前回、Node-Redとダッシュボード、MQTTブローカーであるMosquittoをラズパイ上にインストールし、動作確認できました。今回は、Pythonスクリプトで書いたMQTTパブリッシャから、ダッシュボードにHello Worldしてみたいと思います。Pythonエディタは別シリーズ(MicroPython的午睡)で使用しているMu。
※「IoT何をいまさら」投稿順Indexはこちら
灯台下暗し、今回Node-Redのインストール作業を始めてから、「御馴染み」の動画の中に導きとなる1本があったことに気付きました。SeeedStudio社のYouTubeのWio Terminalに関するチュートリアル動画です。御馴染みのヒゲのお兄様(時々ヒゲが無くなることがあり、そのうち復活する)が易しく解説してくれているのです。
Wio Terminal Classroom with IoT #7 | Node-RED on Raspberry Pi
本題はWio Terminalですが、前半はNode-Redやmosquittoの設定などで、まさに私が知りたかったことが解説されていました。遅ればせながら視聴させていただきましたぜ。
ま、後でWioでMQTT接続もやってみる気ではおりますが、今回は普通にPythonスクリプトをクライアント(パブリッシャ)にして練習です。
ダッシュボードの設定
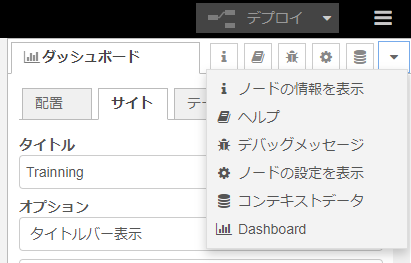
さてNode-REDのダッシュボードの設定は、下のようにNode-REDのエディタ画面の右肩付近にある下向き三角を選んで、Dashboardという項目を選べば行うことができます。
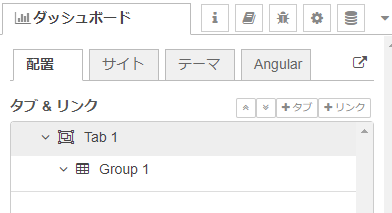
 選択した画面で「配置」タブ、画面のLayoutを決めるところのようです、に「タブ」とその下の「グループ」などというものを定義していきます。表示の実体であるゲージとかグラフのようなノード(ウイジット)をGroupというもの(コンテナ的な?)にいれ、それをタブの中に並べることでレイアウトを決めるみたいです。とりあえずデフォルトのお名前のまま、1個だけ定義いたしました。
選択した画面で「配置」タブ、画面のLayoutを決めるところのようです、に「タブ」とその下の「グループ」などというものを定義していきます。表示の実体であるゲージとかグラフのようなノード(ウイジット)をGroupというもの(コンテナ的な?)にいれ、それをタブの中に並べることでレイアウトを決めるみたいです。とりあえずデフォルトのお名前のまま、1個だけ定義いたしました。
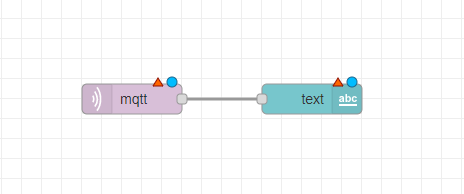
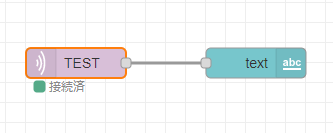
次にエディタでフローを定義してみます。今回は極めてシンプル。ダッシュボードのノードからテキスト表示用のノードtextをドラッグ&ドロップ。そしてmqtt-inというノードも配置し、2つを結合します。まだ何も初期化していないので赤の三角印が付いていました。
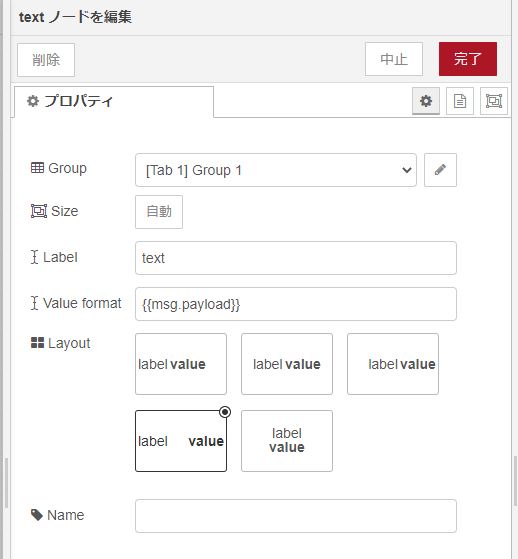
 テキストノードのプロパティ画面はこんな感じ。当然、ここを操作すれば所望のものになっていくわけですが、今回はデフォのままで「とりあえず」動作しそうだったので、なにもせず「完了」。
テキストノードのプロパティ画面はこんな感じ。当然、ここを操作すれば所望のものになっていくわけですが、今回はデフォのままで「とりあえず」動作しそうだったので、なにもせず「完了」。
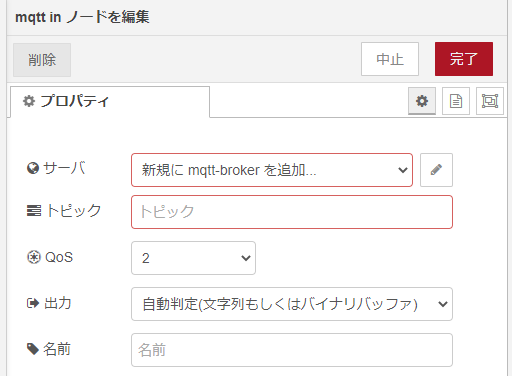
 次にmqtt-inノードの設定です。こちらの方はデフォのままとは行きません。赤枠で入力必須な欄が示されているので入力いたしました。トピック欄にはとりあえずベタに「TEST」と入力いたしました。
