今回、Changeノードを使ってみて、その強力さをようやく理解しました。特にJSONata式を使うことでJSONオブジェクトに対してQueryをかける機能が良い感じです。この際、JSONataを勉強せねばと思いました。今まで Functionノードで書いていたもののかなりは Change ノードで代替可能に思えてきました。そして分かり易くて、書きやすい。今まで損していた?
※「ブロックを積みながら」投稿順 index はこちら
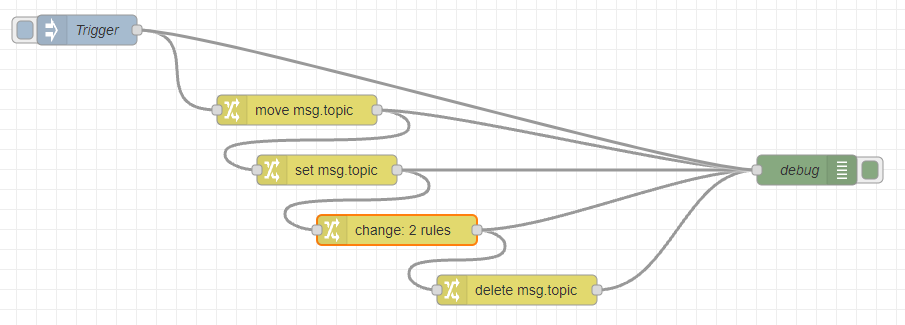
Node-RED素人なので、何かあるとFunctionノードに頼っていましたが、今回Changeノードを使ってみて宗旨替えです。今回の練習用のフローをアイキャッチ画像に掲げましたが、フローは単純、以下のような「直列接続」です。実用的には4つも繋げなくても記述可能ですが、今回は練習なのでChangeの「4大機能」のそれぞれを1ノードといたしました。
-
- Injectノード
- Changeノード:move
- Changeノード:set
- Changeノード:change
- Changeノード:delete
上から順にその設定を見て、最後に動作させたところを確認したいと思います。
Injectノード
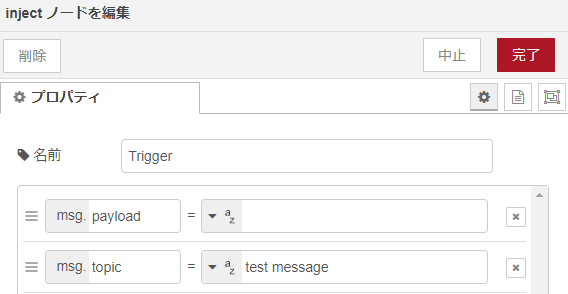
手動でこの練習用のフローに起動をかけるため “Trigger” という名前にしています。あろうことか payload は空文字列です。そしてデフォルト状態では空文字列の topicに “test message”という文字列を設定してあります。
 Node-REDのフロー上のInjectのボタン押して、処理開始。
Node-REDのフロー上のInjectのボタン押して、処理開始。
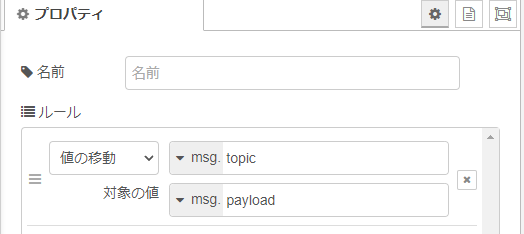
move
Changeノード4連発の最初は、Changeの中でも「値の移動」(move)を行う設定です。Injectの出力は payloadが空だったので、topicの内容をpayloadにmoveしてみます。この move は copy ではないので、moveすると元の topic は消滅します。
set
第2のChangeノードでは、「値の代入」(set)を行ってみます。代入する先は、直前に「消滅」してしまった topicに対してです。代入するのは 構造を持ったJSONオブジェクトです。
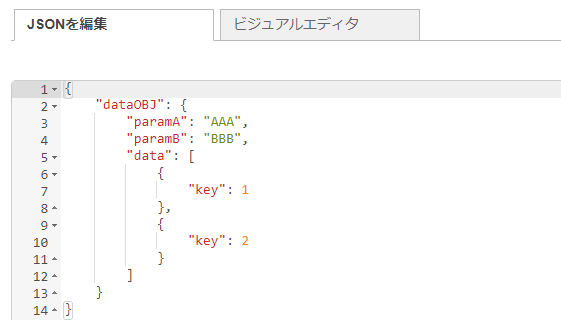
 JSONオブジェクトを編集するためにエディタが使えるようになっています。表示がカッコいいビジュアルエディタもありましたが、見慣れたJSONの「生の表現」で書ける「JSONを編集」の方を使ってみました。
