今回は本シリーズの「初心」ビジュアル・プログラミング言語(VPL)に帰るテーマであります。あまりにNode-REDがお役立ちなのでずっとNode-REDばかりやって来てますが、初心ではVPLのお試し的なシリーズでした。その最初に体験してみたのがblockly、それがNode-REDの中で動くのだと。物は試し。違うか?
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
blockly
ビジュアルなプログラム環境の中でもアチコチでもっとも使われているのがblocklyじゃないかと思います。例えば BBC micro:bitのビジュアル環境などがblocklyベースであります。御本家ページが以下に。
https://developers.google.com/blockly/
上記blocklyについては、本シリーズの出だしの「イの一番」(言い方が昭和ね)にやってます。以下の記事からの数回がそれです。
ブロックを積みながら(2) BlocklyでWebサイトにBlockエディタを組み込む
blockly自体はブラウザのローカル環境の中で動作可能なのでサーバに頼ることもなくスタンドアロンなプログラムをBlockエディタで「ビジュアル」にプログラムすることが可能っす。
node-red-contrib-blockly
さて、そんなblocklyを Node-REDのこれまた「ビジュアル」な環境の中で動かしてくれるのが以下のモジュールであります。
通例、上記のようなページにはインストールの仕方だけでなく、使用例や使い方などもあって「使ってね」アピールになっているのですが、上記は素気なさすぎます。npm使ったインストール方法が1行あるのみ。どうも詳細は GitHub見てね、ということかと。多分、blocklyを知っている人相手であれば、ごちゃごちゃ説明するほどのことでもあるまい、ということじゃないかと思います。
さて実際にNode-REDへのインストールですが、上記にはコマンドラインでnpm使う方法1行でしたが、当方環境では「パレットの管理」メニューからノードを追加で行うことができました。こんな感じね。
上記で「ノードを追加」ボタンを押すと、しばらく時間がかかった後、「機能」パレットに以下のノードが追加されているのに気づきます。
大文字始まりのBlocklyデス。ぶっちゃけこの機能は、
functionノードのblockly版
です。functionノードはNode-REDをインストールすると標準的に含まれている筈の基本的なノードで、その機能をJavaScript使って記述できる「汎用」ノードです。Node-REDには種々の機能を持ったノードがそろっているのですが、ちょうどよいノードが無かったときに自分で作る、といった場合に使うもの。functionノードではJavaScript(テキスト)で記述するのを、このBlocklyノードでは、ビジュアルなblocklyで記述するわけです。まあ、もともとビジュアルなblockly表現はJavaScriptのテキスト表現(他の言語のサポートもあるけれど)に変換してから実行されるのでハマリどころ、という感じではあります。
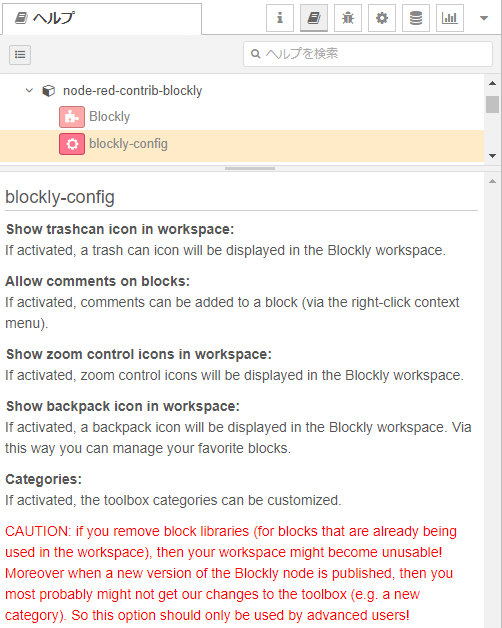
なお、表面に見えているのは Blockly ノードの1つだけですが、裏には、blockly-configノードが隠れています。その様子が以下に。
基本的にblockly編集用のエディタの動作をコンフィグするためのノードみたいなので、デフォのままの設定でも十分使えるかと。なお、上記の赤字の部分に脅かしが書いてあります。ご注意を。
今回実験のフロー
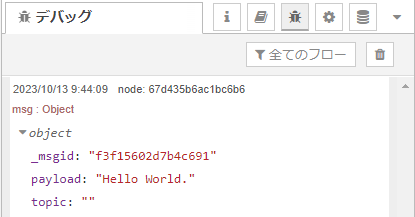
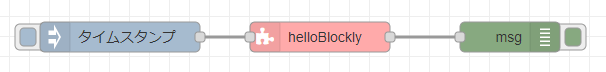
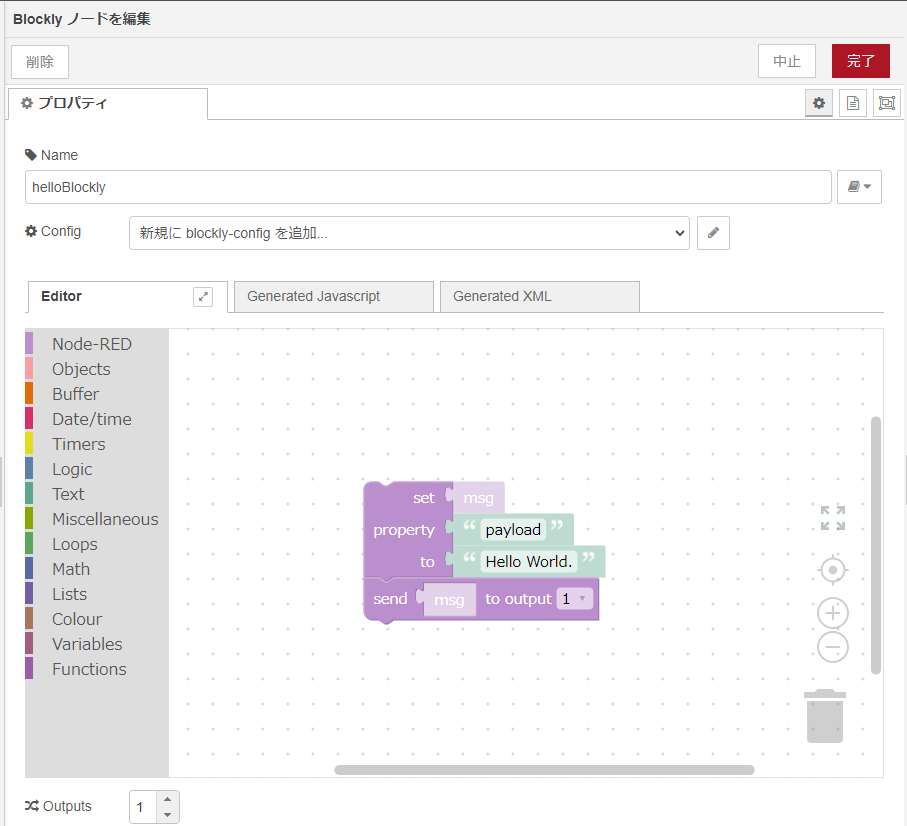
フローは単純、キッカケ(msgの送出)を与えるだけのInjectノード、それを受けて吉例「Hello World.」するBlocklyノード、そして結果をデバッグウインドウに表示するデバッグノードです。
肝心のBlocklyノードのblocklyエディタの様子が以下に。まあ分かり易いっちゃ分かり易いな。。。
吉例「Hello World.」するのは簡単。でもフツーにfunctionノードでJavaScript書くのとどっちがいいんじゃろ。使い途が難しいな。