次にmqtt-inノードの設定です。こちらの方はデフォのままとは行きません。赤枠で入力必須な欄が示されているので入力いたしました。トピック欄にはとりあえずベタに「TEST」と入力いたしました。
 MQTTブローカについては、Node-REDと同じマシン(Raspberry Pi)で動作しているのでlocalhostとし、適当なお名前をつけて「追加」いたしました。
MQTTブローカについては、Node-REDと同じマシン(Raspberry Pi)で動作しているのでlocalhostとし、適当なお名前をつけて「追加」いたしました。
 設定を終え、デプロイ終わったところ。デプロイ忘れると動かないです(私はやってしまいました)
設定を終え、デプロイ終わったところ。デプロイ忘れると動かないです(私はやってしまいました)
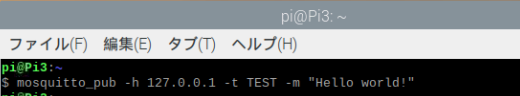
 以上で、Node-RED側の設定ができたので、まずはコマンドラインからテスト用にpublishしてみます。
以上で、Node-RED側の設定ができたので、まずはコマンドラインからテスト用にpublishしてみます。
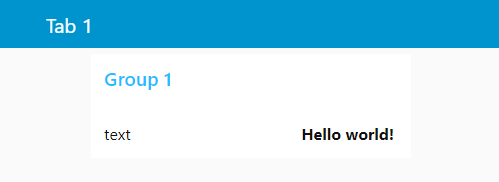
 上のコマンドを実行したあと、PC上のブラウザでNode-REDのダッシュボードを開いたところを最上位のアイキャッチ画像に掲げました。
上のコマンドを実行したあと、PC上のブラウザでNode-REDのダッシュボードを開いたところを最上位のアイキャッチ画像に掲げました。
Hello worldできたな。
Python3のクライアントからMQTTパブリッシュ
ようやく後半戦です。PythonのスクリプトからMQTTブローカにパブリッシュせねばなりません。Pythonのライブラリモジュールは、以下に説明のあるpaho-mqttというものを使わせていただきます。mosquitto同様Eclipseのプロジェクトのようです。
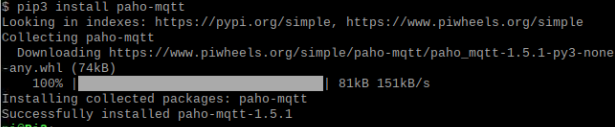
インストールは普通に pip3 で出来ました。こんな感じ。
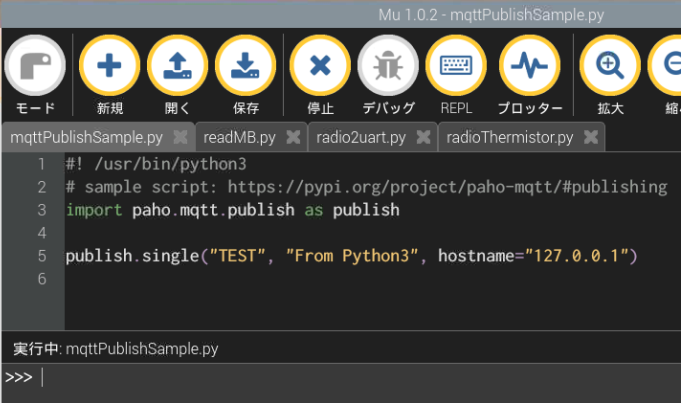
 さてライブラリがインストールできたので、publishです。上に引用したサイトを見ると、前半はsubscribeするための説明中心で長いのですが、「一発publish」するだけなら非常に簡単であります。上のサイトの下の方にあるサンプルコード(2行)をMuエディタに入力(別にMuでなくても良いです。別件でmicro:bit上のMicropythonするのでMu使っています。当然、micro:bitからNode-REDに接続する予定。)
さてライブラリがインストールできたので、publishです。上に引用したサイトを見ると、前半はsubscribeするための説明中心で長いのですが、「一発publish」するだけなら非常に簡単であります。上のサイトの下の方にあるサンプルコード(2行)をMuエディタに入力(別にMuでなくても良いです。別件でmicro:bit上のMicropythonするのでMu使っています。当然、micro:bitからNode-REDに接続する予定。)
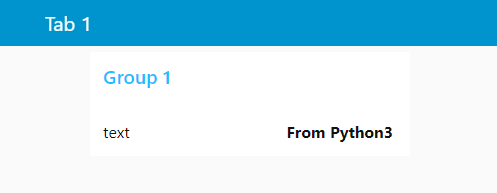
 実行ボタンを押して、Node-REDのダッシュボードはとみると、
実行ボタンを押して、Node-REDのダッシュボードはとみると、
 ああ、PythonのコードからMosputto(MQTTブローカ)そしてNode-REDへとちゃんと伝わっておるようです。
ああ、PythonのコードからMosputto(MQTTブローカ)そしてNode-REDへとちゃんと伝わっておるようです。
次回はようやく、かっこいいIoTでは定番のゲージとかグラフとかだね。