前回につづきDashboardの落穂ひろいです。今回は ui control ノード。大上段なお名前ですが、やれることは比較的単純かと思います。Dashboard上表示中のタブを見ている人の操作によらず、強制的に切り替えることができます。単純だけれども確かに強力。そしてDashboardを眺めている側の情報も取得とな。
※「ブロックを積みながら」投稿順 index はこちら
ui control ノード
今回、ui control ノードをお試しするにあたっては、デフォルト設定のまま、お名前すらつけてません。ホント手抜き。設定画面が以下に。
それに動作の設定に関して、できることはというと「処理後の出力をどうする」という選択肢が3つだけです。今回は一番いろいろなケースについて情報を送出してくれる選択ですが、これがデフォルト設定。
冒頭のアイキャッチ画像でフローを示してますが、ui control ノードがなにをしてくれるかは、到来する msg. payload次第であります。
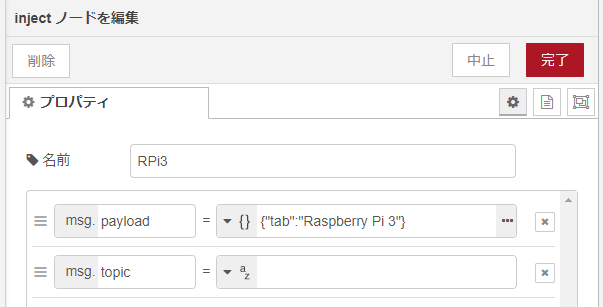
アイキャッチ画像で3つおいてあるInjectノードうち、RPi3なるノードの設定が以下に。JSONオブジェクトに、プロパティ”tab”、値”Raspberry Pi 3″を載せて送出してます。なお、”Raspberry Pi 3″は、作成済のDashboardのタブの名前です。
動作の確認
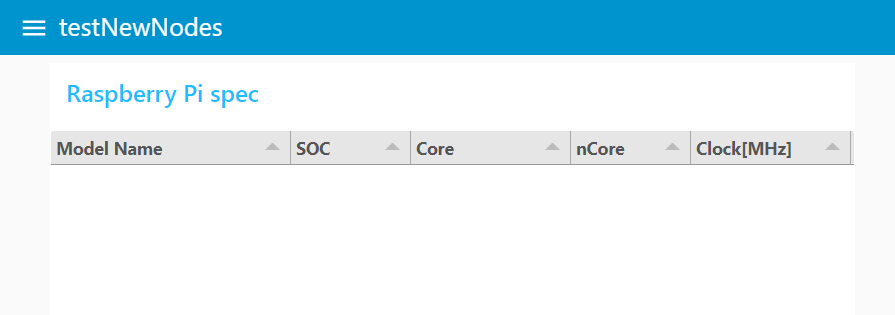
ブラウザでDashboardを開くと以下のタブが開きました。以前に使ったタブが表にでております。
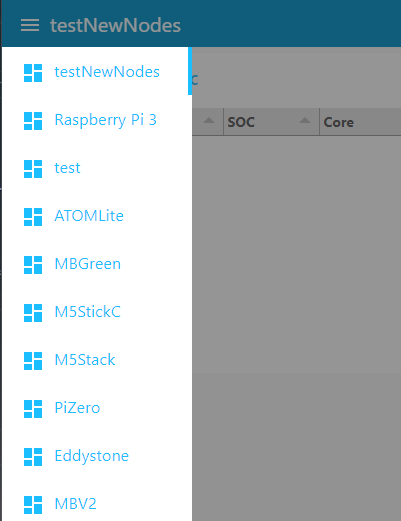
通常、タブを切り替える場合、Dashboard画面の3本線のメニューを引き出して、眺めている人が別のタブを指定しないとなりません。こんな感じ。
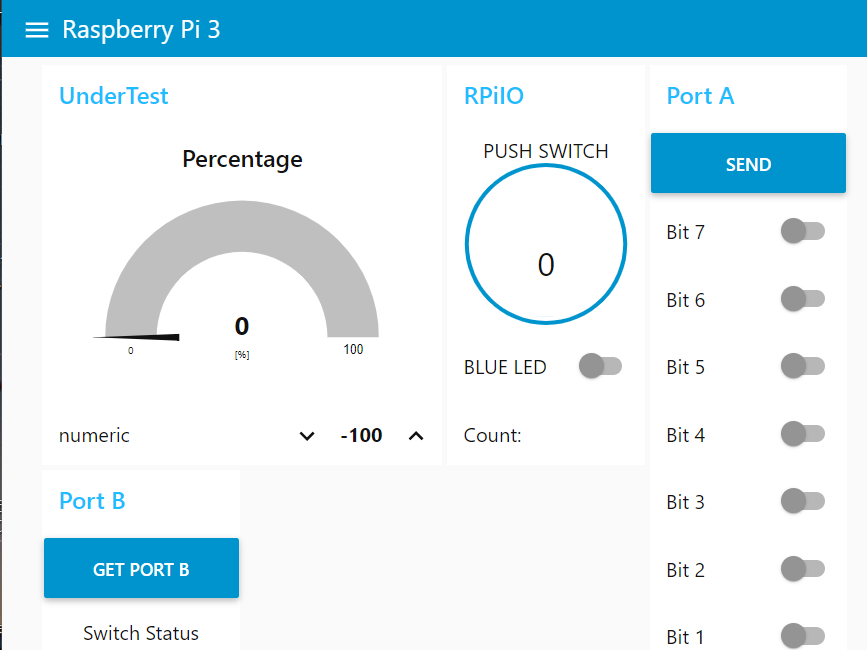
しかし、ui controlノードに先ほど設定したJSONオブジェクトが届くと、ほれこのように、別画面に強制的に切り替わりますです。
その際 ui control ノードは、切り替え発生を以下のように msg に載せてお知らせしてくれました。![]()
確かに、何かあったときは便利そうではありますが。