前回までworldmapでしたが、今回はui-levelノードです。ダッシュボードには元々gaugeというノードが含まれており、そのオプションとして「Levelメータ表示」も存在します。見た目は水位計あるいは燃料計風。それにたいして今回のui-levelノードはLEDオーディオメータ風です。お好みね。
※「ブロックを積みながら」投稿順 index はこちら
※動作確認にはRaspberry Pi 3 model B+のRaspberry Pi OS(32bit)上にインストールした以下を使用しています。
-
- Node-RED v2.0.5
おさらい:gaugeノードのlevelメータ表示
node-red-dashboardをインストールするとデフォルトで含まれている gauge のードのオプションで現れるレベルメータ表示例をまず以下にあげときます。
変化の度に「液面が揺れる」アニメーションが可能な、いかにも液面計というスタイルのレベル・メータです。表示対象がタンクの残量などであればいかにもピッタンコなレベルメータなのですが、対象によっては雰囲気が違うかもしれません。
node-red-contrib-ui-level
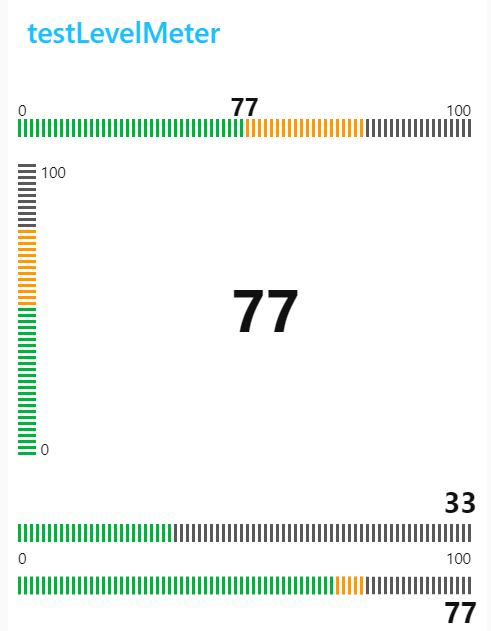
上記にたいしてnode-red-contrib-ui-levelのui-levelメータは、オーディオなどでよく見かけるLEDを並べた感じの直線的なレベルメータです。百聞は一見にしかずということで表示例が以下に。
上記はこのノードが取りうる3オプションのそれぞれの例です。
-
- Single Horizontal
- Single Vertical
- Pair Horizontal
ui-levelのインストール
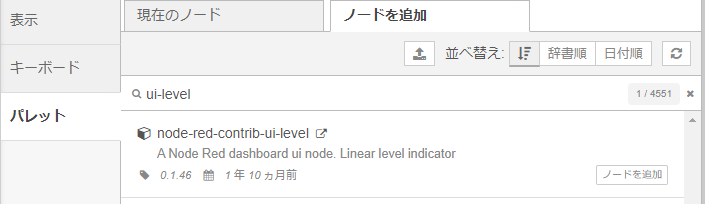
Node-REDの三本線のMenuアイコンから「パレットの管理」で以下のようにノードを追加することでこのノードをインストールすることが可能でしった。
インストール後、パレットのDashboardカテゴリの中に ui-level というノードが追加されている筈です。
動作確認
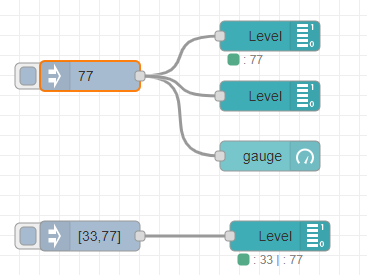
以下のフローで動作を確認してみました。上のフローはInjectノードから同じ数値77を3つのノードに配ってます。
下のフローはPair型のレベルメータのために、単なる数値でなく2要素の配列を送るようにしたものです。
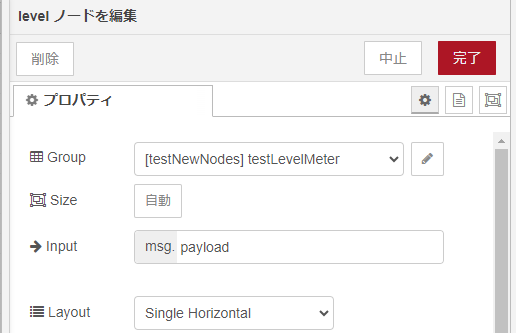
以下に ui-levelノードの設定の先頭部分を示しましたが、かなり設定項目が多く、細かく表示を制御できるように思われます。オーディオ・メータなどでよくある「ピークホールド」表示も可能みたいです。ただし、ドキュメントにはオーディオ・メータのような素早い動きを期待するなよ、的なこと書いてあったので「それなり」ということやもしれません。
1直線型のレベルメータ、場所を食わなくて良いかもしれないデス。