前回はダッシュボード常備のgaugeノードが備えるレベルメータとは異なるオーディオ風のレベルメータを追加するui-levelノードを試用してみました。今回は、ダッシュボード常備のchartノードの前に挿入することで、chartノードの機能を拡張するbar-chart-dataノードをインストールして試用してみます。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
node-red-contrib-dashboard-bar-chart-data
今回試用してみるノードは、上記のような長いお名前の “contrib” ノードです。以下bar-chart-dataと呼称します。詳細なドキュメンテーションは以下に。
node-red-contrib-dashboard-bar-chart-data
そのお名前のとおり、棒グラフを描くためのノードですが、実際に「描く」のはDashboardに元から備わっているchartノードです。データをこのノードに通過させることで、元のchartノードではできなかった表現ができるようになります。
元のchartノードの機能をざっくりまとめると
-
- 時系列データを折れ線グラフとして表示できる
- topic毎データを棒グラフとして表示できる
- 棒グラフではなく円グラフとしても表示できる
というところです。時系列を追って到来するデータの場合折れ線グラフとして表示するのが基本です。
一方、bar-chart-dataノードを使うことで以下のような機能が実現できます。
-
- 「時系列」だけれども棒グラフとして表示
- ある時間区間の数値を積算、平均、最大最小など処理してから表示
時系列データを棒グラフにするのはなんだかな~と思わないでもないのですが、ある期間に到来するデータを積算していけるのは処理対象によっては便利ではないかと思います。
まずはインストール
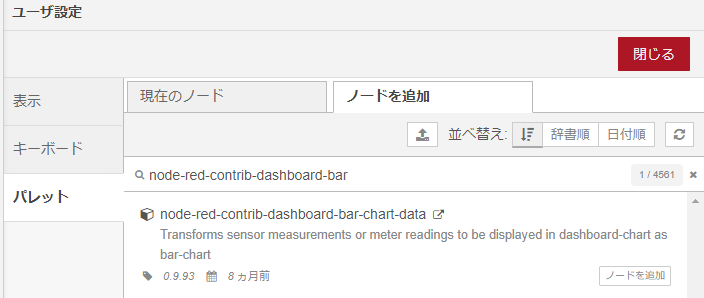
例によって、パレット管理メニューのノード追加からインストールを行います。以下の画面を出して「ノードを追加」ボタンをクリック。
インストールできると、パレットのDashboardの片隅に bar-char-data ノードが出現します。
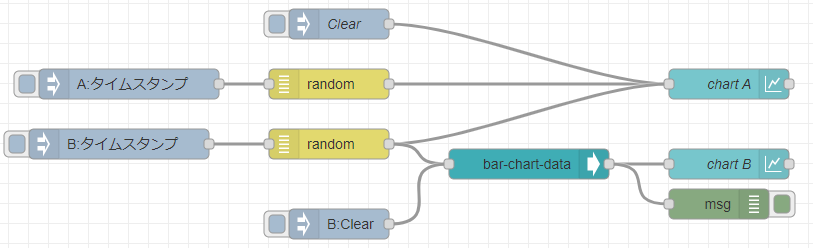
今回実験のフロー
今回実験のフローには、chartノードが2つあります。上の chart A ノードは比較のため、従来からある棒グラフを表示するためのノードです。上流には3つのInjectノードがあり、Clearからはグラフをクリアするための空配列、Aタイムスタンプからはそれを切っ掛けに生成した乱数値、Bタイムスタンプからはそれを切っ掛けに生成した乱数値を受領します。なお、AからはTopicにAという文字列、BからはTopicにBという文字列が載せてあります。これにより2系列の乱数データ(0~10)を識別できます。
