前回は、静的なコンテンツのみのHTMLサーバの作り方を調べました。しかし、うさちゃん(Rabbit 4000)をHTTPサーバにしたいのは、何かマイコンらしい処理をしてもらったものにWebページとしてアクセスしたいからです。動的なページ必須です。今回は動的ページでもっとも簡単そうなSSIでやってみます。
※「うさちゃんと一緒」投稿順indexはこちら
※うさちゃん、Rabbit4000は、Z80との機械語レベルでの互換性を「ほぼほぼ」維持しつつ大拡張した「最強の」(個人の感想です)8ビット機であります。8ビットのくせに?Ethernetインタフェースなど搭載してネットワークに対応してます。Dynamic Cという、ほぼほぼ標準C(といってもANSI C90)ではあるけれど、独自拡張しまくりのCコンパイラで開発をいたします。Rabbit4000のドキュメント類はこちら
SSIつかったHTTPサーバのサンプル
SSI、サーバーサイドインクルードは最近は流行らないのだと思います。普通のWebサーバ環境だったらもっと高度でカッコいいサーバーサイド処理方法がいろいろあるので。でもリソースが限られた8ビットマイコンであるうさちゃんの場合、SSIも選択肢にはいる感じです。SSIは前回の静的なコンテンツからの距離が一番短い感じがします。簡単でお楽。
SSIつかったHTTPサーバのサンプルプログラムは、sampleフォルダの中を探すと見つかります。
SSI.C
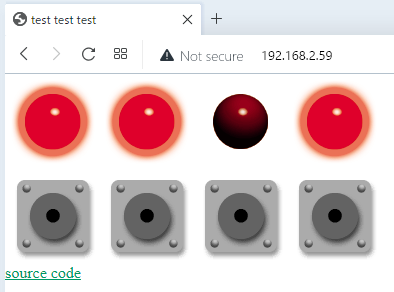
実際にDynamic Cでビルドして走らせたところに、PC上のブラウザから接続したところを冒頭のアイキャッチ画像に掲げました。ランプが4個並んでおり、それぞれ点灯、消灯しとります。それぞれのランプの下には「トグル」ボタンらしきものも並んでいます。
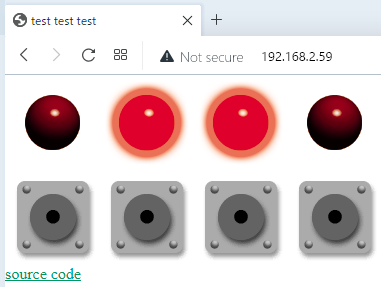
試みに幾つかのボタンを押してみたものが以下に。
ボタンを押せば、ランプの点灯/消灯がトグルします。動的だあ。
なお、左下にある source codeボタンを押すとDynamic Cのサンプル・ソースが表示されます(上のは単なる画像なので押してもうごきませんよ。)
リソースの管理をしているらしいZserver
さて、今回のSSI使ったページは前回の静的なコンテンツのページとそれほど変わりませぬ。というか肝心のmain内のループは前回とまったく同じコードシーケンスです。しかし、使用するリソースが増えているのと、それを管理しているという噂のZserverなるものを意識せざるを得ません。といって必要事項は、マクロを使ってZserverに伝えているので、直接に何か呼び出す必要はありません。
まずはSSI.Cより、うさちゃんの拡張メモリである xmem にいろいろリソースを配置しているところを引用させていただきます。
#ximport "pages/ssi.shtml" index_html #ximport "pages/rabbit1.gif" rabbit1_gif #ximport "pages/ledon.gif" ledon_gif #ximport "pages/ledoff.gif" ledoff_gif #ximport "pages/button.gif" button_gif #ximport "pages/showsrc.shtml" showsrc_shtml #ximport "ssi.c" ssi_c
ポイントは index_html などという普通のHTMLページ風の変数名で参照できるようになっている(実際アクセスするとデフォルトでこのページが開く)ものの実体が、ssi.shtml と “.SHTML” 拡張子になっていることですかね。
“.SHTML” 拡張子については、HTML拡張子と異なる処理(ただしライブラリの中でよきに計らってくれます)をしないとならないので、前回も出て来たMIME拡張子の定義テーブルにSHTMLの設定が追加されてました。再び引用。
SSPEC_MIMETABLE_START
SSPEC_MIME_FUNC(".shtml", MIMETYPE_HTML, shtml_handler),
SSPEC_MIME(".html", MIMETYPE_HTML),
SSPEC_MIME(".gif", MIMETYPE_GIF),
SSPEC_MIME(".cgi", "")
