前回は、1つのノードの中で一度に多数の表示と入力が可能な formノードでした。今回は、単機能なのだけれども4通りの「顔」があり、色の変化で注意を引くこともできる gauge ノードです。今まで何の気なしにお世話になっていましたが、上手く使うと異常値などをアピールするにはもってこいなDashboardノードじゃないかと思います。
※「ブロックを積みながら」投稿順 index はこちら
Dashboardノードの出力用ノードの一つである gauge ノードは、自動車のスピードメーター、タコメーターのような1個の数字を表現するだけの比較的単機能なノードです。表現方法は4通りあります。
-
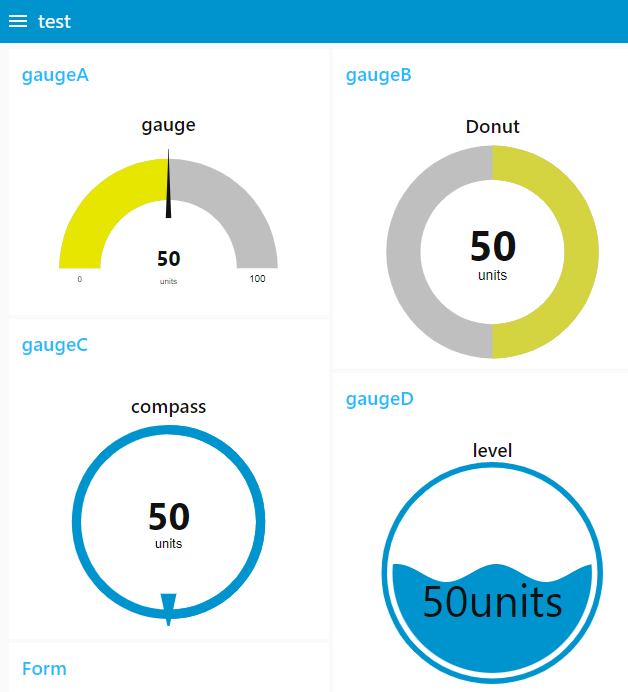
- gauge
- donut
- compass
- level
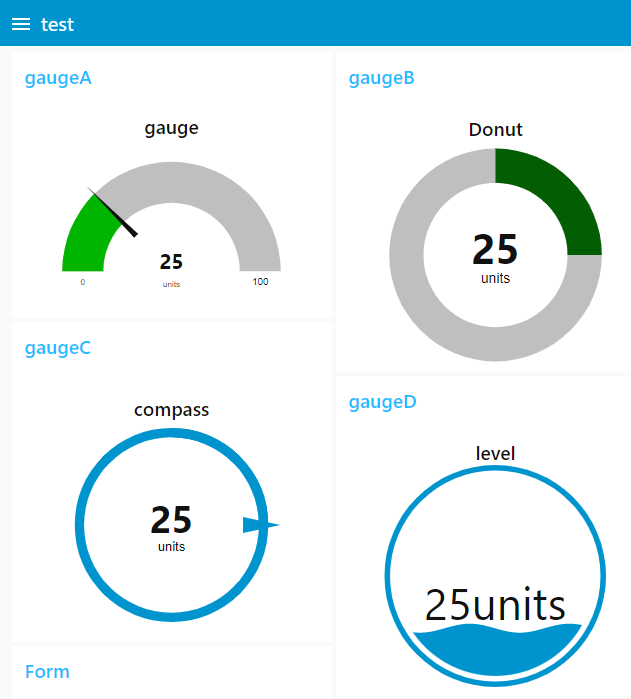
百聞は一見に如かず、以下のサンプルをご覧ください。いずれも0~100の中の数字を表示するだけのものです。

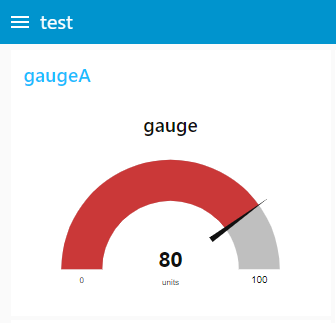
gaugeノードと、donutノードは、入力数値によって色を変えることもできます。アイキャッチ画像に掲げたように、そろそろヤバいよ的に警告色で赤色にするなんていうのも簡単です。