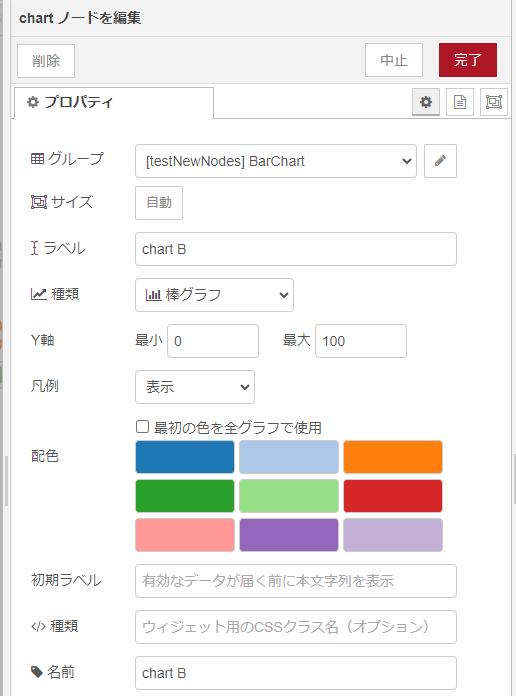
一方 chart B ノードの方が、今回試用してみる bar-chart-dataノードのテスト用のchartノードです。上流のbar-chart-dataノードは「B系列」の乱数を受け取るようになっています。なお、bar-chart-dataノードのクリアは”Clear”という文字列なので、別にClearノードを設けてます。
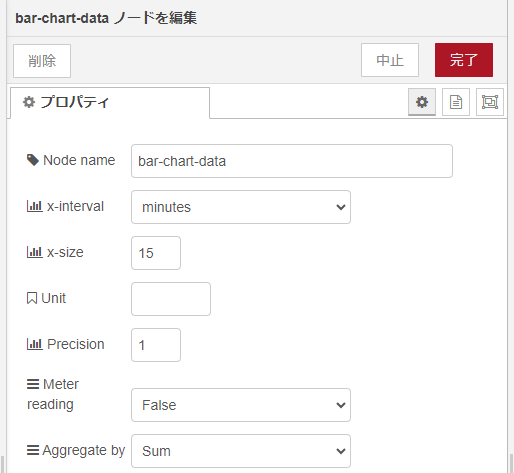
肝心の bar-chart-dataノードの設定が以下に。あくまで時系列に対する棒グラフ(ちょっと引っかかるのですが)なので、時間インターバルの指定は必須です。今回はminutesとしましたが、秒から年までアリガチな時間インターバルに対応してます。日ごと、月ごとみたいな棒グラフも描くことができます。「月間目標達成状況」とか。途中経過で棒グラフの高さが高くなっていくので表示対象次第で活用できそうです。
また、Aggregate by のところで、該当期間に到来したデータを積算(sum)したり、平均、最大最小値とるようになってます。
実験結果
動かしてみてちょっと気になったのが以下です。
topicプロパティ文字列にスペース入れたらエラーになる
データ系列を識別するためにmsg.topicに系列名を載せることができるのは通常のchartノードのお作法通りなのですが、topic名にスペースの入った文字列を使ったらErrorが発生しました。スペース無の文字列を系列名に使わないとなりません。chartノード自体はスペース有の文字列でも大丈夫だと思います。
また、「時系列データ」といいながらグラフの描画は、データの到着毎です。例えば今回のように「分」単位集計としている場合、同じ「分」の中で2回3回とデータが到来する度にグラフ表示は更新されていきます。今回は積算指定なので棒グラフの高さがその度に伸びていきます。
一方、データが到着しない場合グラフは更新されません。グラフは最後に描画した時刻から指定のインターバルで指定のインターバル数分だけ描くようになっているみたいです。よって、データが到来しないと最後の時刻の表示が残ります。
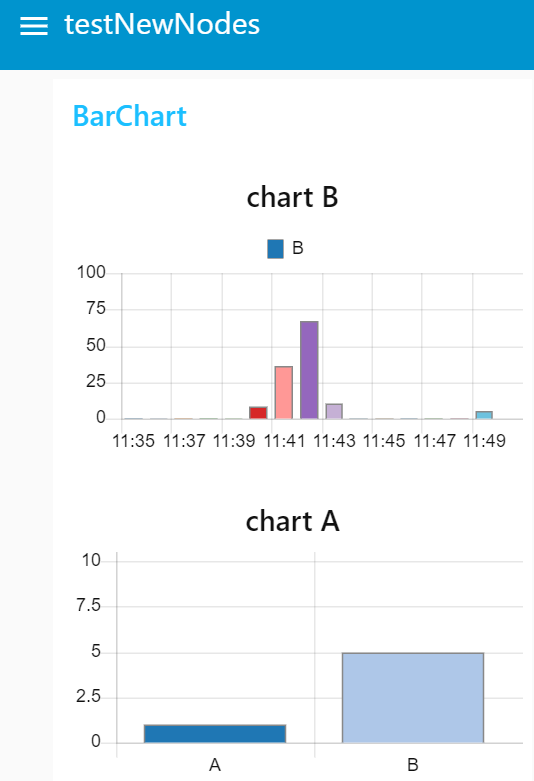
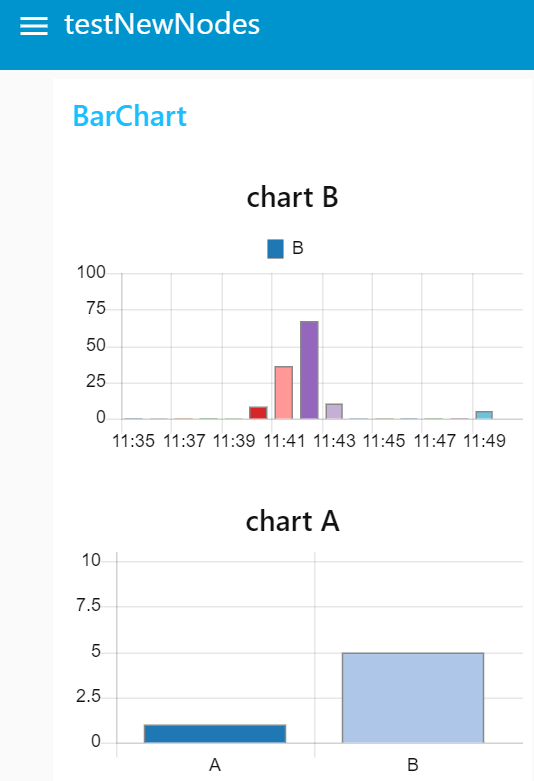
実験結果が以下に。Chart Bがbar-chart-dataの表示、Chart Aが比較用の通常棒グラフです。
時系列なのに棒グラフというのは今だに引っかかる。。。