前回は、Sequenceを作り出すために Splitノードを使ってしまいました。さすれば、今回は Joinノードを使ってSplitしたSequenceを元に戻してみるしかありません。やって見ればシミジミ会得できました。何もすることはありません。勝手に元に戻ります。これもSplitノードが「仕込んで」くれているお陰。
※「ブロックを積みながら」投稿順 index はこちら
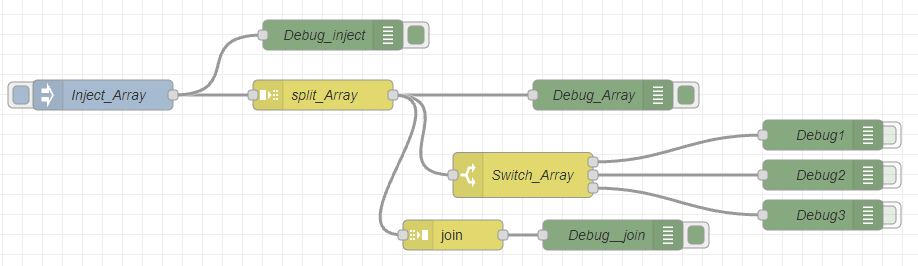
今回はハッキリ言って手抜きです。冒頭のアイキャッチ画像にフローを掲げましたが、前回使用の「配列をSplitしてSwitch」のフローの脇に、Joinノード1個とDebugノードを1個追加しただけのものです。なお、Switchした先のDebugノードがいろいろ報告してくれると「煩い」ので、デバッグノードの右側のボタンを「ポチっと」すると、デバッグノードは黙ってくれます。これに気づく前は毎回デバッグノードを取り外したりまた付けたりメンドイことをしてました。お馬鹿な自分。
さて、SplitノードがSpiltしたSequenceをJoinノードに流し込んでいます。いつも各ノードの設定画面のキャプチャを掲げているので、今回もJoinノードのプロパティ画面を以下に掲げます。ぶっちゃけ何も設定していません。デフォルトのまま、お名前さえつけていないです。
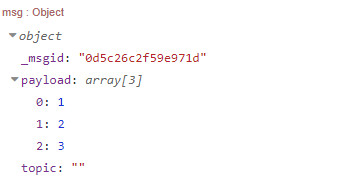
 さて、上流に戻って、Injectノードが流しだすmsgオブジェクトを観察してみます。payloadには3要素の配列が載っています。要素は数字で1,2,3と。
さて、上流に戻って、Injectノードが流しだすmsgオブジェクトを観察してみます。payloadには3要素の配列が載っています。要素は数字で1,2,3と。
 上記のarrayがSplitノードに入ると、Splitノードはarrayの要素毎に分割して、3個のオブジェクトを作って流しだします。以下は流れ出るSequenceの最初のオブジェクトです。playloadは1。残り2つは省略しますが、payloadは2,3という塩梅。しかし、注目すべきは、Splitノードに入ってきたときに無かった parts という名のオブジェクトが追加されていることです。普通 payloadしか見ないことが多いと思います。parts などというオブジェクトがヒッソリ追加されていることには気づきますまい。しかし、その中には typeが ”array” で、その中のindex 0番目の要素という具合に、復元するための「仕込み」が入っているのでした。手品のタネですな。
上記のarrayがSplitノードに入ると、Splitノードはarrayの要素毎に分割して、3個のオブジェクトを作って流しだします。以下は流れ出るSequenceの最初のオブジェクトです。playloadは1。残り2つは省略しますが、payloadは2,3という塩梅。しかし、注目すべきは、Splitノードに入ってきたときに無かった parts という名のオブジェクトが追加されていることです。普通 payloadしか見ないことが多いと思います。parts などというオブジェクトがヒッソリ追加されていることには気づきますまい。しかし、その中には typeが ”array” で、その中のindex 0番目の要素という具合に、復元するための「仕込み」が入っているのでした。手品のタネですな。
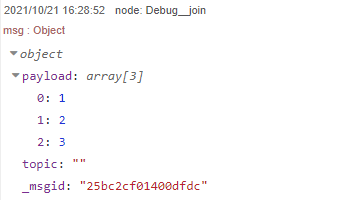
 そして、上記のSequence、3個のオブジェクトの連なりがJoinノードに入って出ると、ちゃんと元に戻って3要素の配列になっておる、と。
そして、上記のSequence、3個のオブジェクトの連なりがJoinノードに入って出ると、ちゃんと元に戻って3要素の配列になっておる、と。
 今回は、ただバラシて元に戻す無意味な操作でしたです。しかしJoinノードをうまく使えば、バラしたpayloadを個別に処理した後で繋ぎ直すとか、順序を変えるとか、はたまた、元々Sequenceでなかったものを一本化するとかいろいろできそうではあります。
今回は、ただバラシて元に戻す無意味な操作でしたです。しかしJoinノードをうまく使えば、バラしたpayloadを個別に処理した後で繋ぎ直すとか、順序を変えるとか、はたまた、元々Sequenceでなかったものを一本化するとかいろいろできそうではあります。
次回はもう少し力の入ったところをやろう。