前回SQLiteノードの練習だったので、今回もSQLと思ったのですが、その前に前回結果をドロップダウンリストにしておきたいと思います。SQLのクエリを組み立てるのにドロップダウンリストで検索条件など指定しておきたいので。前回クエリの結果をドロップダウンリストに流しこむのにJSONataでちょい変形。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
- node-red-dashboard 3.2.0
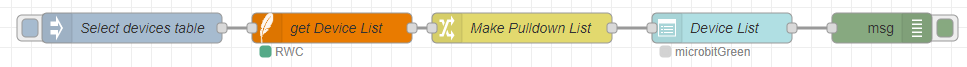
今回実験のフロー
今回実験のフローは前回のフローの改変です。最初の2つは前回とまったく同じ。
-
- injectノード、SQL文を送出
- sqliteノード、受け取ったSQL文を実行してクエリ結果を送出
- changeノード、クエリ結果をJSONata式使って変形
- dropdownノード、、上記から受け取った配列をダッシュボード上に表示
- debugノード、dropdownノードの選択結果をデバッグウインドウ表示
各ノードの設定
最初の2つは前回とまったく同じですが、復習のため設定を掲げておきます。
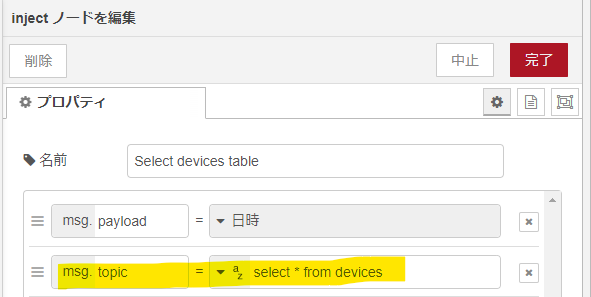
まず injectノードのSQL文。黄色のマーカにあるように topicプロパティに載せます。
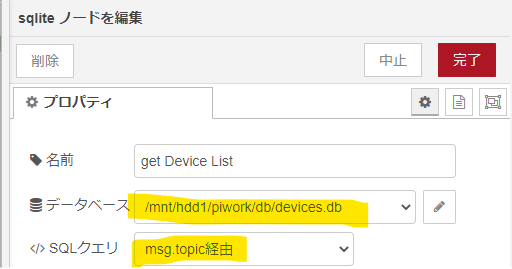
続いて sqlite ノード。クエリは、msg.topicに載ってくるので、クエリを実行するデータベースの指定が設定の中心です。
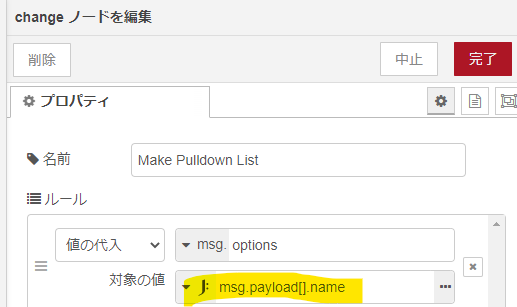
続いて change ノード。上記のSQLクエリの結果はmsg.payloadに載ったJSONオブジェクトとなってこのノードに流れ込んでくるので、それをJSONata式(というほどのもんでもないけど)でnameプロパティのみ取り出して、msg.optionsプロパティに載せてます。
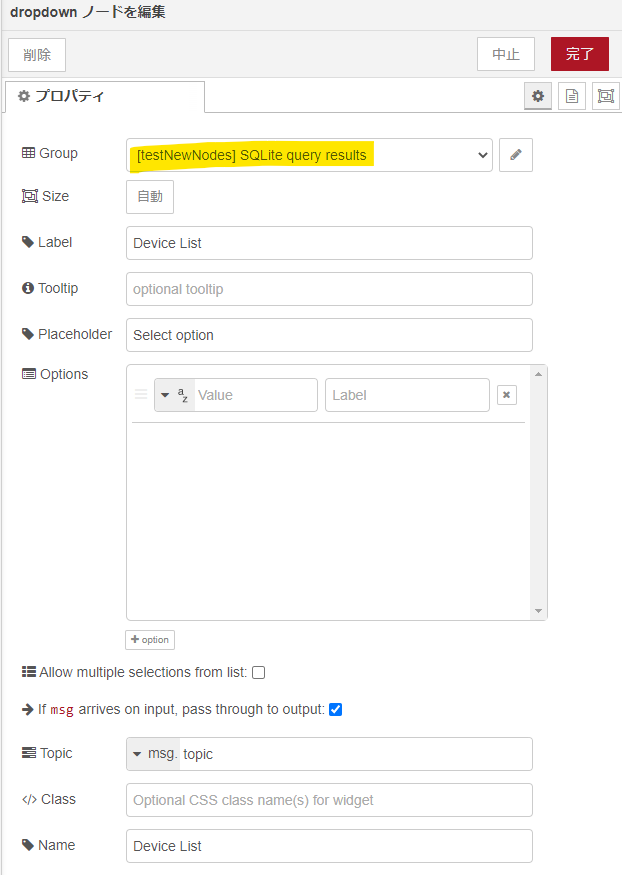
さて続いては、Dashboardのdropdownノードです。前回 table ノードを使って表形式でクエリ結果を表示してしていた「SQLite query results」というグループを乗っ取ってます。
単独ノードでOptionsのところにドロップダウンの選択肢を記述もできますが、今回は、msg.optionsにのってリストが到来するので何も書いてません。
フローの実行結果
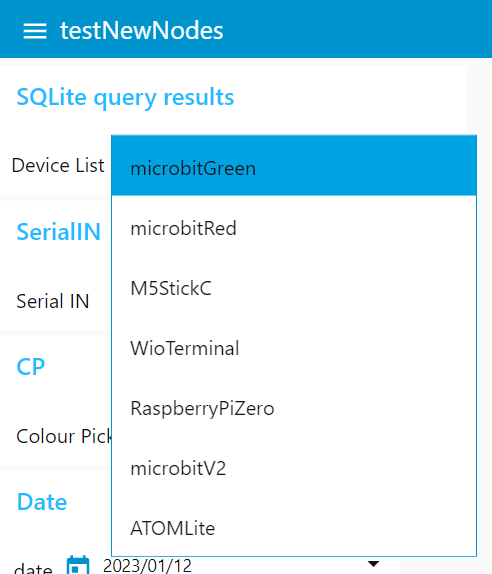
Inject後、Dashboard画面上のdropdownリストをクリックすると、以下のような選択肢が表示されるようになります。データベースの「デバイス名台帳」から取り出されてきたデバイス名の一覧であります。
その中から一つ選択してみます。
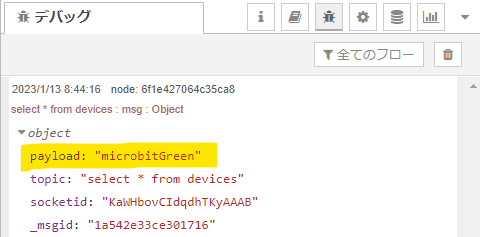
すると、後続のDebugノードにより、msg.payloadに選択結果が載っていることがわかります。
次回は選択結果をクエリの一部に取り込んで、本格的に検索?