SSPEC_MIMETABLE_END
呼び出される shtml_handler は既定のものなので自分で書く必要はありませぬ。
そしてWebページのコンテンツの配置の全体定義が以下に。前回からすると大分増えてます。後で個別に説明します。
SSPEC_RESOURCETABLE_START
SSPEC_RESOURCE_XMEMFILE("/", index_html),
SSPEC_RESOURCE_XMEMFILE("/showsrc.shtml", showsrc_shtml),
SSPEC_RESOURCE_XMEMFILE("/rabbit1.gif", rabbit1_gif),
SSPEC_RESOURCE_XMEMFILE("/ledon.gif", ledon_gif),
SSPEC_RESOURCE_XMEMFILE("/ledoff.gif", ledoff_gif),
SSPEC_RESOURCE_XMEMFILE("/button.gif", button_gif),
SSPEC_RESOURCE_XMEMFILE("/ssi.c", ssi_c),
SSPEC_RESOURCE_ROOTVAR("led1", led1, PTR16, "%s"),
SSPEC_RESOURCE_ROOTVAR("led2", led2, PTR16, "%s"),
SSPEC_RESOURCE_ROOTVAR("led3", led3, PTR16, "%s"),
SSPEC_RESOURCE_ROOTVAR("led4", led4, PTR16, "%s"),
SSPEC_RESOURCE_FUNCTION("/led1tog.cgi", led1toggle),
SSPEC_RESOURCE_FUNCTION("/led2tog.cgi", led2toggle),
SSPEC_RESOURCE_FUNCTION("/led3tog.cgi", led3toggle),
SSPEC_RESOURCE_FUNCTION("/led4tog.cgi", led4toggle)
SSPEC_RESOURCETABLE_END
これらのマクロ定義をもとに Zserver がよきに計らってくれるみたいです。
SHTMLの記述
SHTMLファイル内のブラウザに表示されているボタンの記述を引用すると以下です。ボタンを押すと /led1tog.cgiというURLに跳ぶようになってますな。
<TD> <A HREF="/led1tog.cgi"> <img SRC="button.gif"> </A> </TD>
さて、そのURLにアクセスされたら何が起こるのかは、先ほどの定義の中に書かれてました。以下引用です。led1toggleという関数を呼び出すみたいです。
SSPEC_RESOURCE_FUNCTION("/led1tog.cgi", led1toggle),
さて、ようやくCの関数が登場しましたが、この関数がやっていることは単純です。ONなのかOFFなのか表示するファイル名を切り替えて、もとのルートページにリダイレクトしているだけ。
int led1toggle(HttpState* state)
{
if (strcmp(led1,"ledon.gif")==0)
strcpy(led1,"ledoff.gif");
else
strcpy(led1,"ledon.gif");
cgi_redirectto(state,REDIRECTTO);
return 0;
}
実際上記のled1という変数の定義は以下のような文字列です。
char led1[15];
サーバーサイドインクルード SSI
SHTMLのコメントの内部に以下のコマンドが埋め込みできるようです。そして、SHTMLをクライアント側に送信する前にコマンドを含むコメント部分が「すり替え」られると。これがSSIの実体です。この処理はMIMEで定義した既定のshtml_handler がやってくれているみたいです。
-
- #echo var 変数値で置き換える
- #exec cmd コマンド出力でリプレース
- #include file ファイルをインクルード
今回は、#echo varの変数置換を使っており、そのコード部分を引用すると以下です。
<TD> <img SRC="<!--#echo var="led1"-->"> </TD>
SSI、うさちゃんの上で結構簡単に動的なページが作れるのよね。お楽。