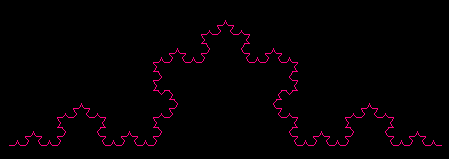
スマホの上でGo言語を勉強しております。前回タートルグラフィクスを実装?したので、早速その応用ということで定番?「コッホ」曲線を描いてみましたぞ。フォン・コッホ先生ご考案による有限の面積の中に納まる無限の長さの線であります。フラクタル次元は 1.26186…
※「やっつけな日常」投稿順 indexはこちら
※実機実験はAndroidスマホ上で行っていますが、普通のLinux機あるいはPC上でもそのまま動作すると思います。
コッホ曲線といっても本気で無限を描くわけではございません。無限に細かくしてしまうとスマホが使えない(多分その前にメモリのエラーになるような気がしますが)ので「テキトー」なところで打ち切ってコッホ曲線の雰囲気だけ出す、と。
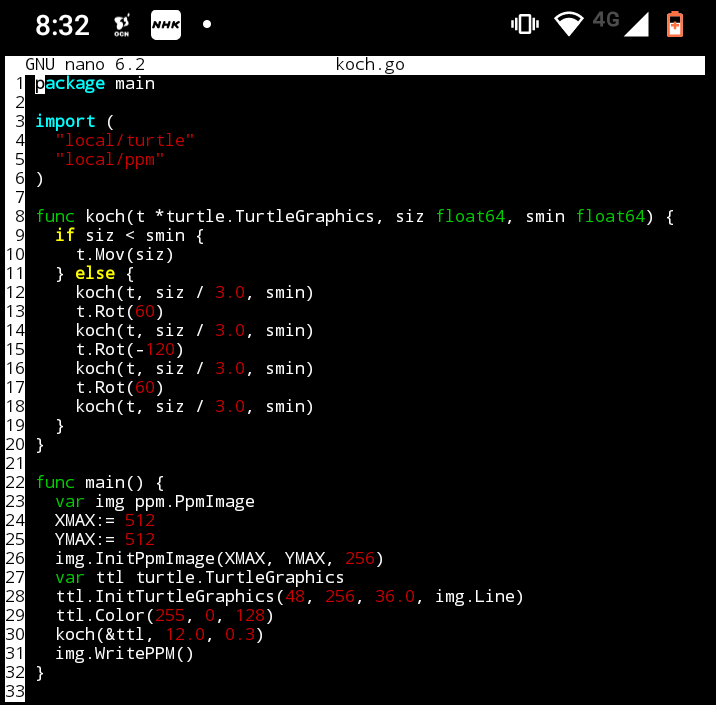
コッホ曲線を描くGoのソースコード
1の長さのコッホ曲線を描くことは、タートルグラフィクスと再帰があれば簡単です。
-
- 3分の1の長さのコッホ曲線を引く
- 60度半時計回りに頭を回す
- 3分の1の長さのコッホ曲線を引く
- 120度時計回りに頭を回す
- 3分の1の長さのコッホ曲線を引く
- 60度半時計回りに頭を回す
- 3分の1の長さのコッホ曲線を引く
自分の中で自分を呼べば、1.26186…次元という、1次元でも2次元でもない(フラクタル次元というやつだけれども)図形が紡ぎだされます。
例によってAndroidスマホのTermux環境上でソースを開いているところがこちら。短いので一画面に収まります。なお、中でインポートしているturtleモジュールと、ppmモジュールは前回ソース掲載済の自作のもの。
念のため、ソースコードをテキストで貼り付けておきます。
package main
import (
"local/turtle"
"local/ppm"
)
func koch(t *turtle.TurtleGraphics, siz float64, smin float64) {
if siz < smin {
t.Mov(siz)
} else {
koch(t, siz / 3.0, smin)
t.Rot(60)
koch(t, siz / 3.0, smin)
t.Rot(-120)
koch(t, siz / 3.0, smin)
t.Rot(60)
koch(t, siz / 3.0, smin)
}
}
func main() {
var img ppm.PpmImage
XMAX:= 512
YMAX:= 512
img.InitPpmImage(XMAX, YMAX, 256)
var ttl turtle.TurtleGraphics
ttl.InitTurtleGraphics(48, 256, 36.0, img.Line)
ttl.Color(255, 0, 128)
koch(&ttl, 12.0, 0.3)
img.WritePPM()
}
実機上での実行
前回のディレクトリ配置と go.mod ファイルの設定を使い、実機上で以下のようにすれば結果が得られます。
$ go run koch.go > koch.ppm $ convert koch.ppm koch.png
ppmファイル形式のままだと画像表示ができないかも知れないので、Imagemagickのconvertコマンドで png 形式に変換してます。
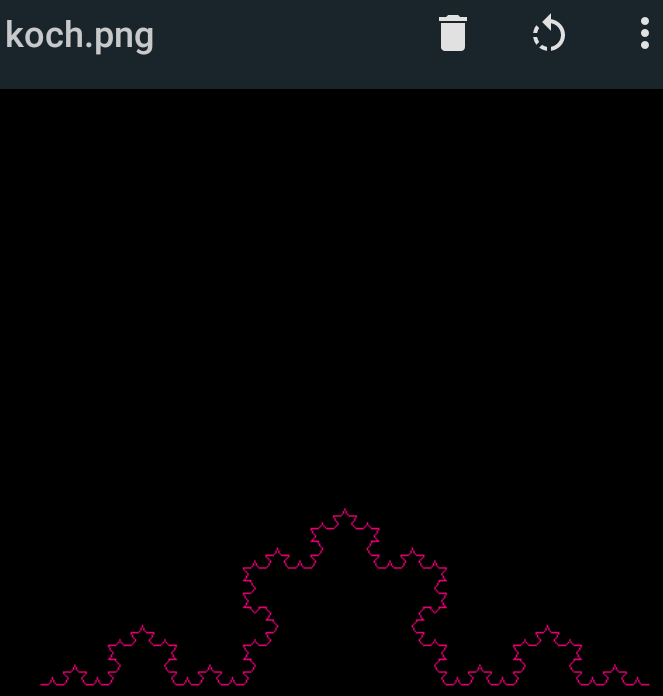
表のAndroidアプリで画像を見たところが以下に。
フラクタル次元、何だかよくわからないが、なんとなくフラクタル。