手元のNode-REDのパレットのノード、舐めてみた感があり。ようやく。今回からは「新たな地平」です。自前でノード作ってみるだけなんだけれども。「Node-RED User Group Japan」様のお陰でドキュメント充実。今回は『はじめてのノード開発』なるページをそのままやってみただけ。ノード追加できましたぞ。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
- node-red-dashboard 3.2.0
今回参照させていただいているドキュメントは「Node-RED User Group Japan」様のノードの開発の中の以下のページです。
そのページの「上半分」だけなんだけれども。勿論、ローカルなお試し用のサンプルなので、間違ってもnpmに公開するな版、であります。
まずは当方環境の確認
使用機材とNode-RED本体などのバージョンは上の方に記してあるので、node.jsとnpmのバージョンを確認しておきます。Raspbian OSと言っていた時代から維持しているOS環境で相当前にインストールした版なので新しいものであるわけないですが、念のため。node.jsは以下に。
$ node --version v14.21.3
npmは以下に。
$ npm --version 6.14.18
どこかに作業ホルダを掘ってそこで作業せよ、との思し召しなのでテキトーに以下で作業することにしました。
$ cd /mnt/hdd1/piwork/dev $ mkdir node-red-contrib-example-lower-case $ cd node-red-contrib-example-lower-case/
フォルダ名でも使ってますが node-red-contrib-チョメチョメというお名前は、node-red用だけれども、node-redがメンテナンスしているわけじゃない(contrib)ときにつけると良いみたいです。contribでないのは公式がサポートしているのでそういうお名前は使うなと。勿論分かっていればnode-redから始めなくてもよいらしいです。知らんけど。
package.json の作成
最低3ファイル必要なうち、package.jsonファイルは以下のようにnpmで初期化して作るのが良いみたいです。
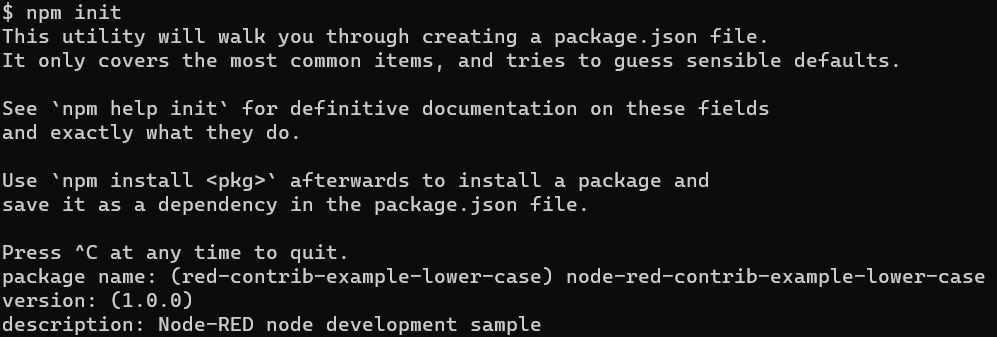
$ npm init
実行結果の上の方が以下に。いろいろ聞かれますけど、今回のサンプルに必須なのはpackage nameのところくらいか。テキトーに入力してます。
