前回作成した自前ノード、機能的には予定通り。しかし見た目に不満が。アイコンです。アイコンを指定しているソース箇所は分かるのですがどんなものが使えるの?そして機能追加のために必要な次の一歩がプロパティタブで設定したプロパティの読み取り方法です。Node-RED User Group Japan様のドキュメント読めば一撃。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
- node-red-dashboard 3.2.0
アイコンの変更
前回はとりあえずサンプルプロジェクトで使われていた「File」アイコンを使ってみました。しかし、どう見てもFile機能ではないので変更したかったです。アイコンを含む見た目の変更については、Node-RED User Group Japan様の以下の日本語ページに解説されておりました(端からキッチリ全部読めよ、自分。)
上記を参照させていただくと、前回はFile.pngというpngファイルを指定してましたが、「最近」のバージョンではsvgフォーマットのファイルに変更になっているようです。そこでhtmlファイルの中身の icon:のところを以下のように変更してみました(なお、修正したHTMLファイル全文は後ろの方においてあります。)
icon: "debug.svg",
上記の変更後、例によってnpmでモジュールをアップデートし、node-redを再起動すると、以下のようにノードの見た目が変わりました。左側の5本線が”debug.svg”で指定されるアイコンであります。![]()
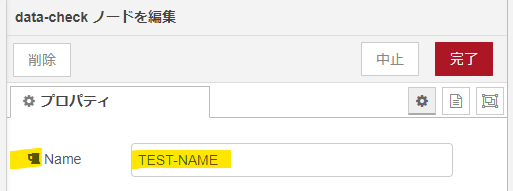
ついでにもう一か所、アイコンを変更してみました。ノードを右クリックして現れる設定画面のアイコン(下記の左側のマーカ部)です。Nameプロパティとて元は「タグ」のようなアイコンであった部分が「ビールジョッキ」風のアイコンに変わってます。
ここの指定は以下の部分 “fa fa-beer”のところです。
<label for="node-input-name"><i class="fa fa-beer"></i> Name</label>
前回も “fa fa-tag” などと綴っており、この”fa fa”って何よと思っていたら、以下のサイトにあるオープンソースプロジェクトでした。faって頭文字だったのね。
各種のアイコンを作成されてます。Node-REDはそのバージョン4.7のアイコン全てを取り込んで使えるようにしてあるようです。faのディレクトリのfa-チョメチョメを指定ってことみたいっす。知らんけど。チョメチョメ部に上記のホームページ上のアイコン名を入れれば使えるみたい。今回はbeerを試用させていただきました。
プロパティの読み取り
機能拡張のための次の大事な一歩が、ノードを右クリックすると出てくるプロパティタブに、入力要素を配置して、そこで設定された値を読み取ることです。そこについてはやはりNode-RED User Group Japan様の以下の日本語ページで解説されてます。
今回、前回とフローは変更していないので以下のようなフローです。左から3番目の自前ノードのプロパティタブにはName一つしかフィールドがありませんが、まずはそこに書き込まれた値を読み取ってmsgに載せてみたいです。
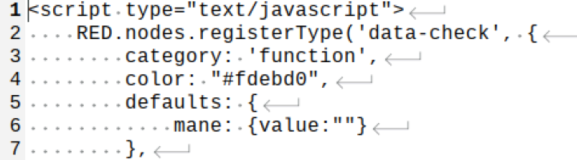
ところが、いくらプロパティタブのName入力ボックスに値を書き込んでも値が設定すらできません。どしたの?と調べたら以前作成のHTMLファイルの以下の部分に致命的なタイポがありましたです。nameと打ったつもりがmaneとな(6行目)
ここを修正したら値が保持されるようになりました。
さてjavascript側でのプロパティの読み取りは前回の自前ノードのコーディングが以下のような定義で始まっているので、DataCheckNodeに引数として渡される”config”経由となるようです。
module.exports = function(RED) {
function DataCheckNode(config) {
JavaScript内では以下のようにすれば、プロパティタブのName入力ボックスに書き込まれた内容が取り出せます。簡単じゃん。
config.name
今回は取り出した内容を msg.NAMEというプロパティに載せかえてデータと一緒に下流へ流し出します。
HTMLファイル全文
data-check.htmlの改訂版が以下に。前回からあちこち変更。
<script type="text/javascript">
RED.nodes.registerType('data-check', {
category: 'function',
color: "#fdebd0",
defaults: {
name: {value:""}
},
inputs:1,
outputs:1,
icon: "debug.svg",
label: function() {
return this.name||"data-check";
},
oneditprepare: function() {
if (this.name === undefined) {
$("#node-input-name").val("NO-NAME");
}
}
});
</script>
<script type="text/html" data-template-name="data-check">
<div class="form-row">
<label for="node-input-name"><i class="fa fa-beer"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
</script>
<script type="text/html" data-help-name="data-check">
<p>Checking MIN/MAX values in the data flow.</p>
</script>
あまり見た目は変わってないっすけど、先につながる一歩だと。
動作確認
改定後、.node-red フォルダに入って、以下のようにして自前ノードを「更新」します。
$ npm update 自前ノードへのパス/jhalfmoon-data-check
モジュールの更新後、node-redを再起動すれば、変更が反映されます。
$ node-red-restart
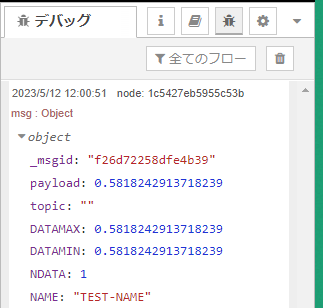
フローを1回動作させてみるとこんな感じ。
追加したNAMEというプロパティに設定した値 “TEST-NAME”が載ってますな。これでバリバリ自前ノードが書ける?ホントか?