JSONオブジェクトを編集するためにエディタが使えるようになっています。表示がカッコいいビジュアルエディタもありましたが、見慣れたJSONの「生の表現」で書ける「JSONを編集」の方を使ってみました。
 入力したJSONオブジェクトのポイントは、”data”という名前で array を含んでいることですかね。arrayの中に詰まっているのはオブジェクトなのですが。
入力したJSONオブジェクトのポイントは、”data”という名前で array を含んでいることですかね。arrayの中に詰まっているのはオブジェクトなのですが。
change
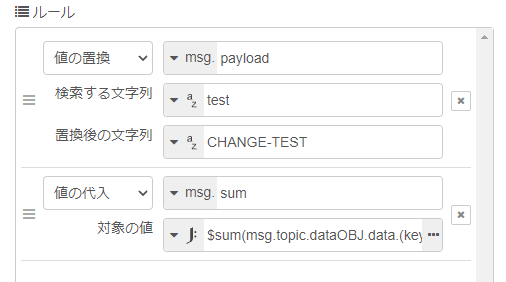
さて、第3のChangeノードでは、「値の置換」(change)に加えて「値の代入」(set)も行っています。いままで、2段階にわたって別々のChangeノードを渡り歩いてきたというのに、実は複数の仕事を1度にこなせたなんて。最初の仕事はpayloadに載っている文字列の置換です。次の仕事は、集計作業を行って新たに作った sum というプロパティに先ほどのオブジェクト内のArrayの集計結果を代入するというもの。
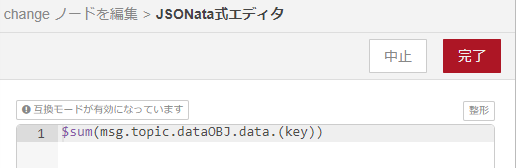
 オブジェクトの中の集計に使ったのは、以下のJSONata式です。こちらもJSONata式専用のエディタが開くので、記述しやすいです。
オブジェクトの中の集計に使ったのは、以下のJSONata式です。こちらもJSONata式専用のエディタが開くので、記述しやすいです。
 なかなか強力なJSONataですが、JSONオブジェクトに対するSQLか、C#のlinqみたいな印象をうけました。JSONataの公式サイトが以下に。
なかなか強力なJSONataですが、JSONオブジェクトに対するSQLか、C#のlinqみたいな印象をうけました。JSONataの公式サイトが以下に。
上記のページから、”JSONata Exerciser” というWeb上でJSONataを使ってみることができるお砂場を開くことができます。そこで遊んでみましたが、ちょっと触ってJSONata分かった気になりました。全貌を把握するには時間がかかりそうですが、ちょいと使ってみてもご利益はあらたか。
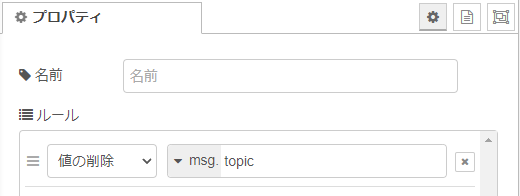
delete
「値の削除」(delete)はChangeノードの4大効用の最後です。これを使うためにことさらに topic に入っている集計済のオブジェクトを削除してみました。
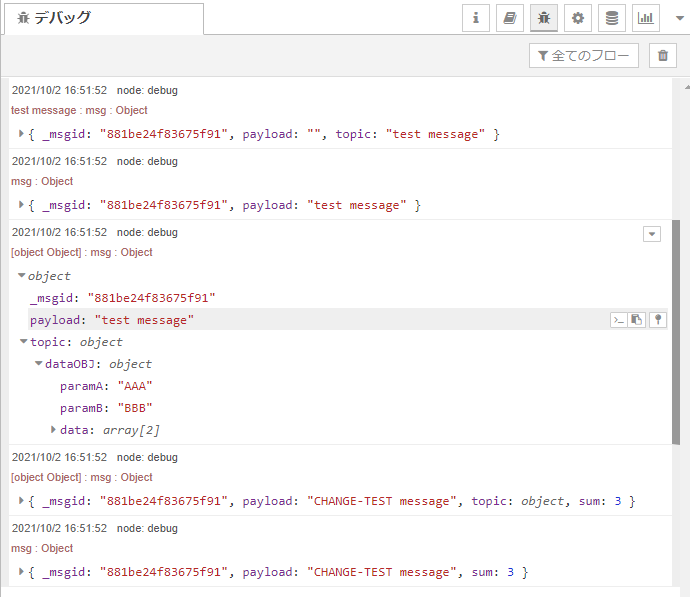
動作結果(debug)
さて、4連Changeを動かしたところが以下です。最初はInjectの出力、以降はChangeノード1段ずつの出力です。