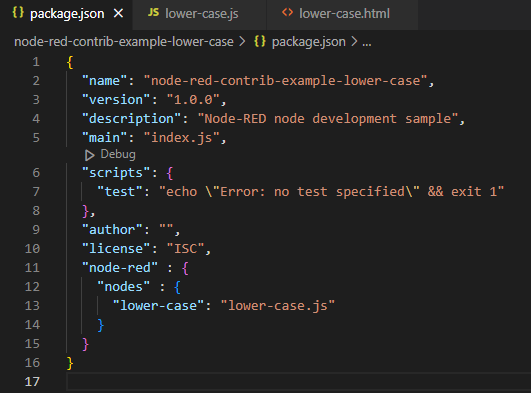
テキトーに答えて生成された package.jsonファイルの下の方に ご指示に従い”node-red” : というメンバを追加しました。こんな感じ。
javascriptファイルの作成
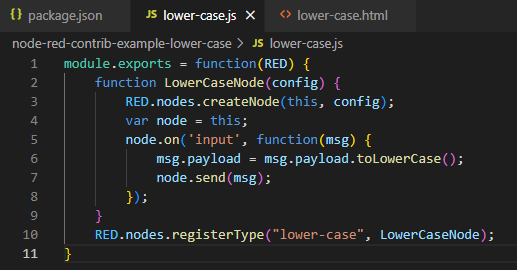
今回のサンプルは文字列中、大文字を小文字で変換するというだけのプログラムです。サンプル例そのままを入力。
htmlファイルの作成
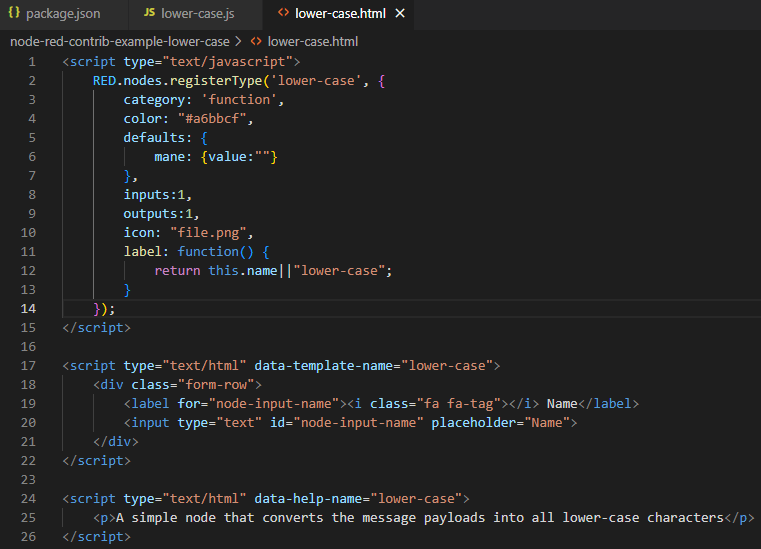
そして見た目を決めるhtmlファイルもサンプル例そのまま、間違えないように入力。結局 scriptタグ3個じゃん。スクリプト本体の登録、設定パネル、そしてヘルプ部分とな。
パッケージのインストール
上記3つのファイルを作成したら、Node-REDのインストールディレクトリへ向かい、npm install を実施。当方環境では以下のとおり。
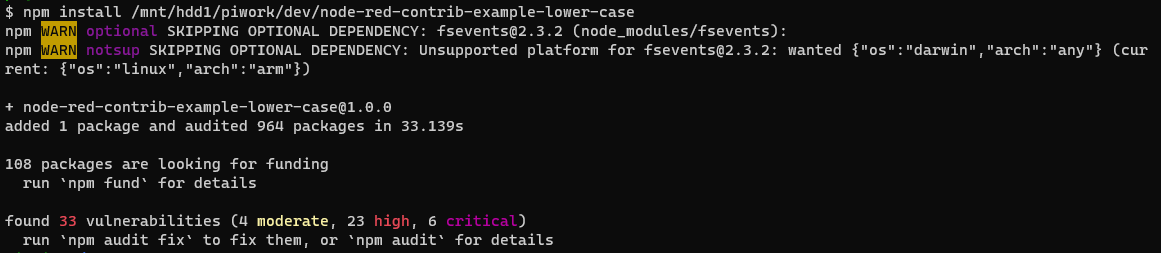
$ cd ~/.node-red $ npm install /mnt/hdd1/piwork/dev/node-red-contrib-example-lower-case
実際やってみると、以下のような感じ。vulnerabilities だと、不吉な。そういわれてもな~。とりあえず無視ね。
Node-RED再起動後、動作確認
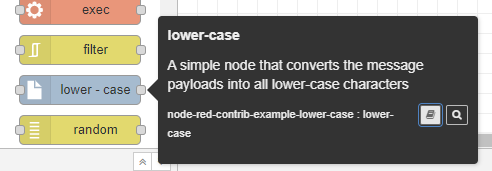
再起動後、もとからある「機能」パレットの片隅に、前から入っていたじゃん、みたいな雰囲気でしれっと存在してました。馴染んで埋没している感じがすごいな。あやうく見落とすところでした。なお、以下のように先ほどhtmlファイルに書いた内容がhelpに出力されます。
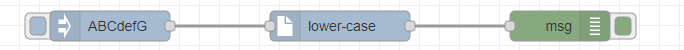
とりあえずの確認用フローが以下に。Injectノードから “ABCdefG”なる大文字小文字混じりの文字列が流れてきます。
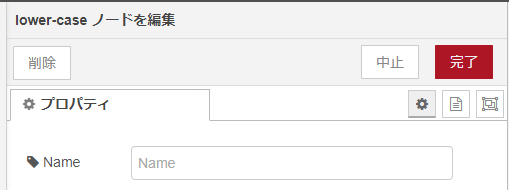
さて、lower-caseノードの設定画面が以下に。Nameというtext入力フィールドのみなので、その通りの画面。
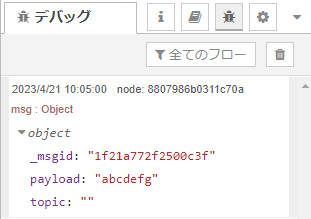
さて、Injectしてみた結果が以下に。全小文字になっとります。
まあ、とりあえず動作確認はできた?でもちゃんとユニット・テストのやり方とか書いてあるのだよね。それはまた次回か。