前回Templateノードを試してみました。しかし手元のパレットにはもう一つTemplateノードがあります。前回は「機能」パレットでしたが今回は「Dashboard」パレットの中のノードです。Dashboardは人とのインタフェースを担いますが、その中でも入出力双方をできるTemplateノードはお役立ちか?
※「ブロックを積みながら」投稿順 index はこちら
前回の Template ノードは小麦色っぽい色(よくわからん)でアイコンは { 中カッコでしたが、今回のTemplateノードは、ターコイズっぽい色(よくわからん)で、アイコンは終了タグ?風です。
そして前回が、Node-REDのフローの中で msg.payloadをテンプレートに埋め込んで、新たなmsgを生成するものであるのに対し、今回のものは Dashboard用のノードです。このため、今回のものはフローの中にただ配置するだけでは十分ではなく、Dashboardの中にも居場所を作らないとなりません。
Dashboardは人とのインタフェースであるため、Dashboard用のノードは、人からの入力を受け取って情報のソースとなるもの(ノードの右側からmsgが出ていくので自然と左端に置かれやすい)か、人への情報提供を行うもの(ノードの左側でmsgを受け取るので右端に置かれやすい)が多いじゃないかと思います。そんな中、このTemplateノードは、出力をしたうえで、入力もできるノードなのでフローの真ん中辺に置くことができるものです。勿論、どちらか片方だけにすることも可能だと思います。
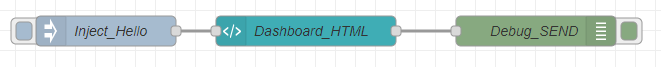
テスト用のフローを以下に示しますが、その動作は以下のようです。
-
- InjectノードでJSONオブジェクトを送り出す
- Dashboard Templateノードで上記のJSONオブジェクトから抽出した情報を使ってHTMLを生成し、Dashboard上に表示する
- 上記の表示に加えてUIとして「ボタン」も表示する
- 「ボタン」が押されたら、次ノードに既定のmsgを送信する
- 送信されたmsgをDebugウインドウに表示する
InjectノードとDebugノードは「いつものやつ」なので説明は省略します。
設定
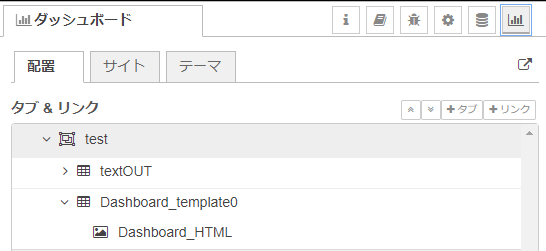
このDashboardのTemplateノードをDashboard上に表示するためにはDashboard上に「場所」を確保してやらねばなりません。その設定はこんな感じとしました。
 ダッシュボード上の 既設のtest タブに1個グループを追加し、それとDashboardのTemplateノードのインスタンス?を紐づけました。
ダッシュボード上の 既設のtest タブに1個グループを追加し、それとDashboardのTemplateノードのインスタンス?を紐づけました。
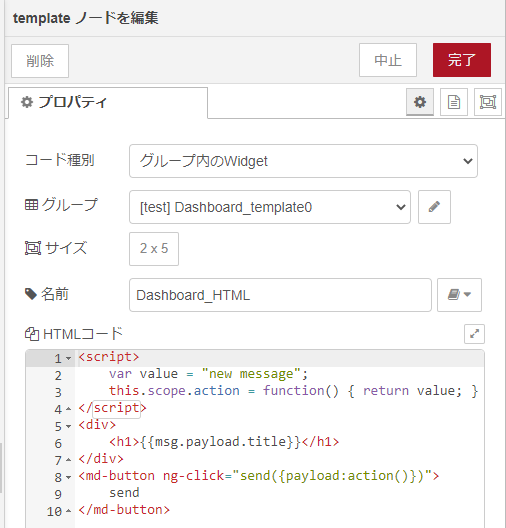
Dashboard用のTemplateノードの実際の設定は以下のようにいたしました。
やっていることは簡単で、payloadの中のtitleプロパティの値を<h1>タグで飾って大きく表示した後に、「send」というボタンを表示。そのボタンを押すと ”new message”というメッセージが載ったmsgが飛んでいく、とそれだけです。
ただね、ちょっと困難を覚えるのは、普通の html に埋め込むこともできるのですが、カッコいい表示のためには
-
- Angular のディレクティブ
- Angular Materialのディレクティブ
使った方が良いみたいな部分です。個人的には UI には触手が動かないタイプ(バイナリと遊んでいたい)なので、いまさらAngular勉強するのはしんどい感じがします。まあ致し方ありますまい。その場、その場でやっつける、と。仕方ないな。
動作確認
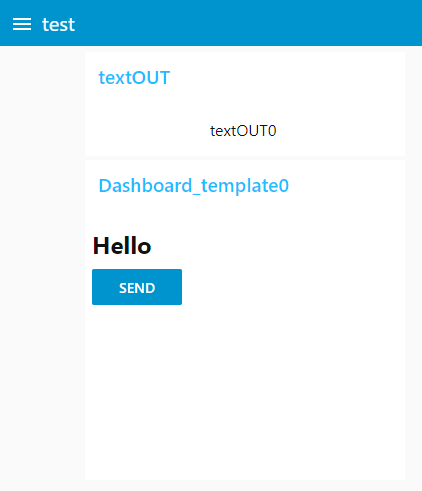
さて、Injectボタンを押せば、フローが動き、Dashboard画面のTemplateの位置にはしっかりHTMLが表示されました。こんな感じ。
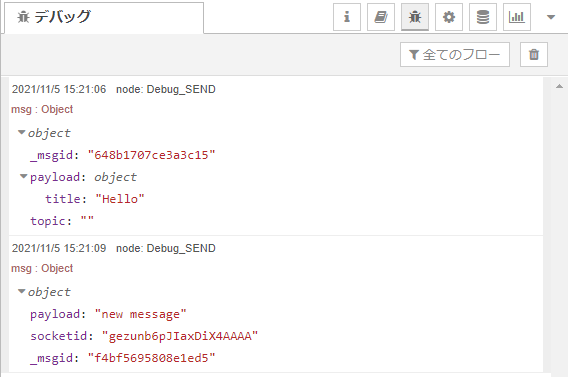
 表示された時点では、Dashboard Templateノードの下流へは受け取ったmsgそのものが流れだしていきました。上記のDashboard画面の SEND ボタンを押すと、今度はnew messageが流れだします。それを Debugノードで受け取ったところが以下です。
表示された時点では、Dashboard Templateノードの下流へは受け取ったmsgそのものが流れだしていきました。上記のDashboard画面の SEND ボタンを押すと、今度はnew messageが流れだします。それを Debugノードで受け取ったところが以下です。
上の方が元のmsgで、下がnew messageです。このような動作になるのは、Dashboard Template設定の下の方にある以下にチェックが入っているためだと思います。
 個人的には、Angularの敷居が高いですけれど、このノードを使いこなすとNode-REDダッシュボードの表現力が高まるでしょうな。UIを避けていたのではいかんな。。。
個人的には、Angularの敷居が高いですけれど、このノードを使いこなすとNode-REDダッシュボードの表現力が高まるでしょうな。UIを避けていたのではいかんな。。。