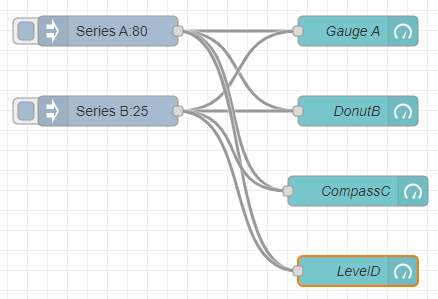
上記の gause ノードらのテストに使ったフローは以下です。Injectノードからmsg.payloadに数値を載せて送り出しているだけでございます。
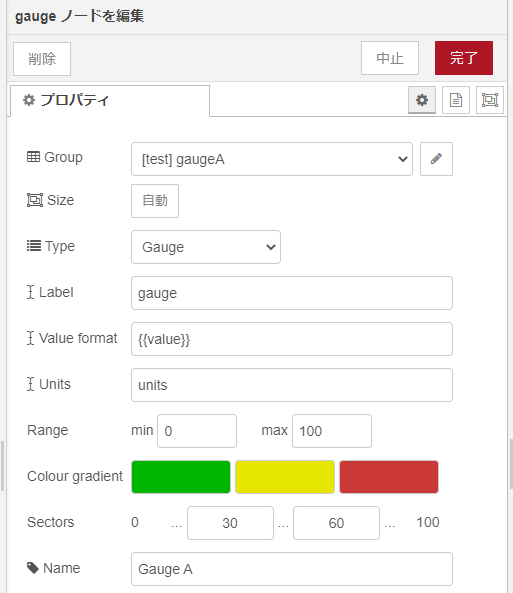
gaugeの設定
自動車のスピードメーター的な gauge 型の設定例は以下のようです。Sectors設定をしなければ、塗分けしないことも可能です。
gaugeの設定
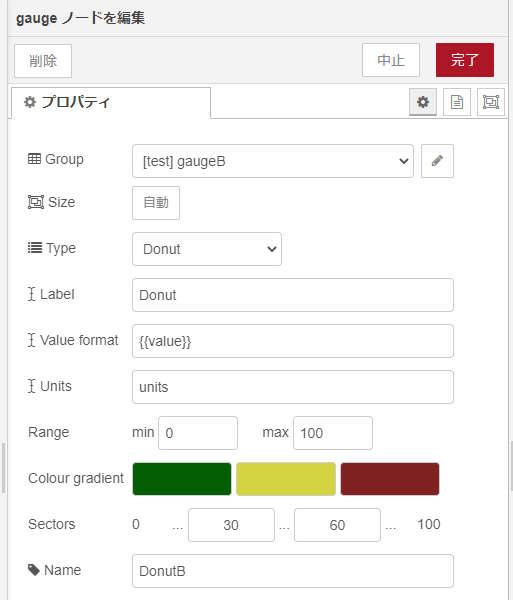
ドーナッツ型にするときの設定例が以下です。先ほどの gauge型とほとんど同じです。
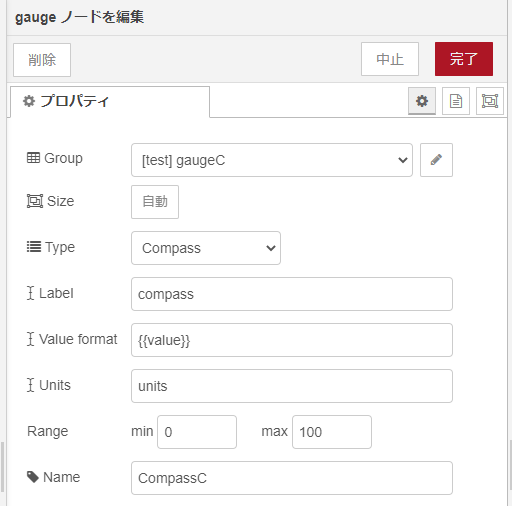
compassの設定
次はコンパス型です。コンパス型には色の指定は無いようです。
gaugeの設定
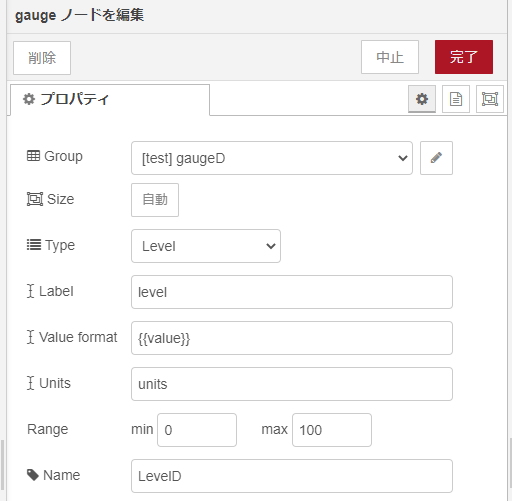
最後は level 型です。如何にも満タンとか、半分くらいとか、分かり易い表示です。
見た目はインパクトあるけれど、単純なのですぐ終わってしまったです。次回はも少し難しそうなやつをやるか?