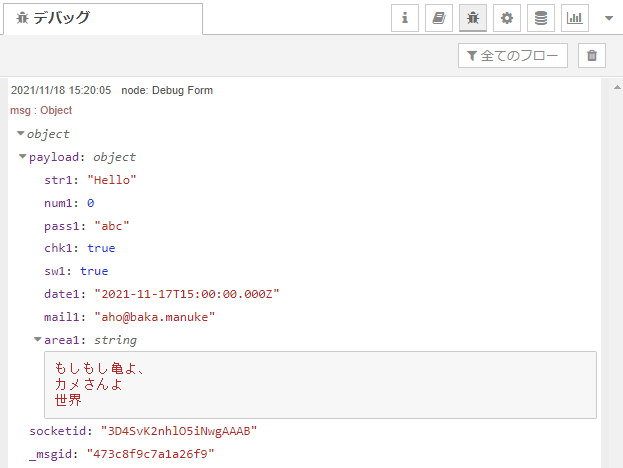
これでSUBMITボタンを押すと、以下のような msg が送出されます。
 msg.payload は object となっており、その中に各要素の「名前」に指定したプロパティがあり、その値として form の入力値が載っています。checkboxや、switchは、真偽値になっているようです。
msg.payload は object となっており、その中に各要素の「名前」に指定したプロパティがあり、その値として form の入力値が載っています。checkboxや、switchは、真偽値になっているようです。
ちょっとヤバい感じなのが、Dateの扱いで、本日はJSTで18日なのですが、17日でタイムゾーンT15とな。JSON化の黒魔術?かもしれまへん。要注意。
初期値入りのFormの表示
formノードには入力がありますが、それは予想通り各要素への初期値を与えるものでした。実験に使ったフローは以下に。
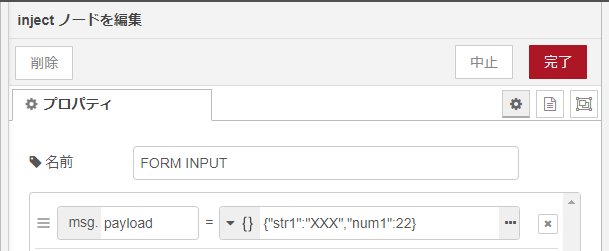
 Injectノードを使って、最初の2要素に初期値をセットしてみました。Injectノードの設定はこんな感じ。
Injectノードを使って、最初の2要素に初期値をセットしてみました。Injectノードの設定はこんな感じ。
 日付の件をのぞけば、使い易いノードでないかしらん(個人の意見です。)
日付の件をのぞけば、使い易いノードでないかしらん(個人の意見です。)